Swiper.jsならテキストやボタンを含むスライダーを作成できますが、もっと簡単に作成する方法はありませんか?



実はSnow Monkey Blocksだけで作成する方法があります!
裏技みたいな方法ですが、ぜひ参考にしてみてください。
Snow Monkey Blocksには「スライダー」があり、画像を複数枚並べることができますが、テキストやボタンなどのコンテンツを一緒に表示することはできません。
一緒に表示するには、Swiper.js等を利用しHTMLでコーディングする方法もありますが、ブロックエディターベースで作成できる方法を見つけました。
それでは紹介していきます!


この記事を読めばわかること
- Snow Monkey Blocksだけでスライダーを作成する方法がわかる
- 再利用ブロックの使い方がわかる
- 画像のキャプションの使い方がわかる
完成イメージ
早速ですが、完成イメージを見てみましょう。
スライダー自体はSwiper.jsのようなスライダーライブラリを読み込んで作成する場合と比較して、
- ブロックエディターベースでコンテンツを作成できる
- HTMLでコーディングする必要もなく手軽に利用できる
というメリットがあります。
次の章から具体的な作成方法を述べていきます。
コンテンツの作成
まずはスライダーに表示したいコンテンツを作成していきましょう。
コンテンツは再利用ブロックを用いて作成していきます。
再利用ブロックは同じブロックを共有して利用することがある場合、再利用ブロックに登録することで手軽に使い回すことができます。
今回はブロックを使い回すわけではありませんが、再利用ブロックでコンテンツを作成する必要があります。
しかし再利用ブロックは管理画面からアクセスしづらいので、まずはプラグインをインストールしていきましょう。
Reusable Blocks Extendedのインストール
「Reusable Blocks Extended」というプラグインをインストールしていきます。


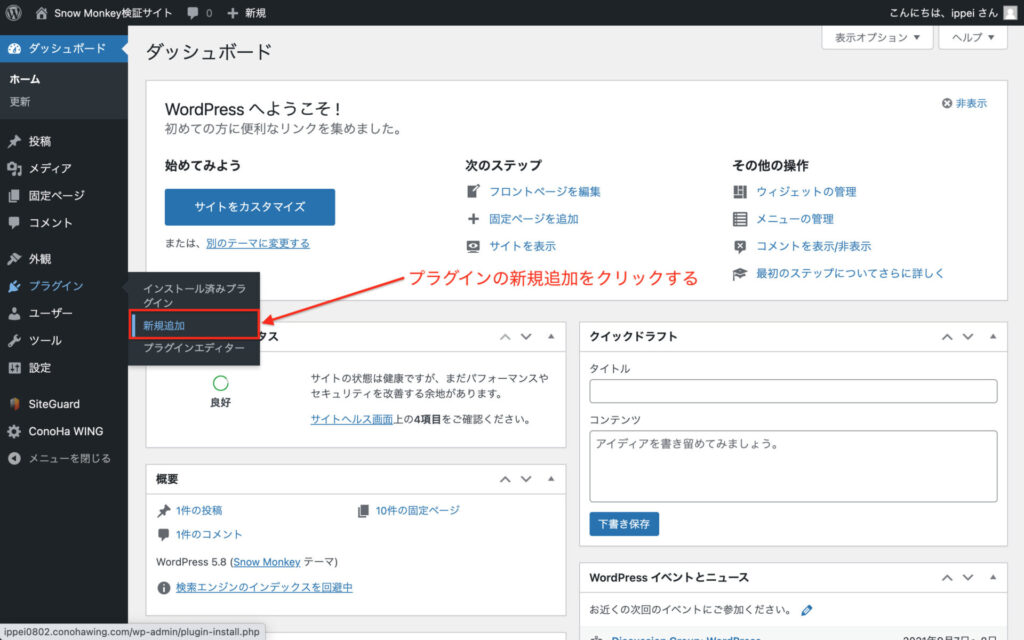
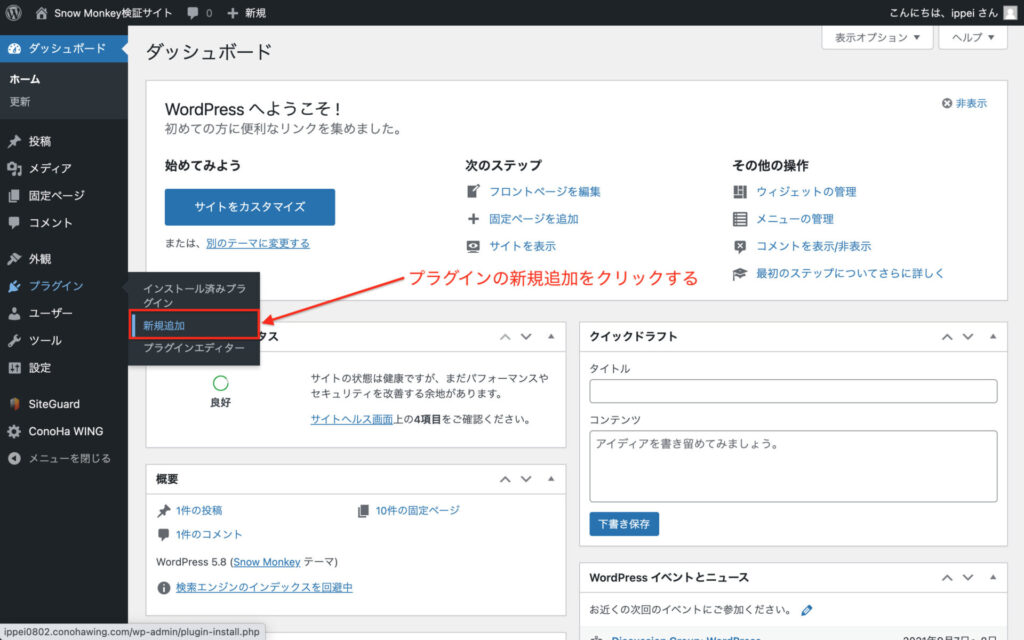
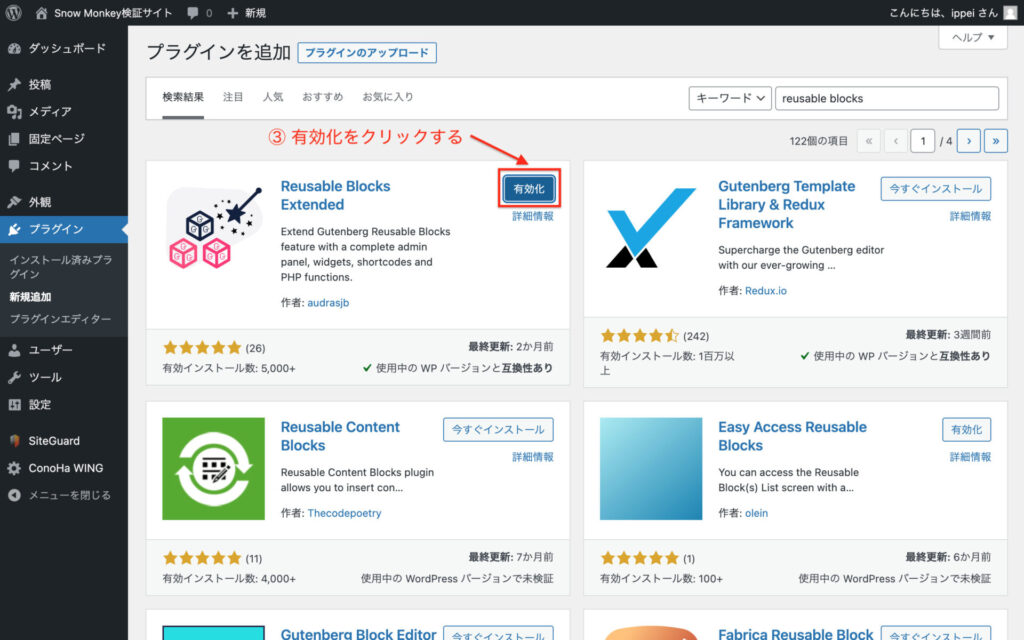
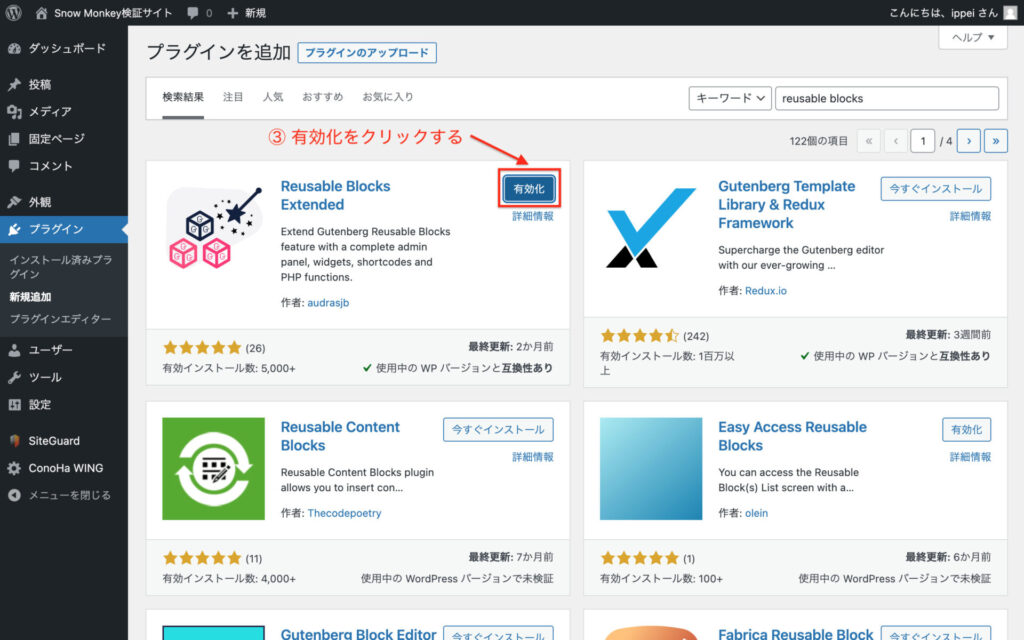
管理画面から「プラグイン」→「新規追加」をクリックします。


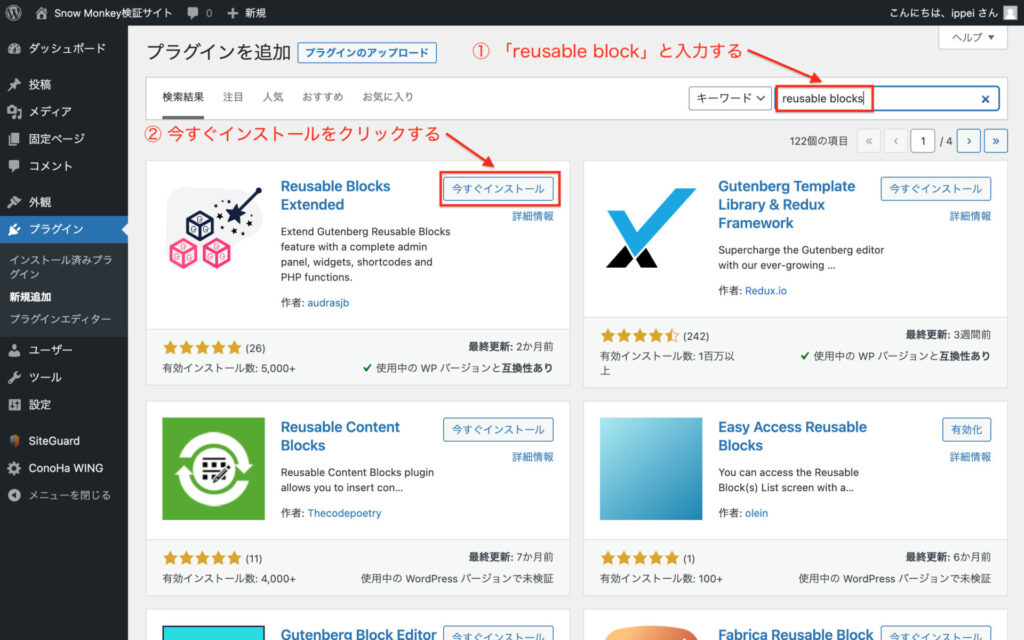
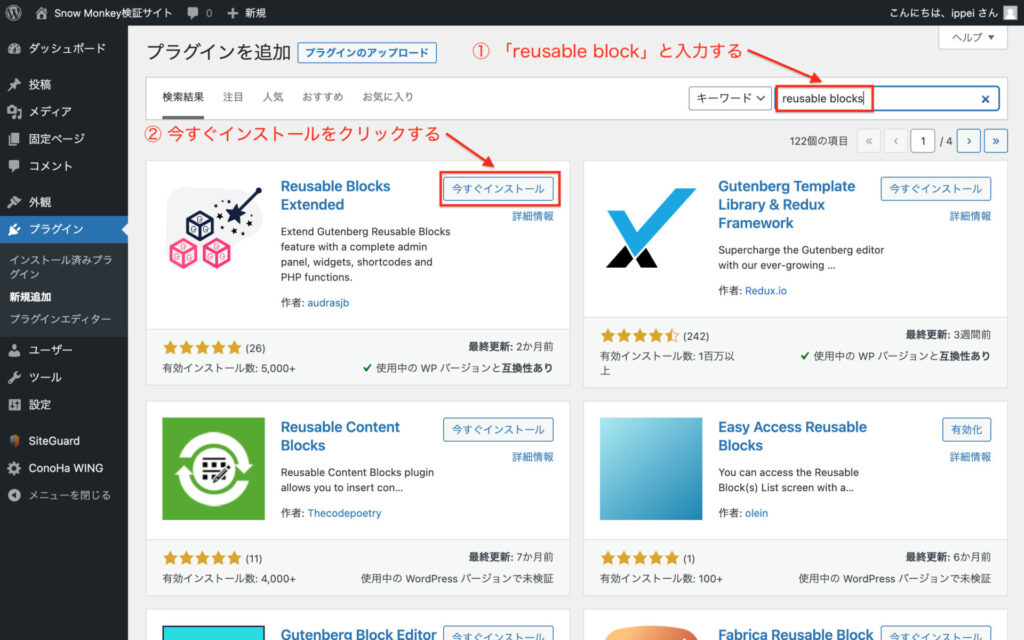
検索窓に「reusable blocks」と入力すれば自動的に検索結果が表示されますので「今すぐインストール」をクリックします。
インストールが終わるとボタンが「有効化」になるのでクリックします。




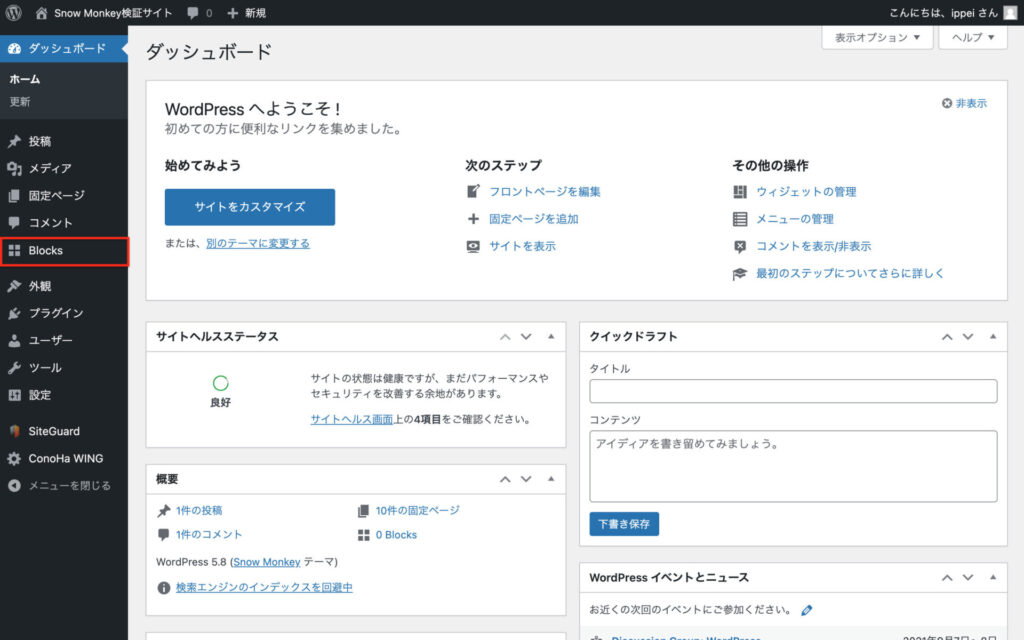
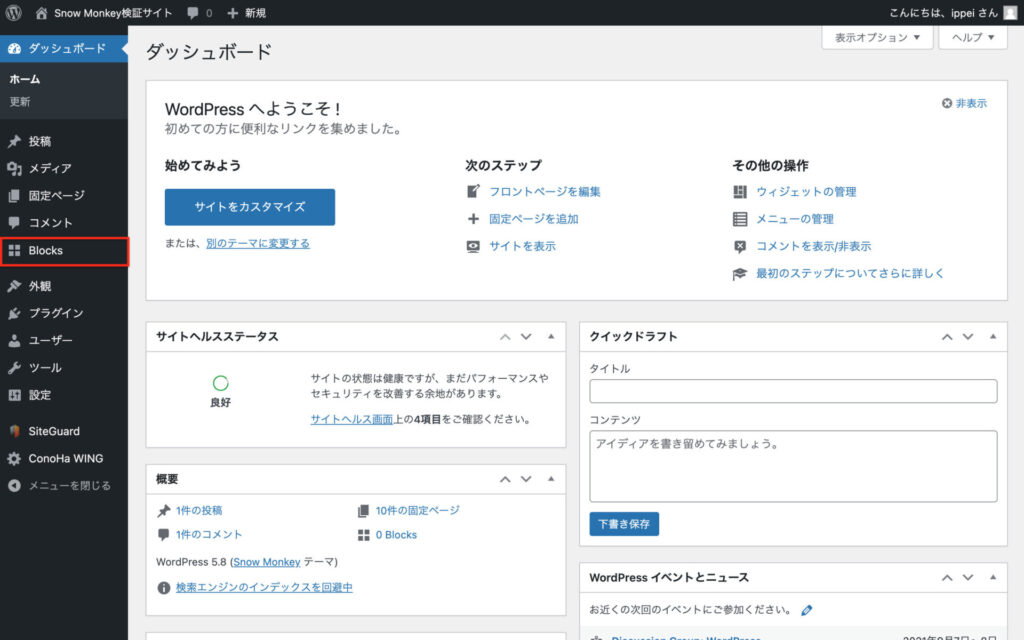
以上でプラグインのインストールが完了しました。
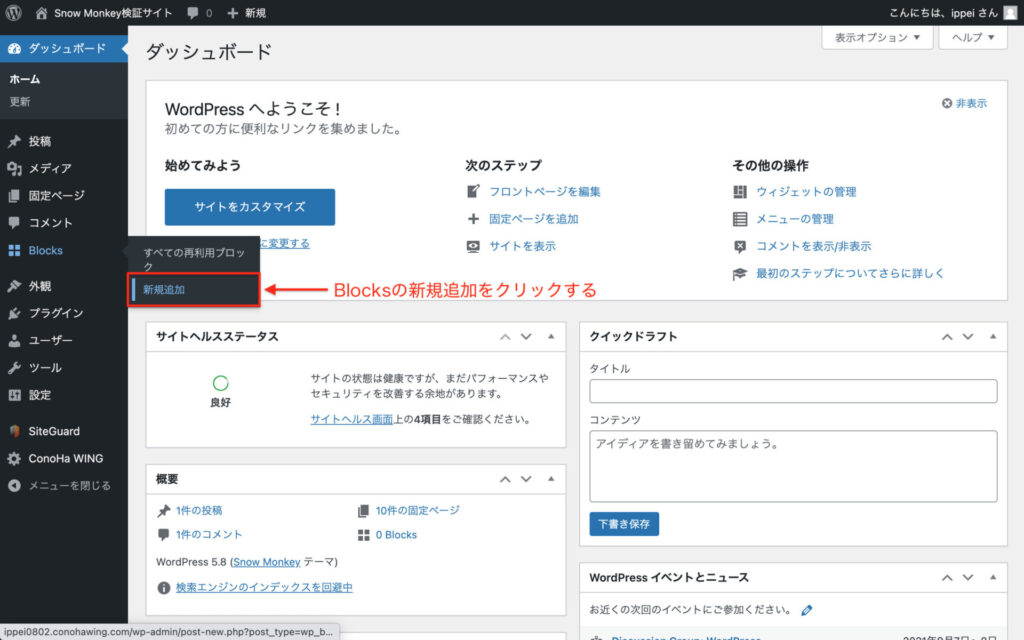
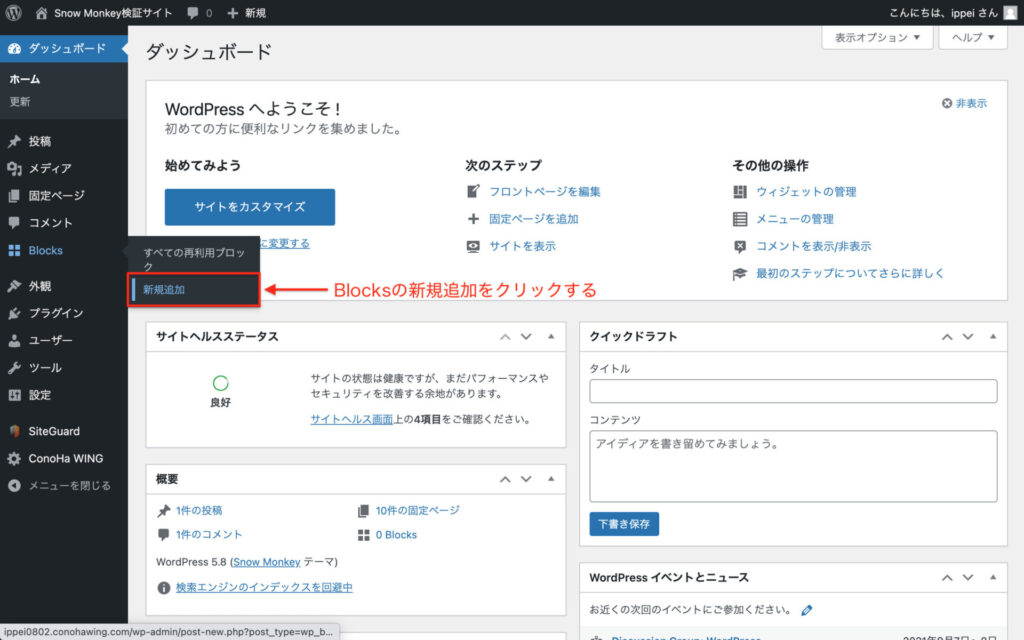
管理画面に戻ると「Blocks」というメニューが追加されています。
Blocksをクリックすれば再利用ブロック一覧にアクセスできます。


再利用ブロックの作成
今は再利用ブロックが1つもないので、今回作成するコンテンツを作成していきましょう。
「Blocks」→「新規追加」をクリックします。


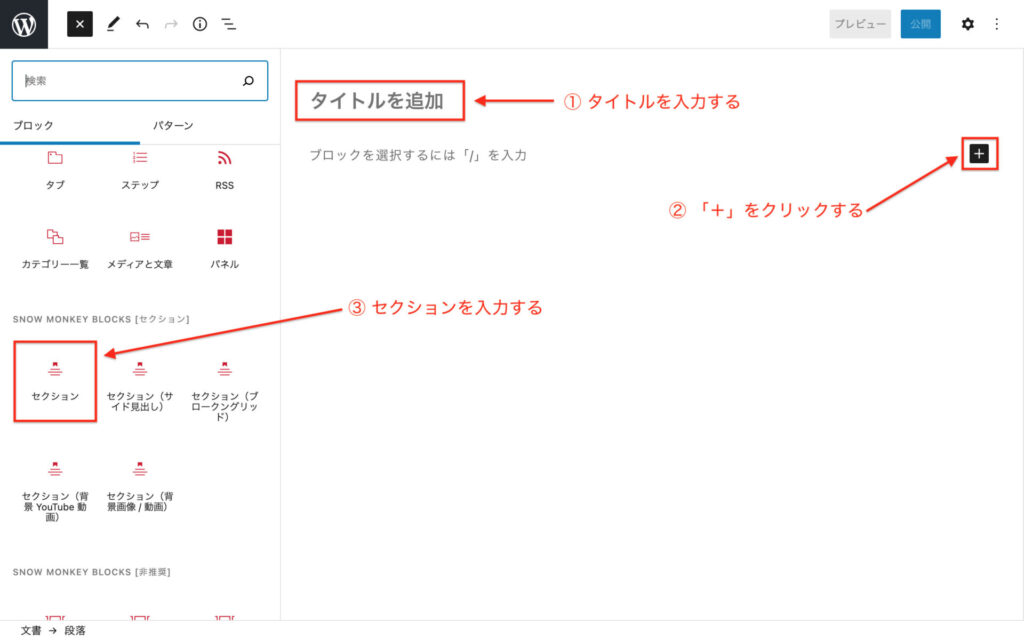
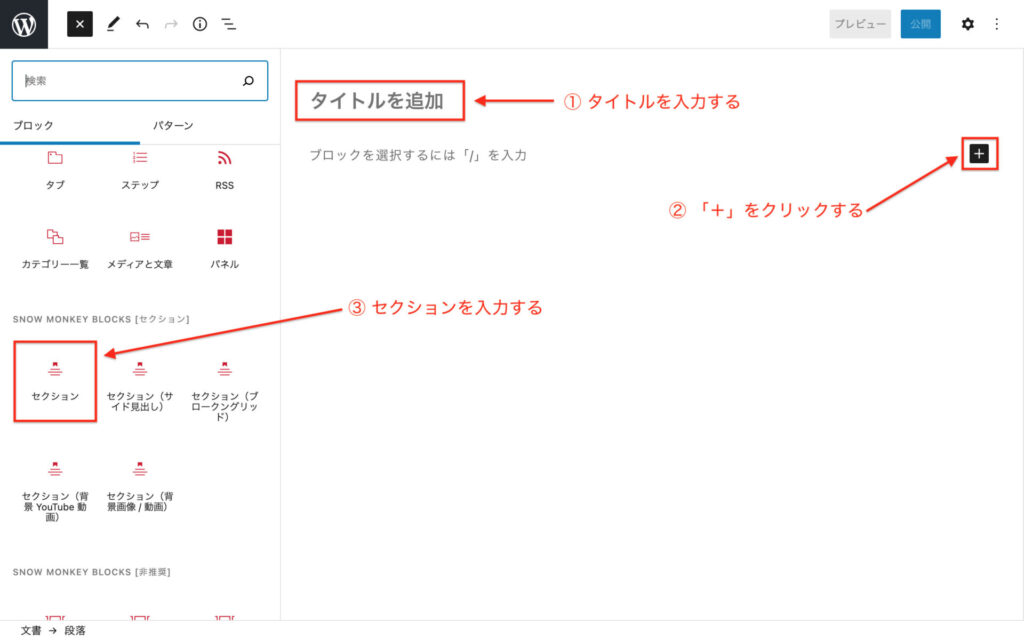
ブロック名はわかりやすいようにつけておきましょう。
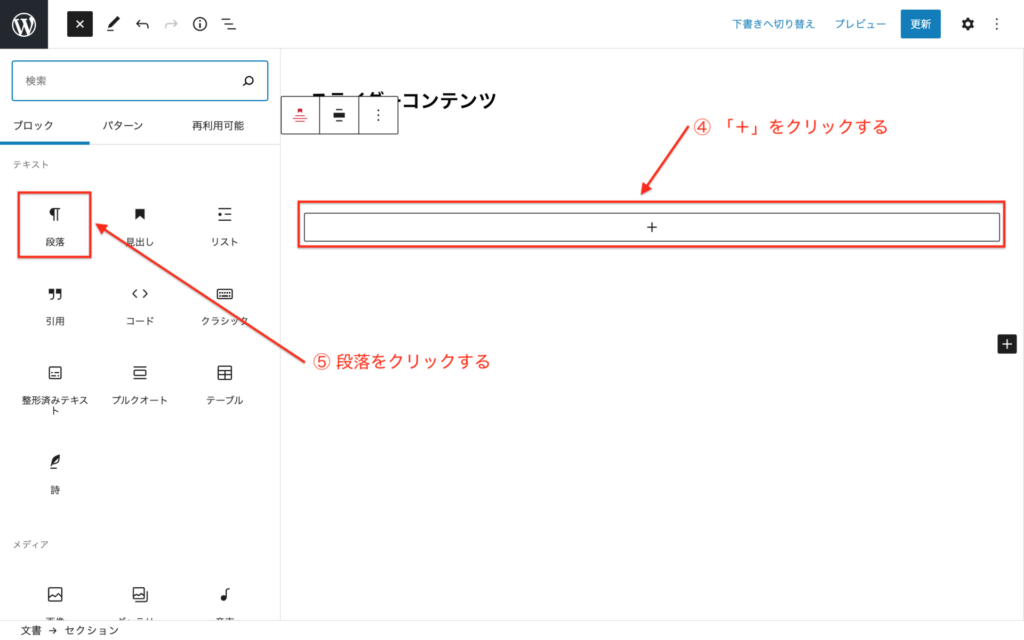
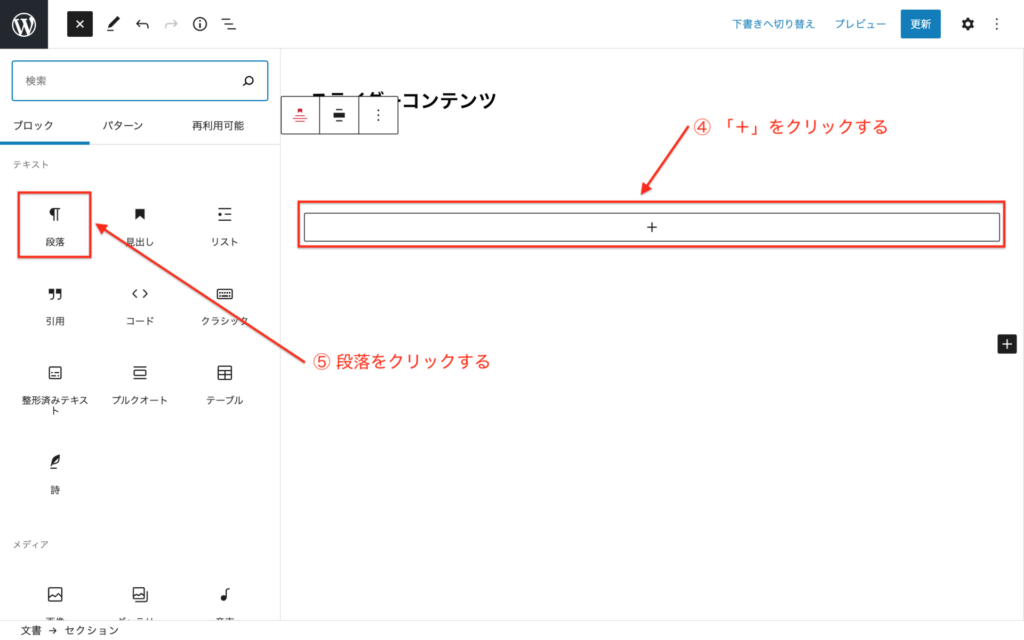
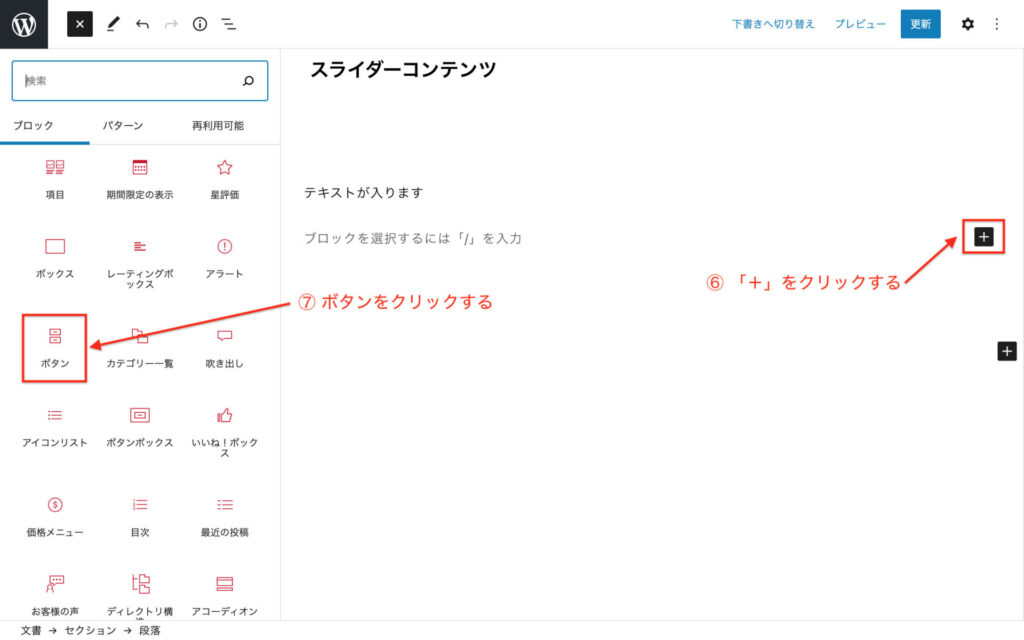
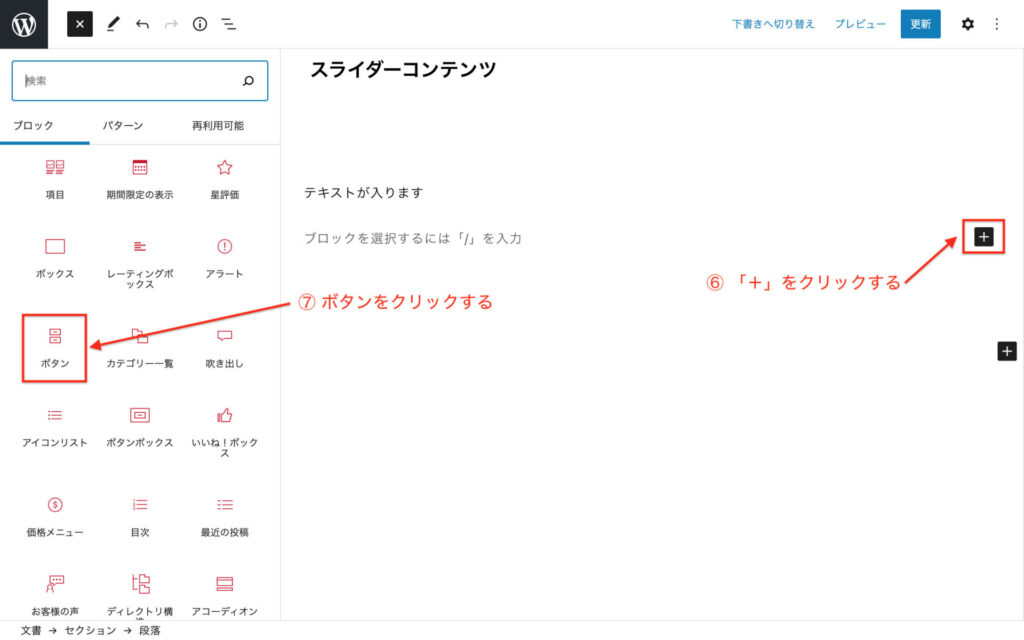
今回はSNOW MONKEY BLOCKSの「セクション」を追加し、その中にテキストとボタンを追加していきます。
タイトルタグがh2になっていますが、使用しないのでnoneにしておいてください。






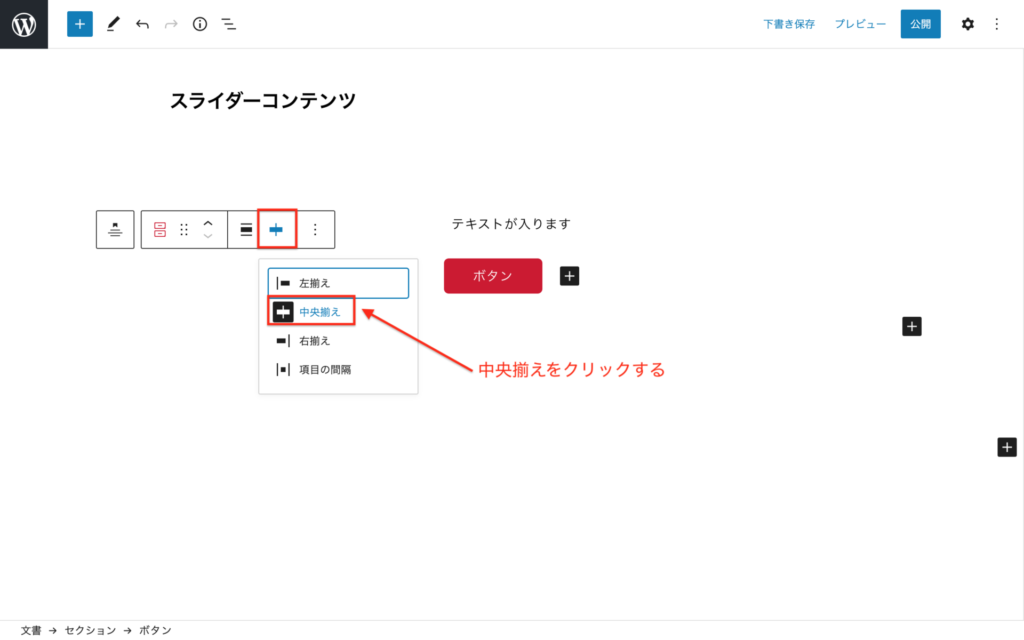
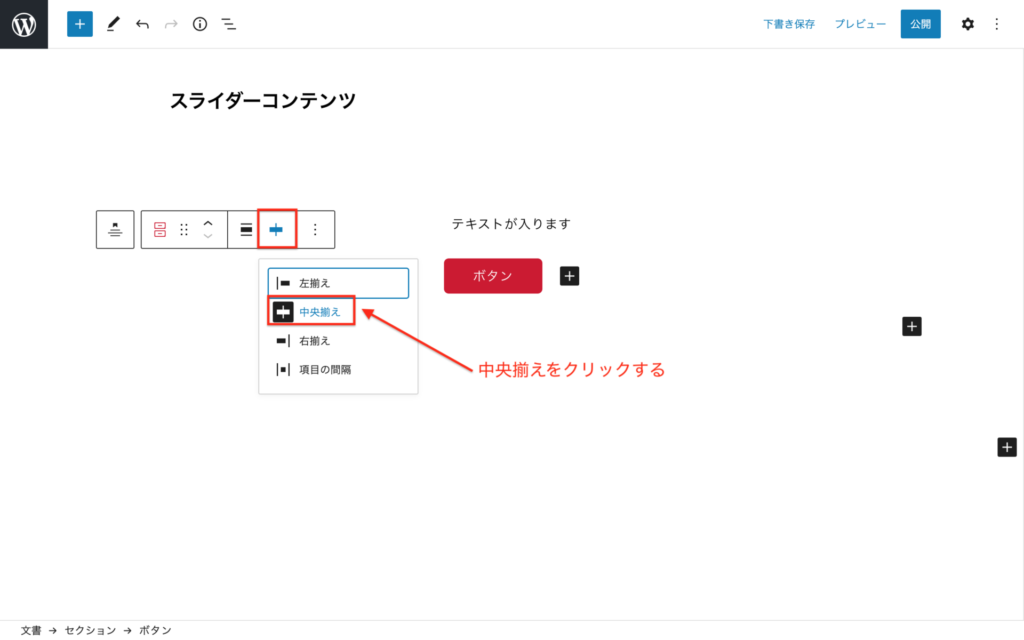
追加したテキストとボタンは中央寄せにしておきます。




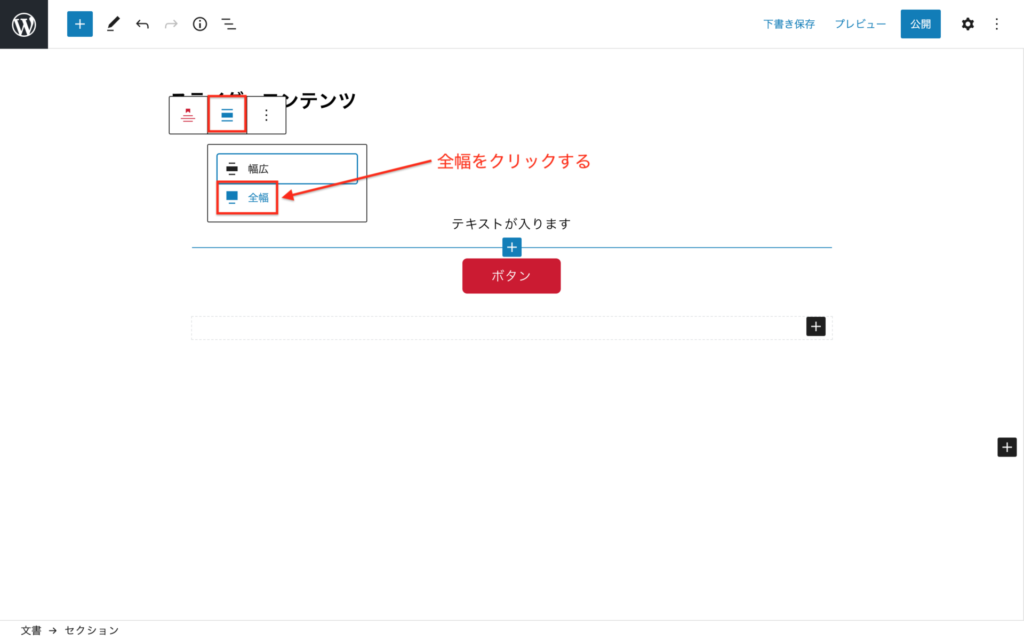
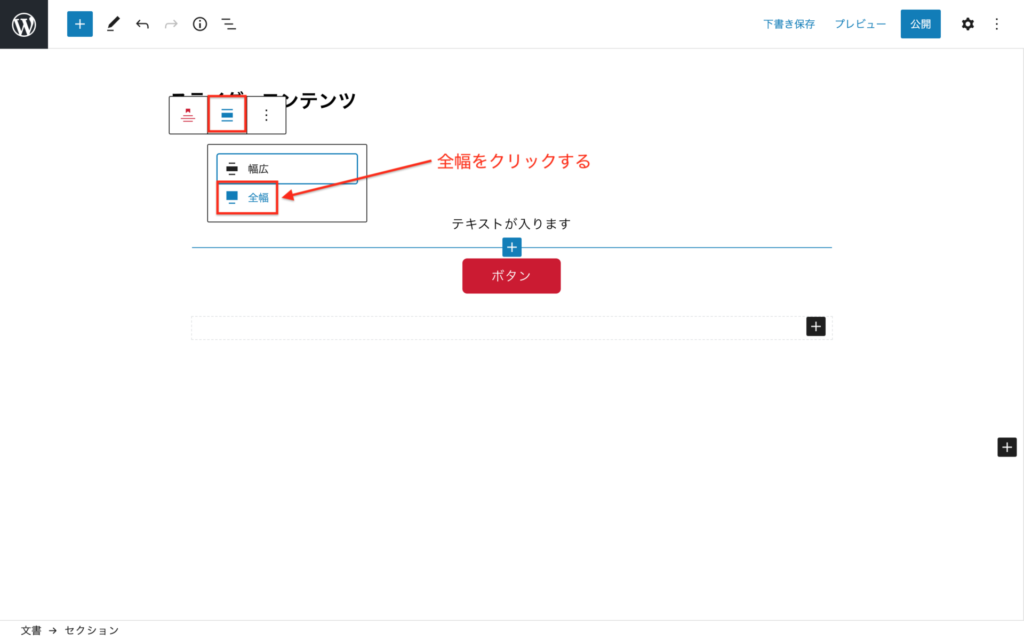
画面幅いっぱいで表示したいのでセクションは全幅にしておきます。


これでコンテンツの作成も完了です。
右上の更新ボタンを押して「公開」をクリックしましょう。
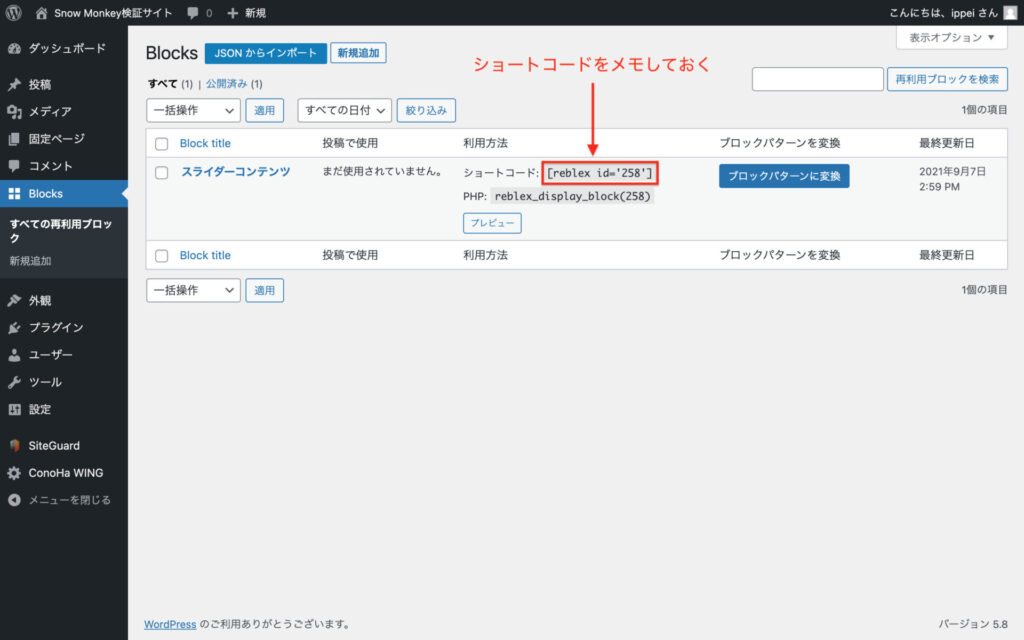
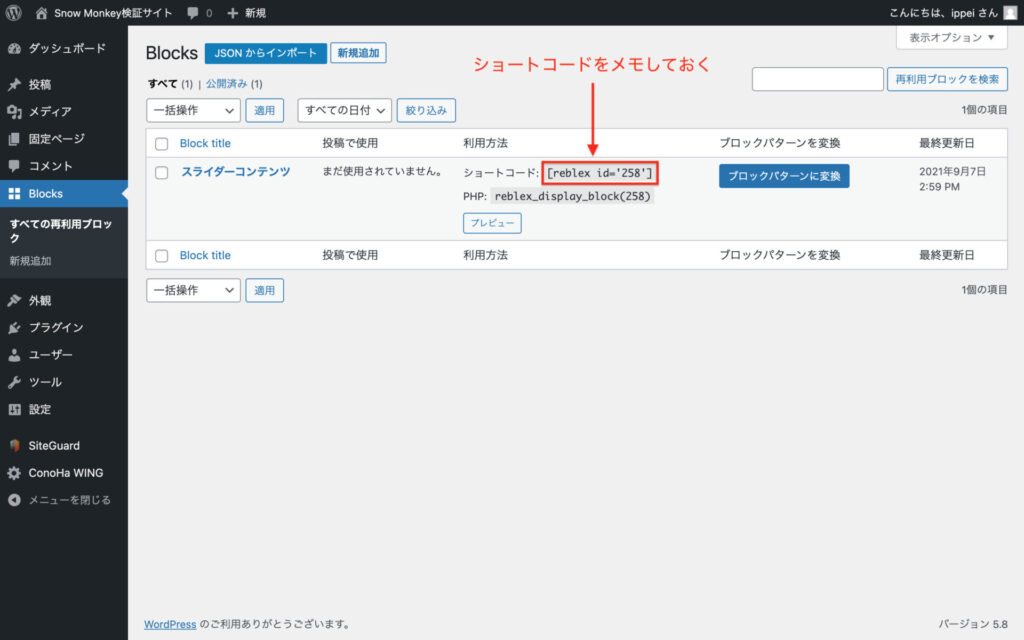
管理画面に戻るとショートコードが発行されています。
こちらのショートコードは後ほど利用するのでメモしておいてください!


スライダーの作成
コンテンツが作成できたのでスライダーを作成していきます。
スライダーはトップページのファーストビューに表示させることとします。
それではトップページの編集をしてきましょう。
スライダーブロックの追加
トップページの編集画面を表示して先ほど同様にセクションブロックを追加していきます。
今回もタイトルタグは使わないのでnoneにしておいてください。


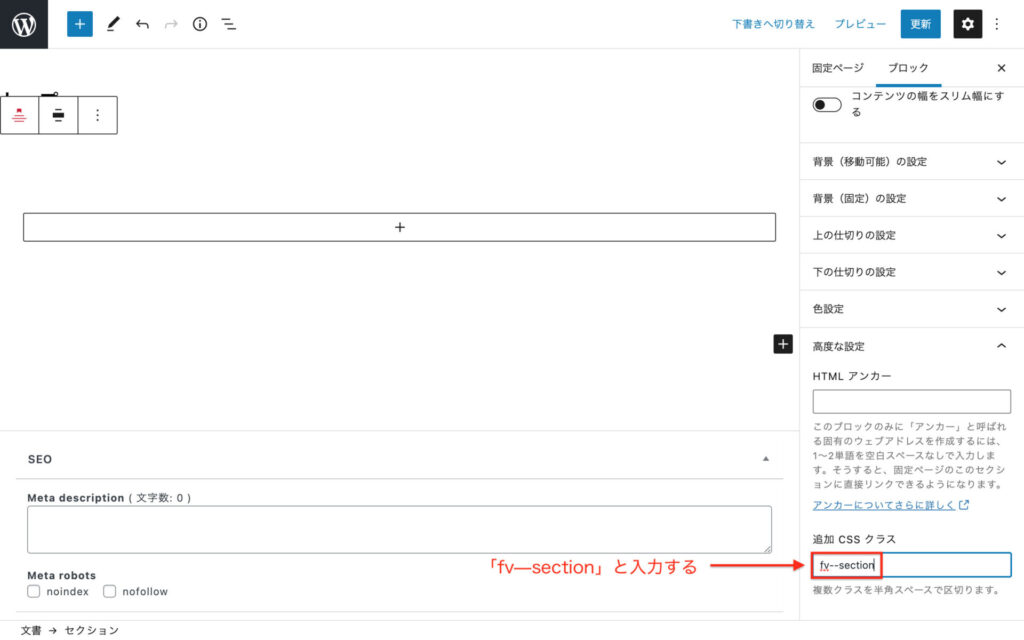
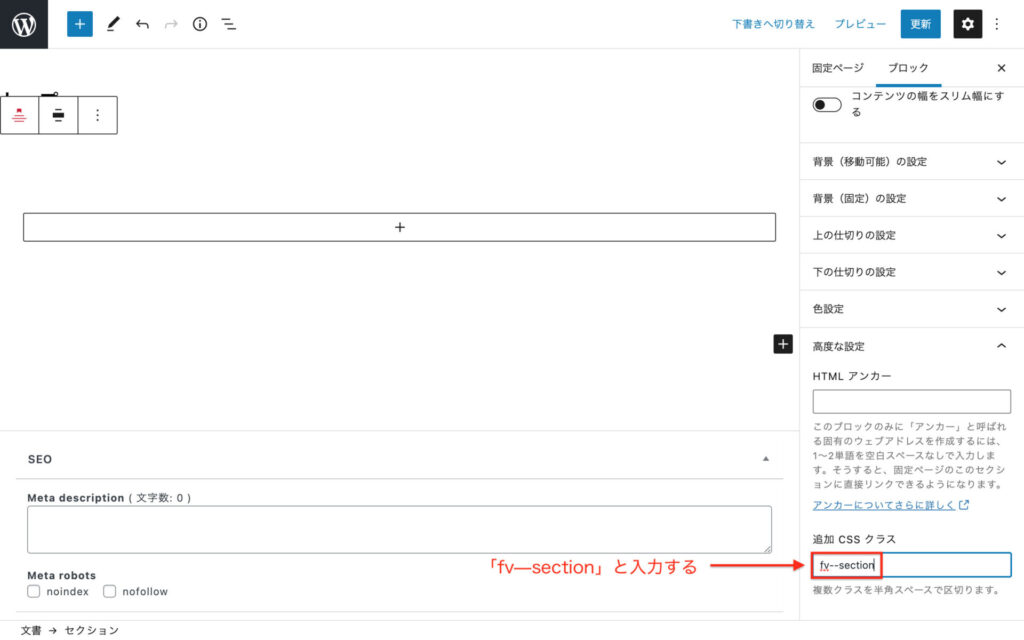
セクションには追加CSSでクラスを付与しておきます。
今回は「fv–section」というクラスを追加します。


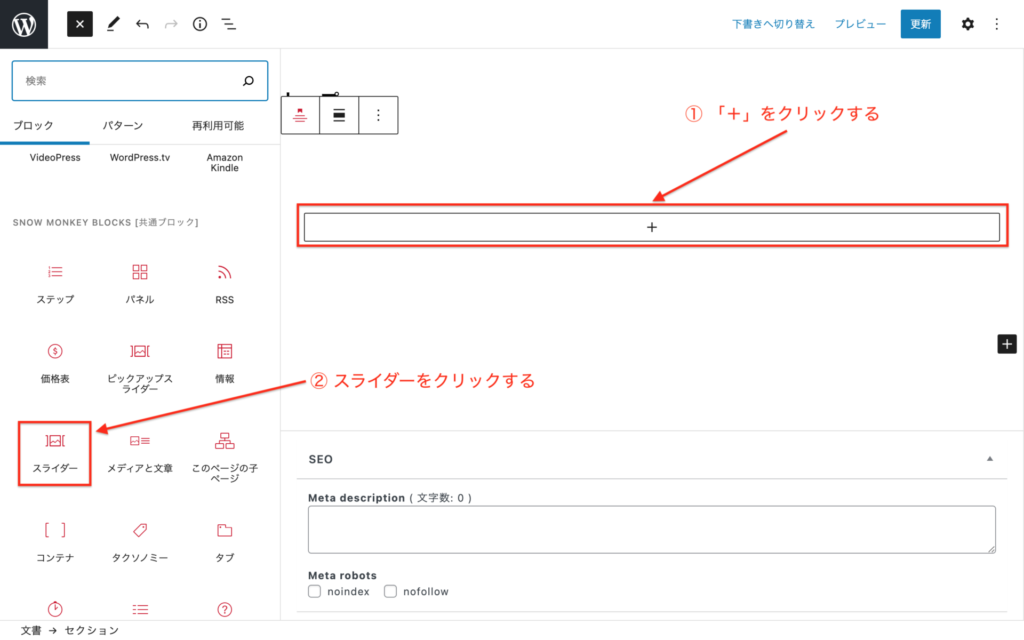
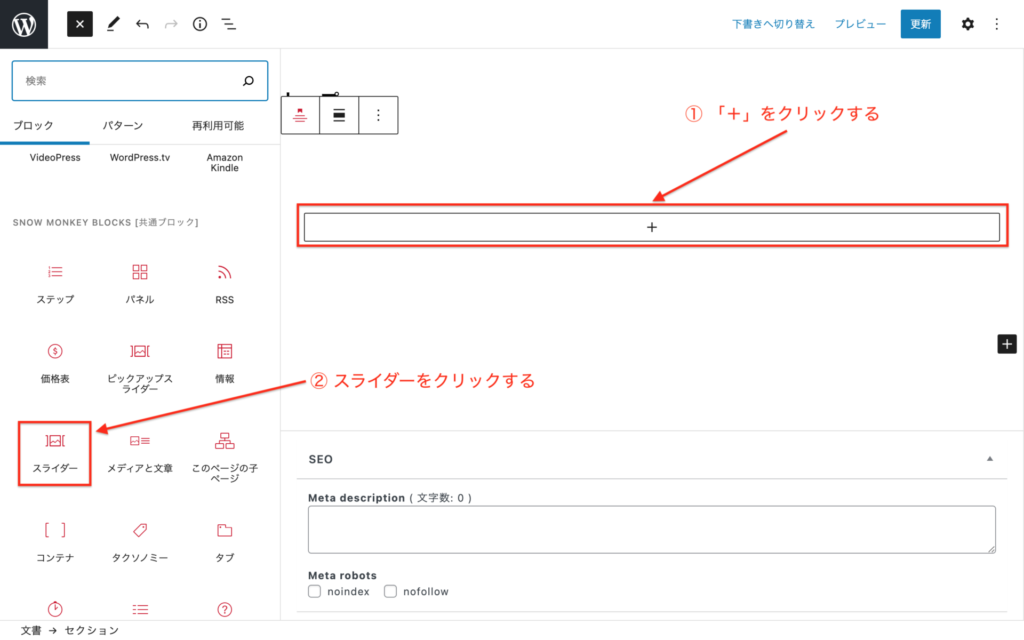
次にセクションブロックの中にスライダーを追加していきます。
SNOW MONKEY BLOCKS [共通ブロック]のスライダーを選択してください。
SNOW MONKEY BLOCKS [非推奨]のスライダーではありませんので注意してください。


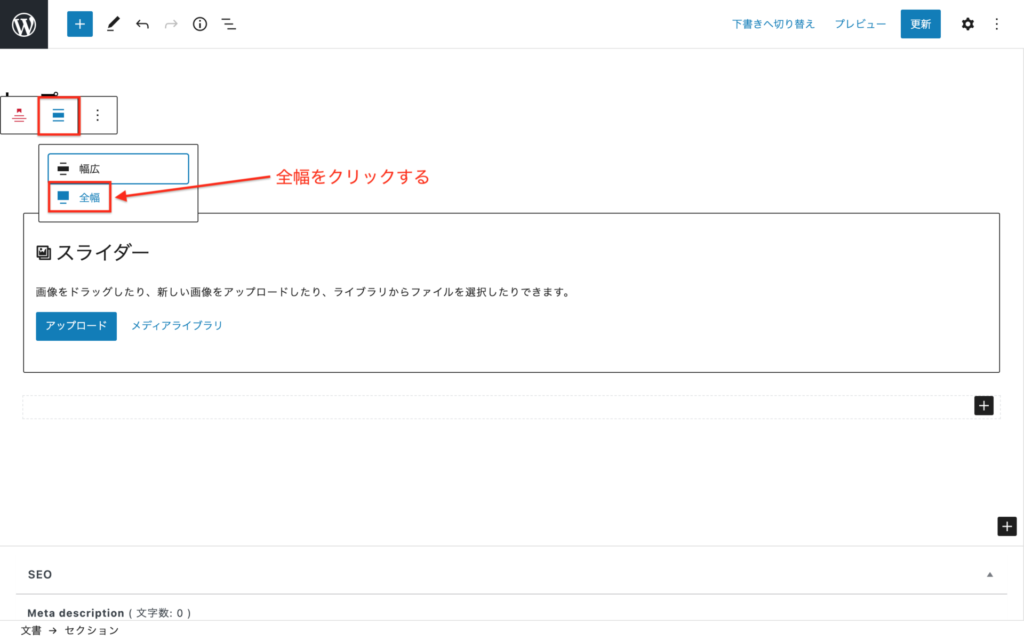
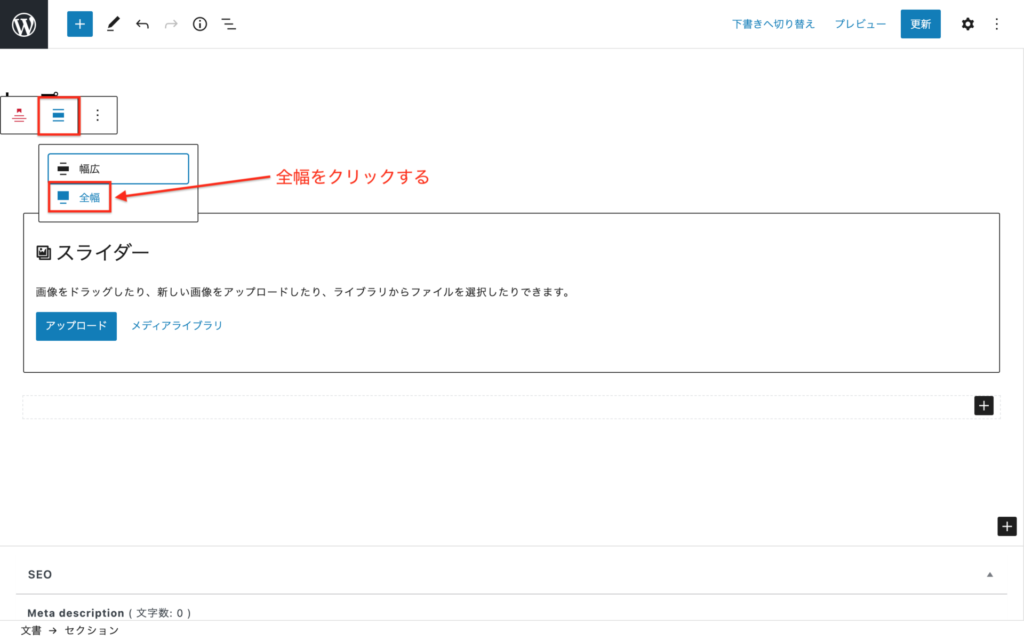
追加したら先ほど同様にセクションとスライダーを全幅にしていきましょう。




最後にスライダーの追加設定を行います。
追加設定を表示して、「キャプションを表示」を有効化と「自動再生の間隔」を5秒にしておきます。




これでスライダーブロックの準備は完了です。
次は画像を設定していきましょう。
画像のアップロード
今回は3枚の画像をスライダーで表示していきます。
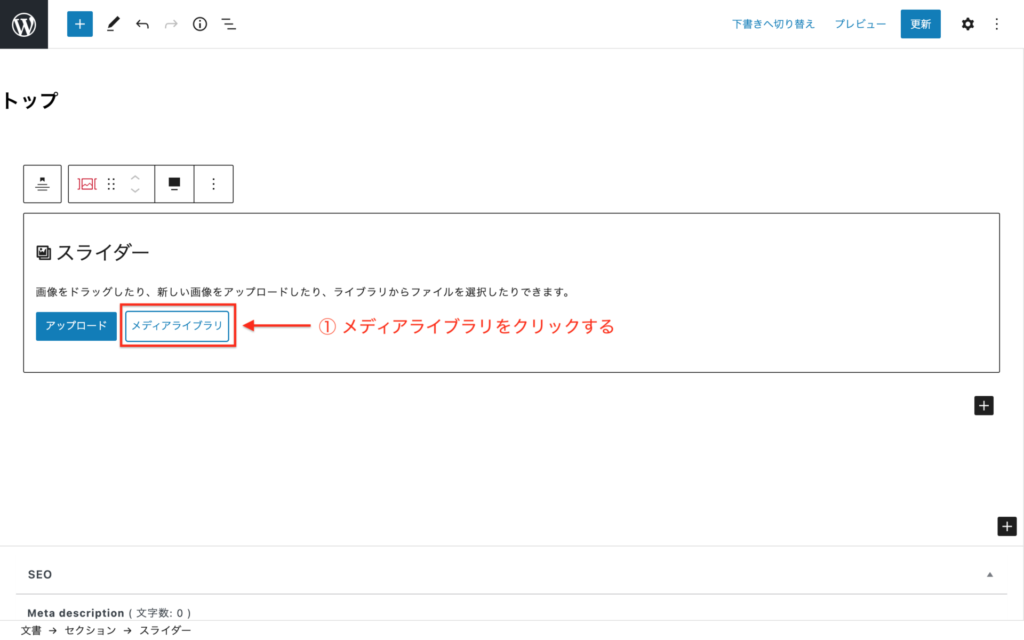
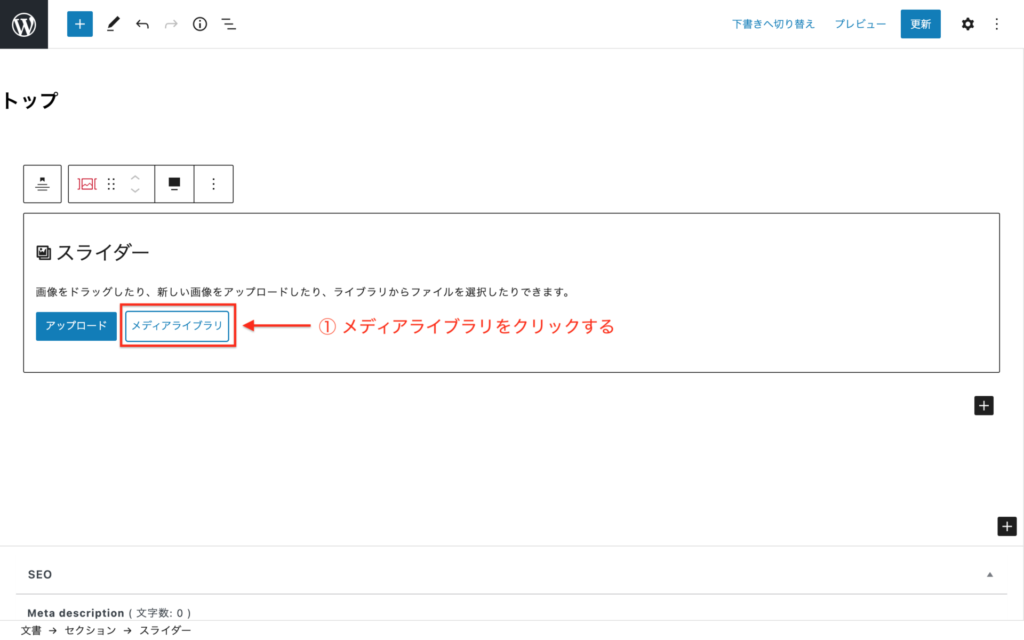
画像をアップロードするために、スライダーブロックの「メディアライブラリ」をクリックします。
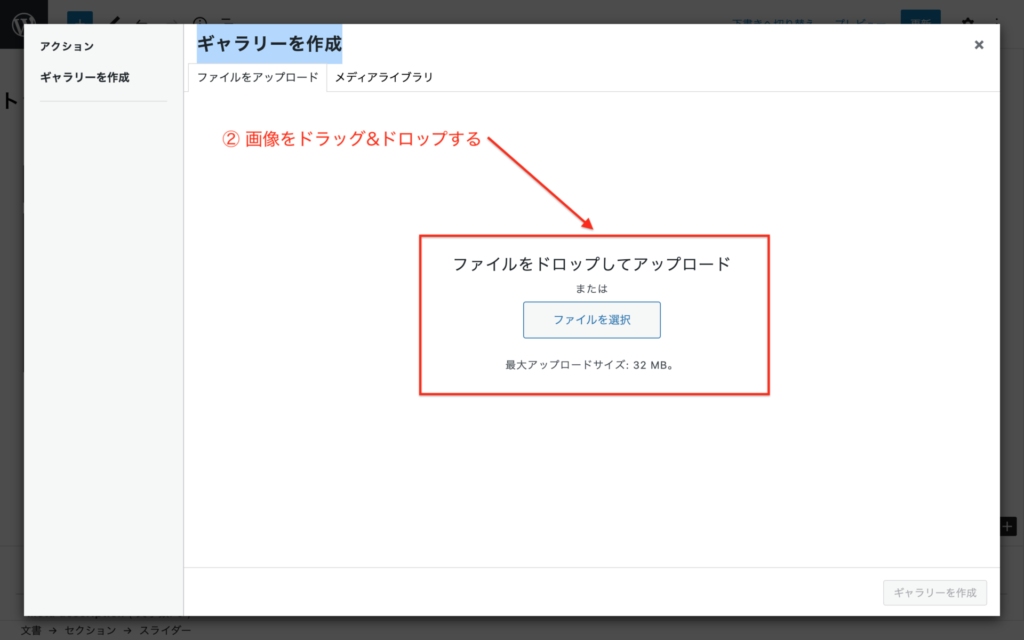
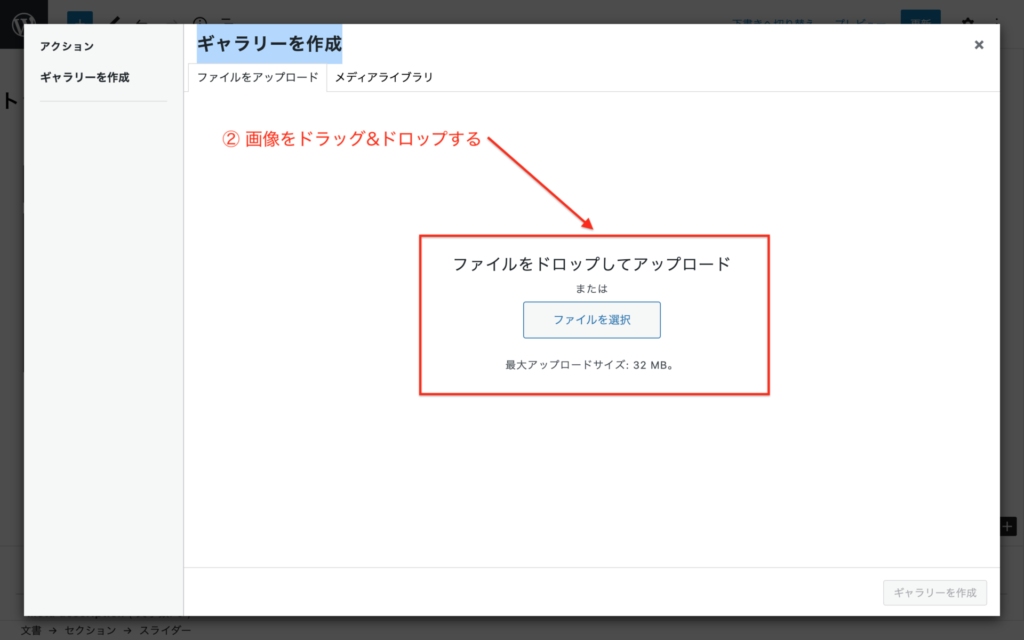
「ギャラリーを作成」の画面が表示されるので、追加したい画像3枚をまとめてドラッグ&ドロップして追加していきましょう。




これで画像をアップロードできました。
こちらの画面で引き続き編集するのでギャラリーは作成しなくて大丈夫です。
キャプションの設定
ここでは画像内にコンテンツを表示する設定をしていきます。
コンテンツを表示するためには画像のキャプションを利用します。
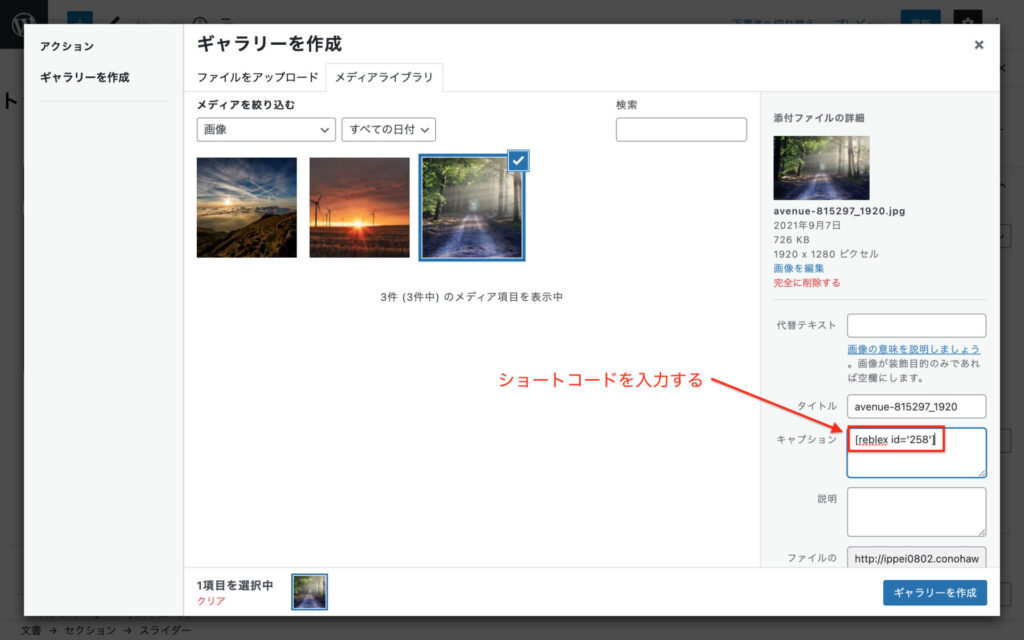
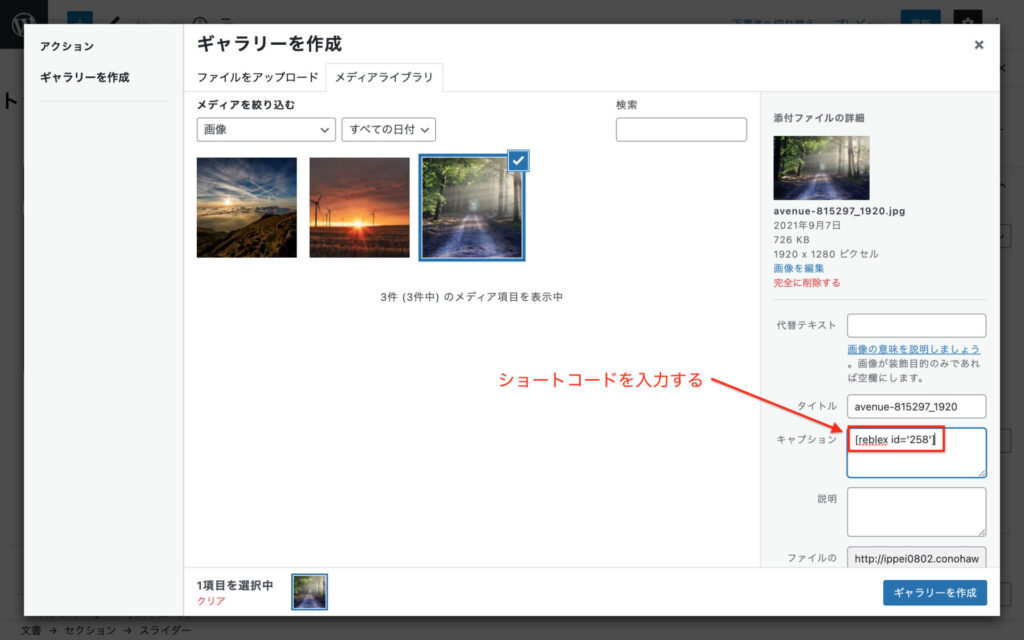
本来キャプションは画像の説明をするために利用しますが、今回はコンテンツの表示するために先ほどショートコードを埋め込みます。
SEO的にキャプションにコンテンツを埋め込んで良いか調べましたが、明確にマイナスな情報はありませんでした。
心配な方はSwiper.js等でスライダーを作成してください。
各画像のキャプションにメモしたショートコードを入力します。


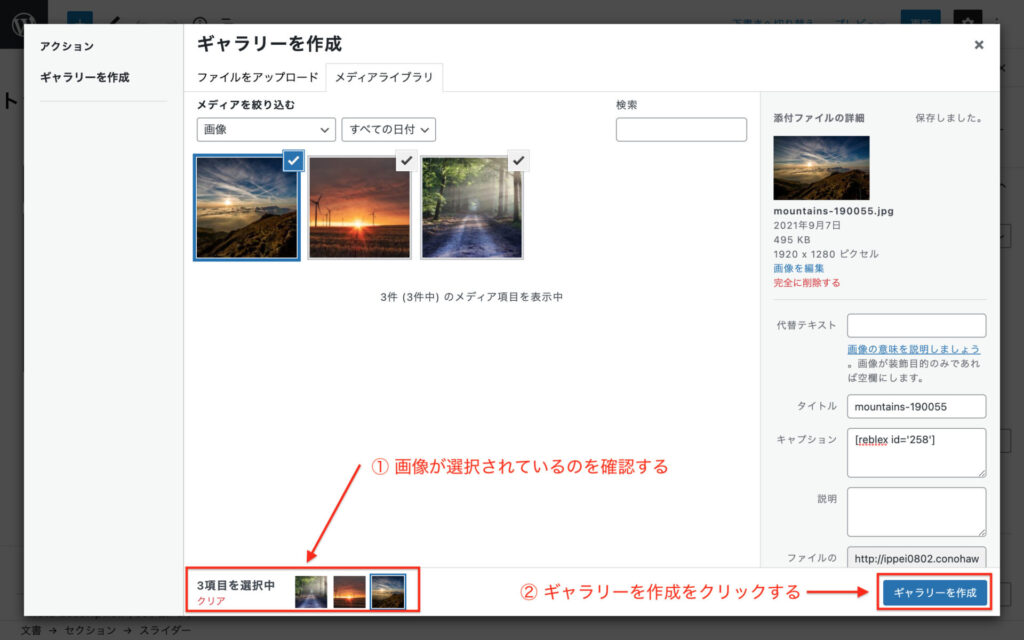
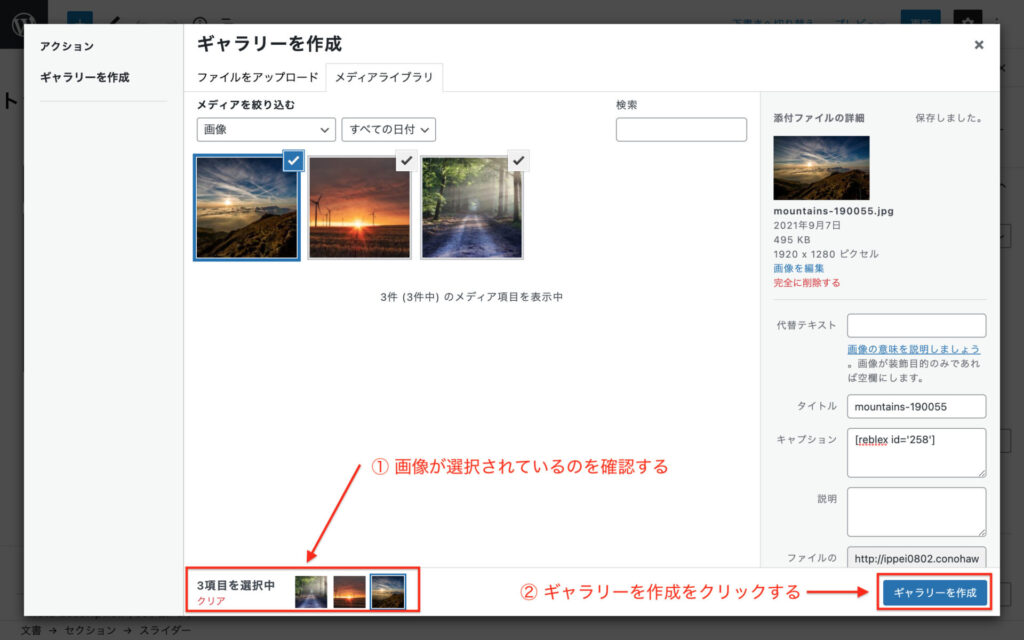
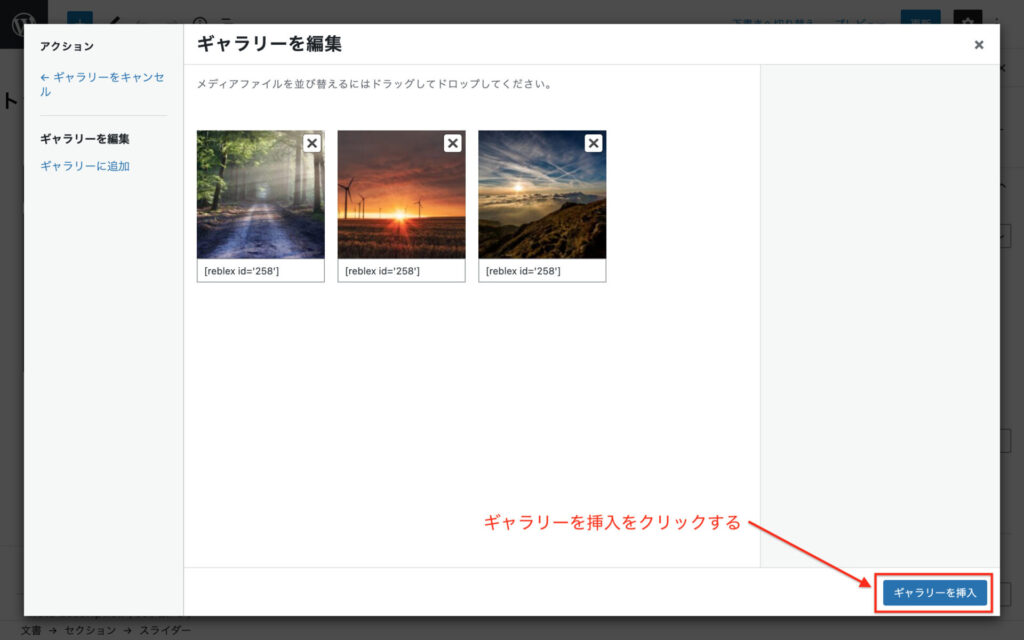
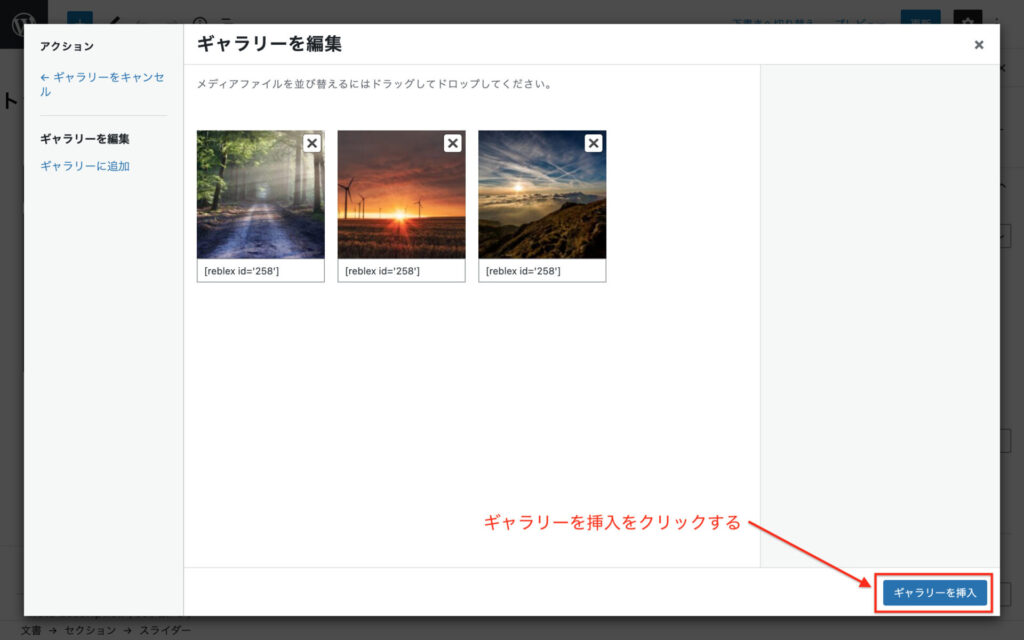
キャプションを入力したら3枚の画像を選択した上で「ギャラリーを作成」をクリックします。


画像下のショートコードが入力されているのを確認して、ギャラリーを挿入しましょう。


これでスライダーの完成です。
しかしこのままだとスライダーが全幅になっておらず、また画像の下にコンテンツが表示されてしまうので、CSSで調整します。
CSSの編集
最後に正しく表示されるように追加CSSで編集します。
以下のコードを管理画面の「外観」→「カスタマイズ」→「追加CSS」から以下のコードを追加してください。
/* セクションのpaddingを0に変更 */
.fv--section{
padding: 0;
}
/* セクション内部のコンテナーの余白を0に変更 */
.fv--section .c-container{
padding: 0;
margin: 0;
}
/* styleで指定されているのでimportantで全幅に変更 */
.fv--section .spider__canvas{
width: 100vw !important;
}
/* キャプション内のコンテンツを絶対位置に調整 */
.fv--section .smb-spider-slider .spider__slide .smb-spider-slider__item{
position:absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
-webkit-transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
color: white;
}コンテンツのボリュームによって位置は微調整してください。
スマホ表示の時も同様です。(今回は省略)
CSSを追加したら実際に結果を確認してみましょう。
スライダーとして表示されていることが確認できました!
まとめ
Snow Monkey Blockだけでコンテンツも含めたスライダーを実装する方法を紹介しました。
キャプションを使うので裏技みたいですが、技の1つとして覚えておくと便利です。
また今回ショートコードを利用しましたが、ブロックをまとめることができるので結構便利です。(他にも上手く使う方法がありますがまた今後・・・)
この記事を読んでもわからないことがあれば、TwitterのDMにてご連絡いただければ回答しますので、お気軽にご相談ください。