Snow Monkeyをカスタマイズして脱テーマ感や差別化をしたいです。
何か良い方法はありませんか?



メニューをカスタマイズしてみましょう!
こういう実装方法を知れば差別化ができますよ!
この記事を読めばわかること
- Snow Monkeyのヘッダーメニューをボタンにできる
完成イメージ
早速ですが、完成イメージです。
Snow Monkeyではメニューのホバー処理がテキストカラーの変更とアンダーラインの2つがあります。
もちろんこれでも十分ですが、さらに独自性を出すために今回はCSSをカスタマイズして、ボタンが浮かび上がるようなメニューを作っていきます。
メニューを設定する
まずはメニューを作成していきます。
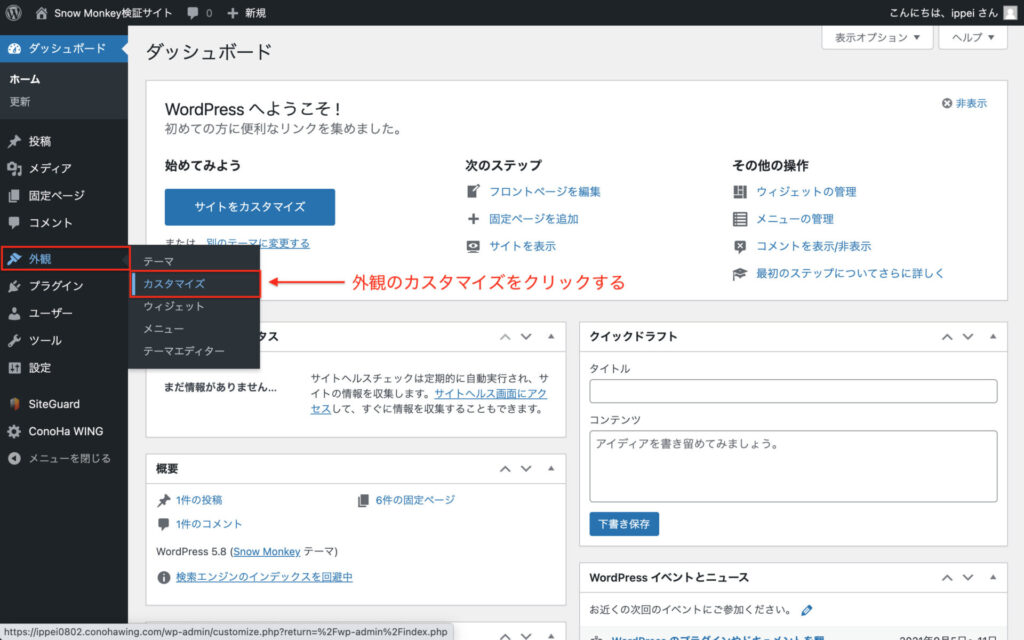
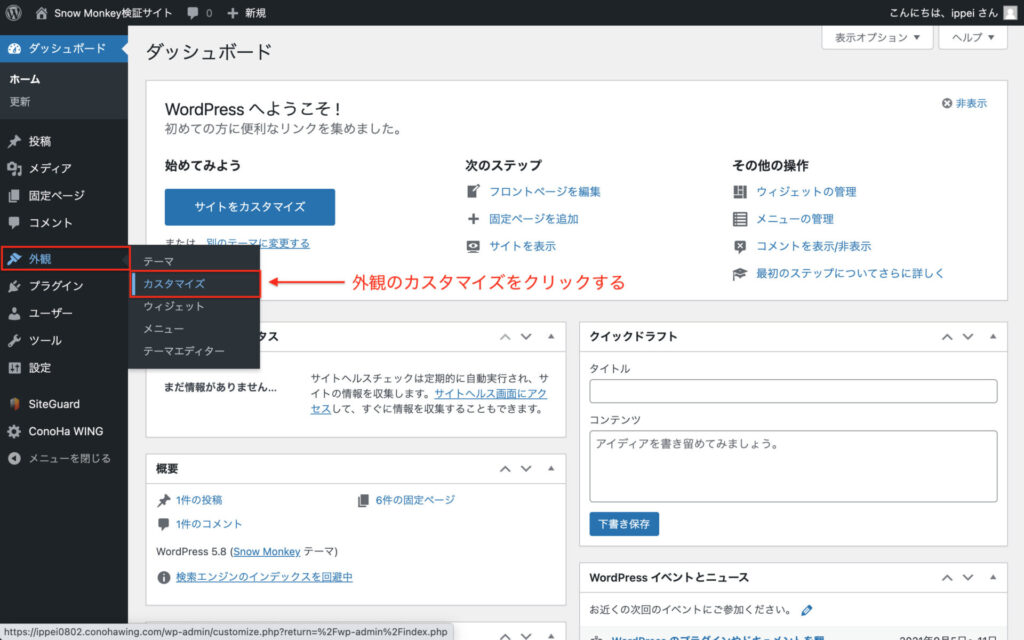
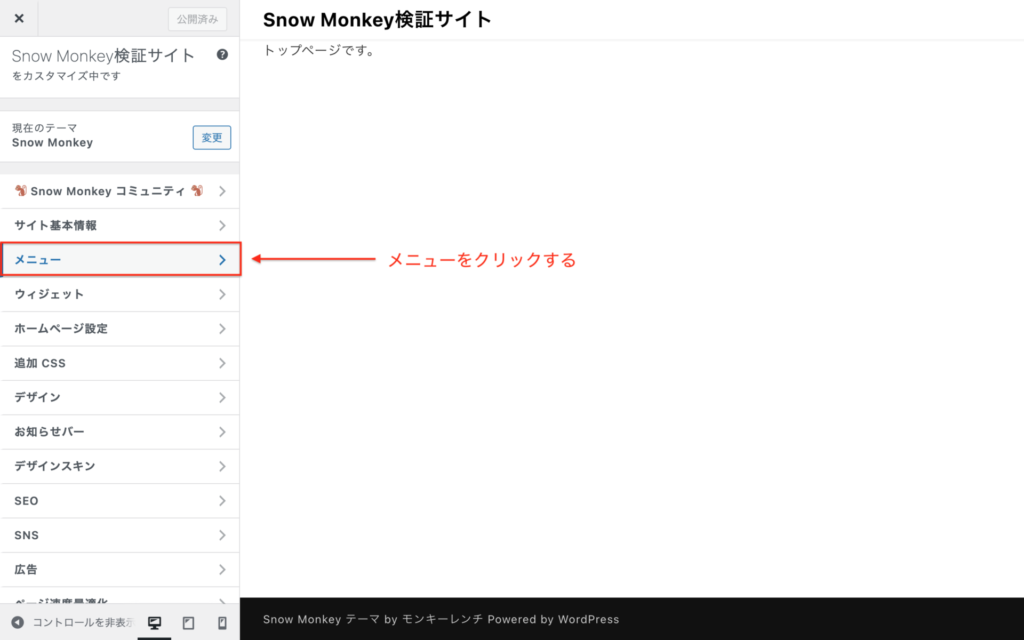
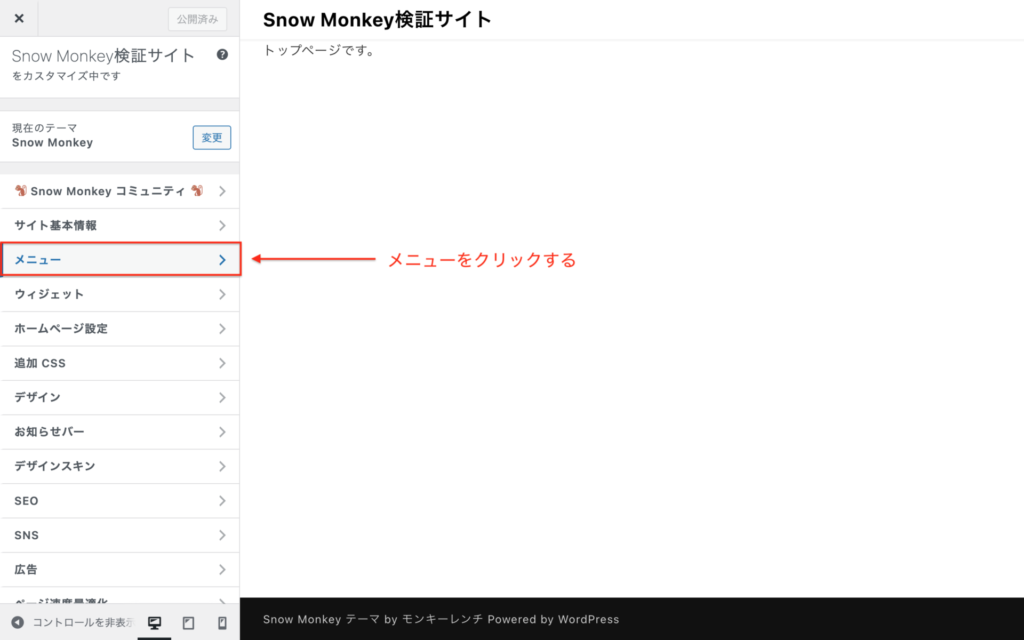
管理画面の「外観」→「カスタマイズ」をクリックします。


「メニュー」→「メニューを新規作成」をクリックします。


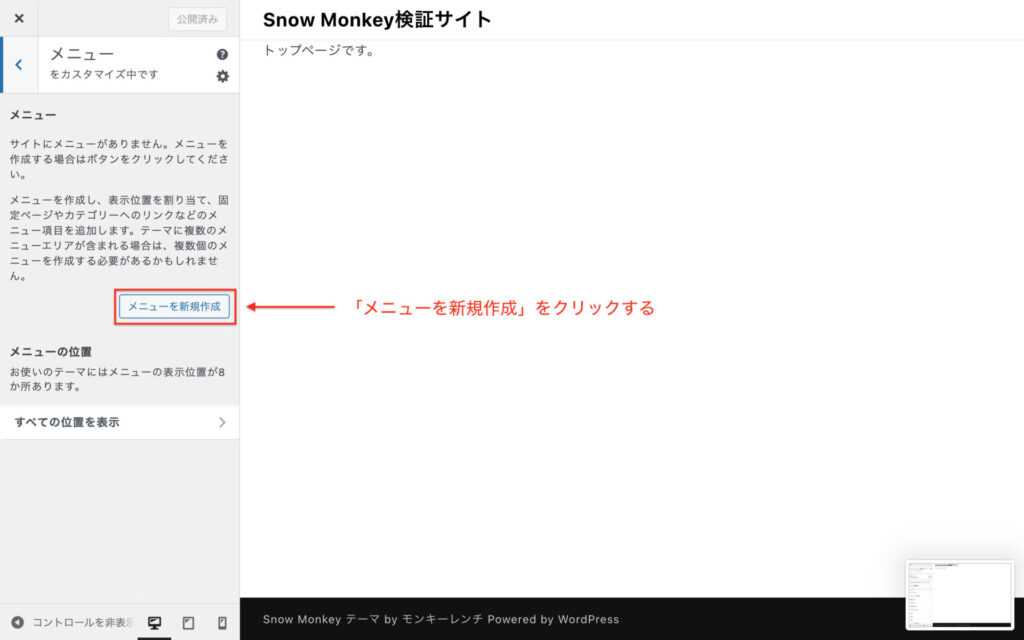
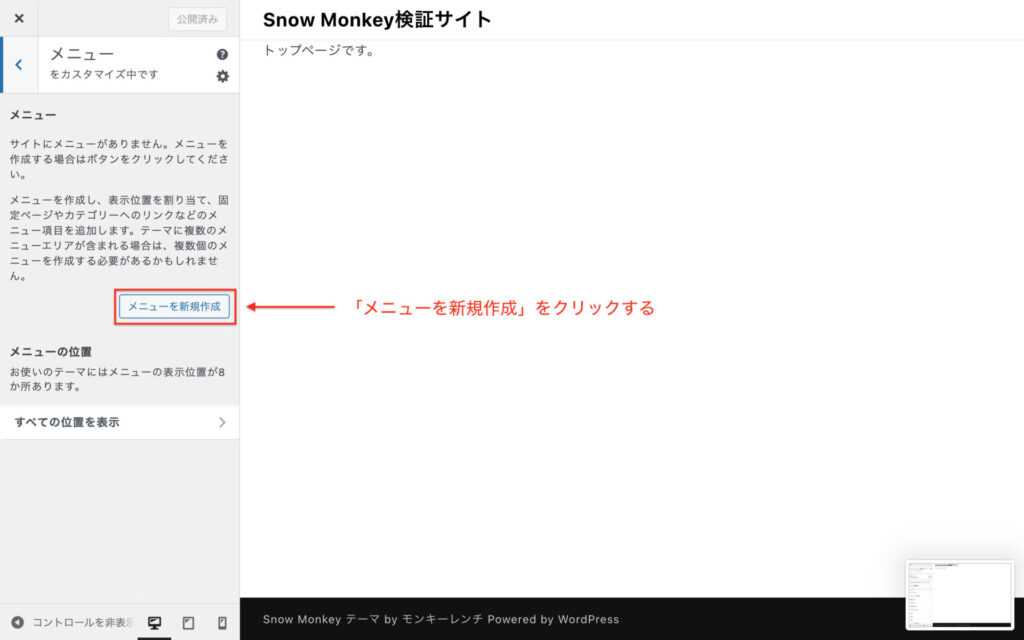
まだメニューがありませんので、「メニューを新規作成」をクリックします。


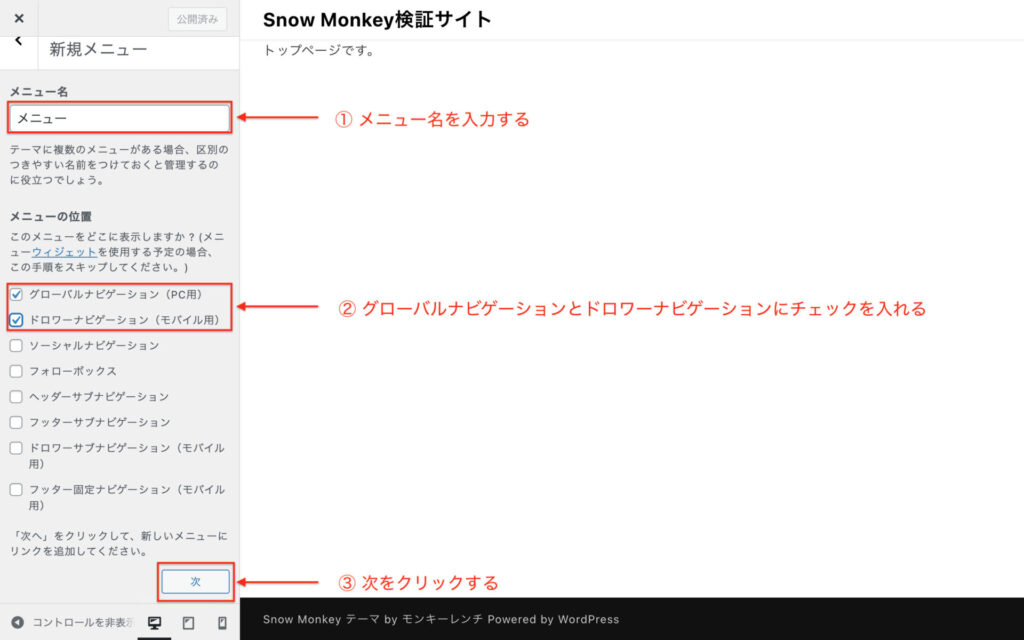
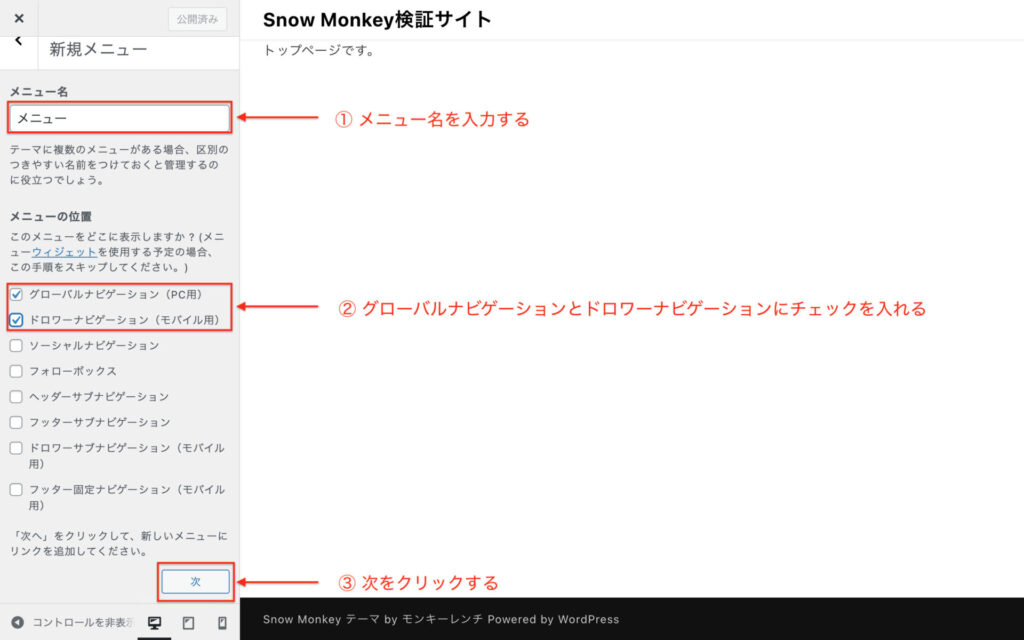
「メニュー名」を入力し、メニューの位置は「グローバルナビゲーション(PC用)」と「グローバルナビゲーション(モバイル用)」にチェックを入れ、「次」をクリックします。


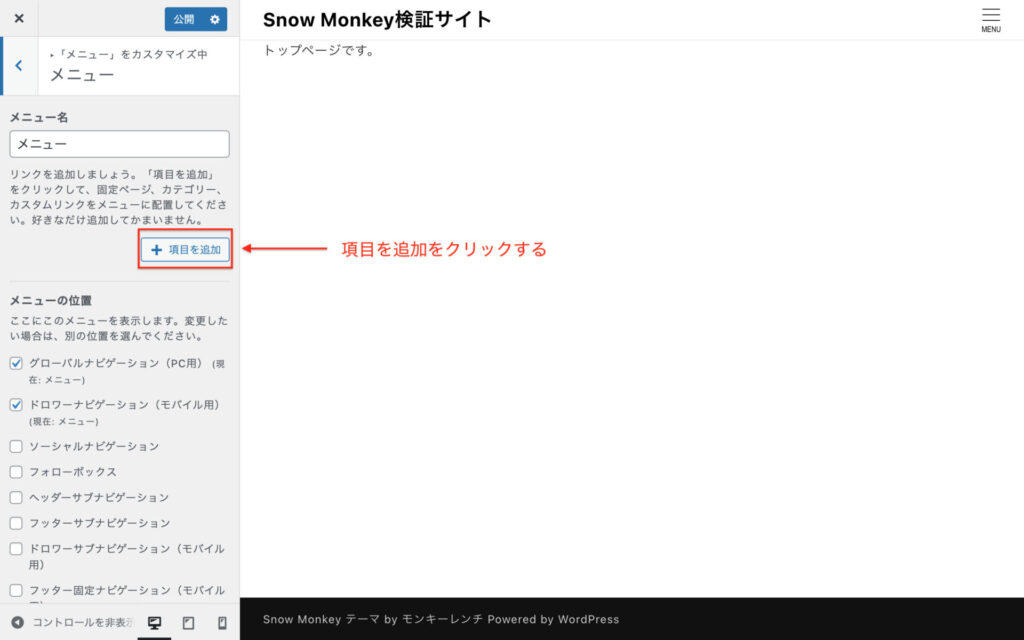
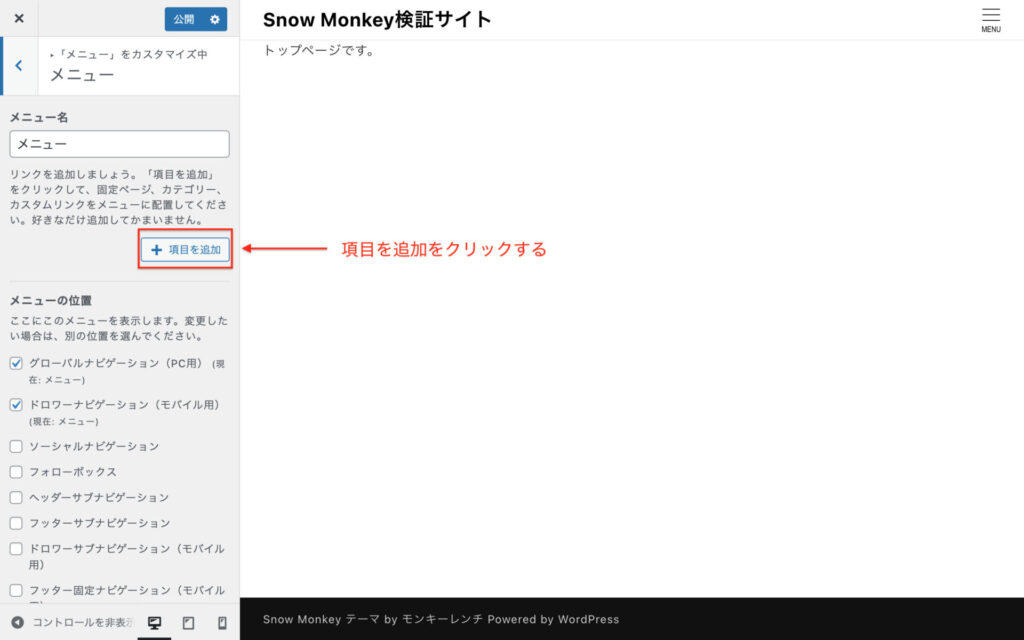
メニューができたので表示したい項目を追加していきます。
「項目を追加」をクリックします。


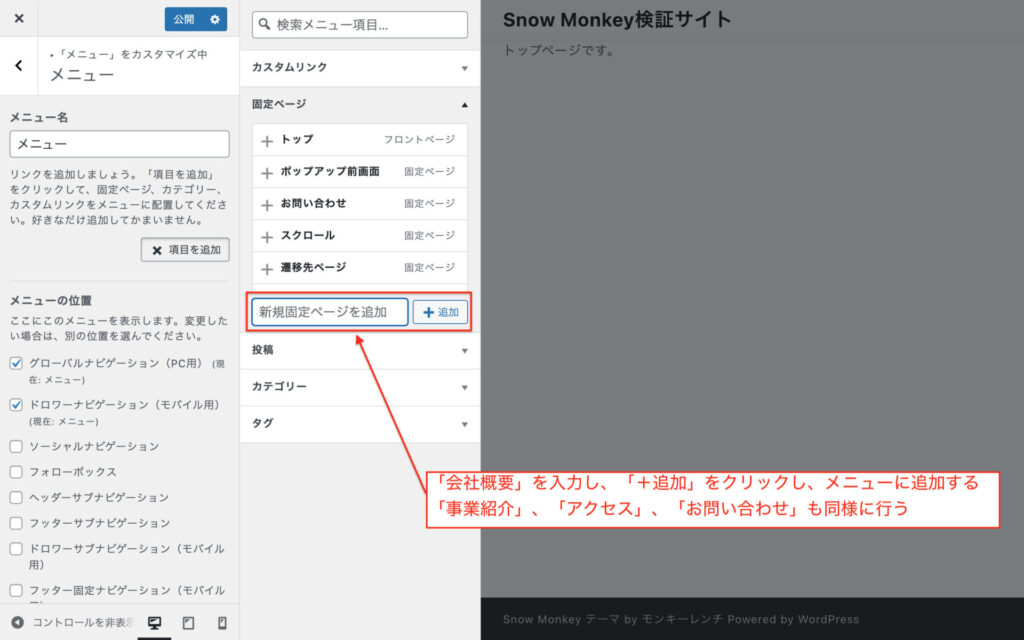
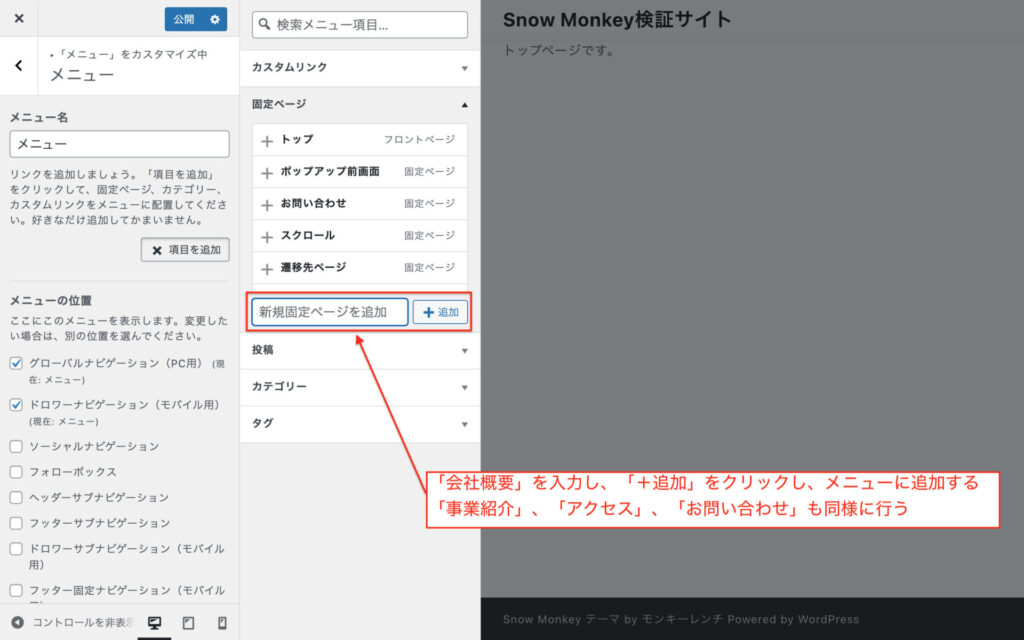
今回は「会社概要」、「事業紹介」、「アクセス」、「お問い合わせ」の固定ページを作成します。
ページ名を入力し、「+追加」をクリックして。


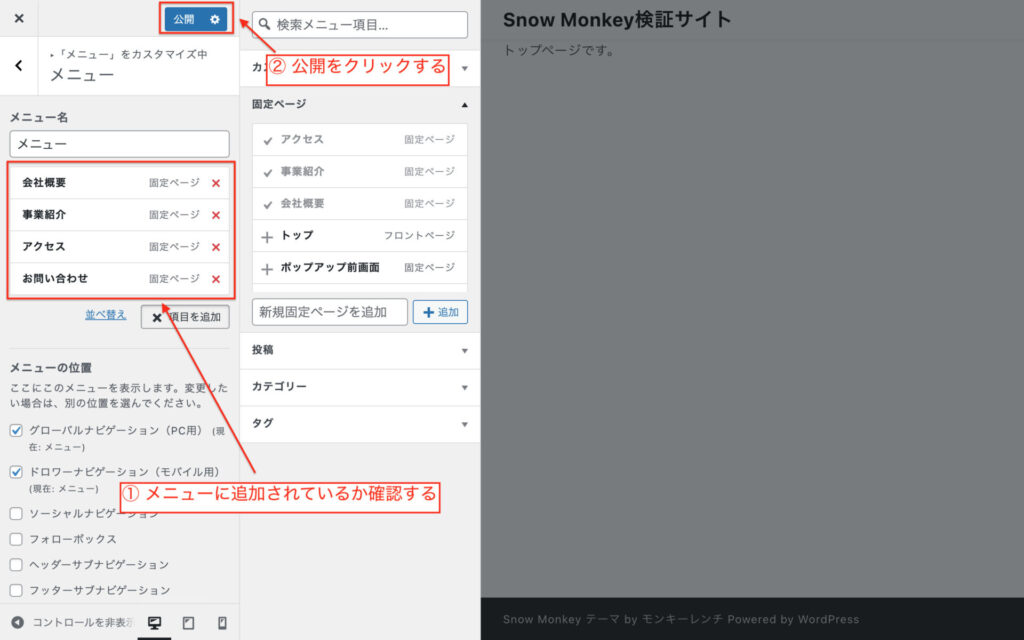
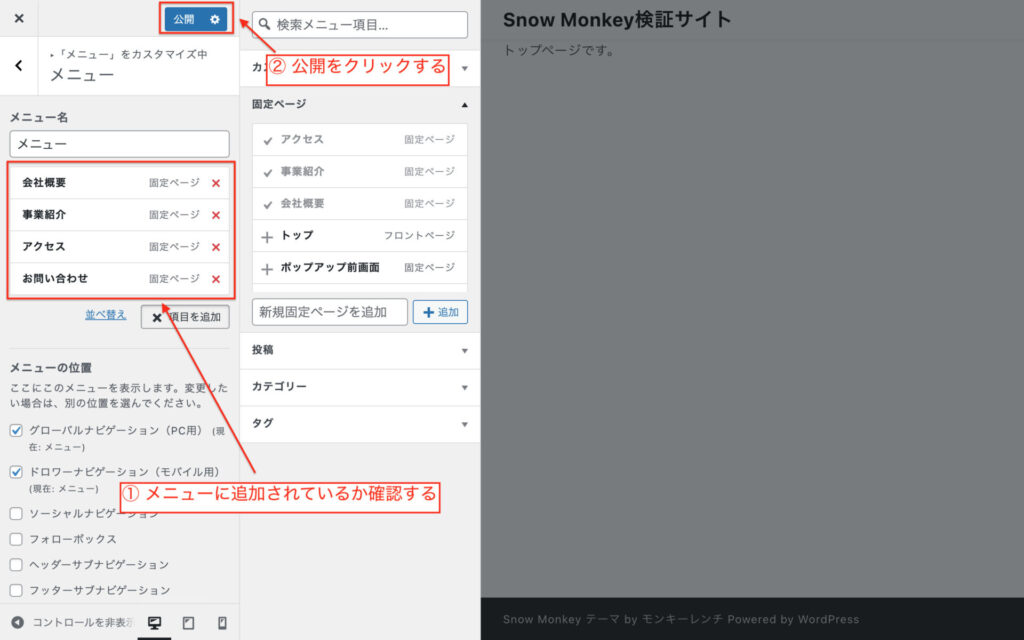
メニューに作成した固定ページが追加できたのを確認し、「更新」をクリックします。


最後にメニューが表示されているか確認してみましょう。


これでメニューが表示されるようになりました。
初期設定のホバー処理を解除する
冒頭にも書いていますが、Snow Monkeyではメニューのホバーアクションを
- テキストのカラー
- アンダーライン
の2つから設定で選択できますが、今回はホバー処理を作成していくのでまずは解除しましょう。
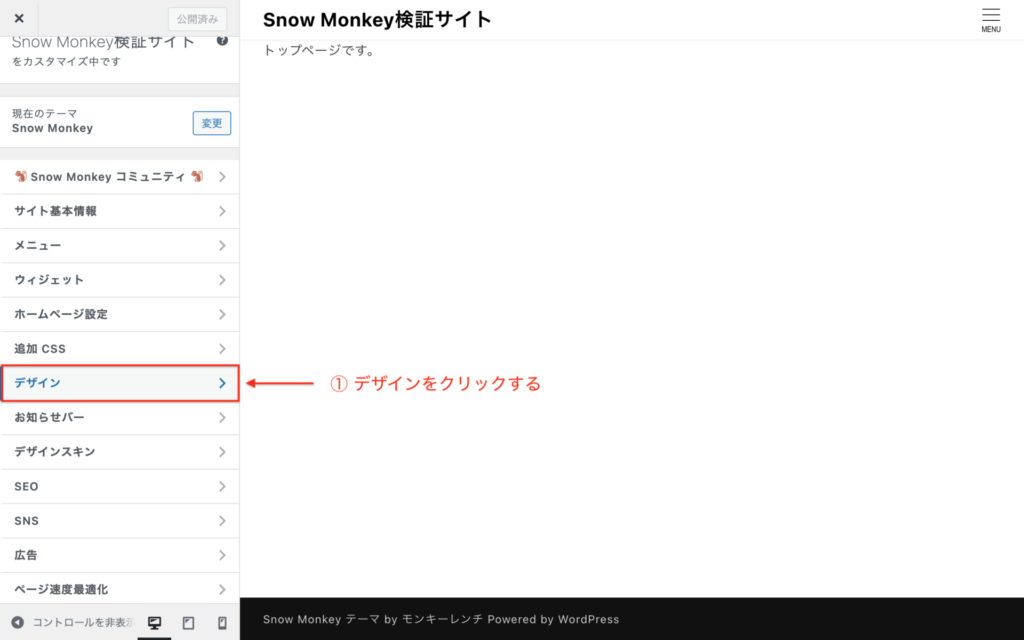
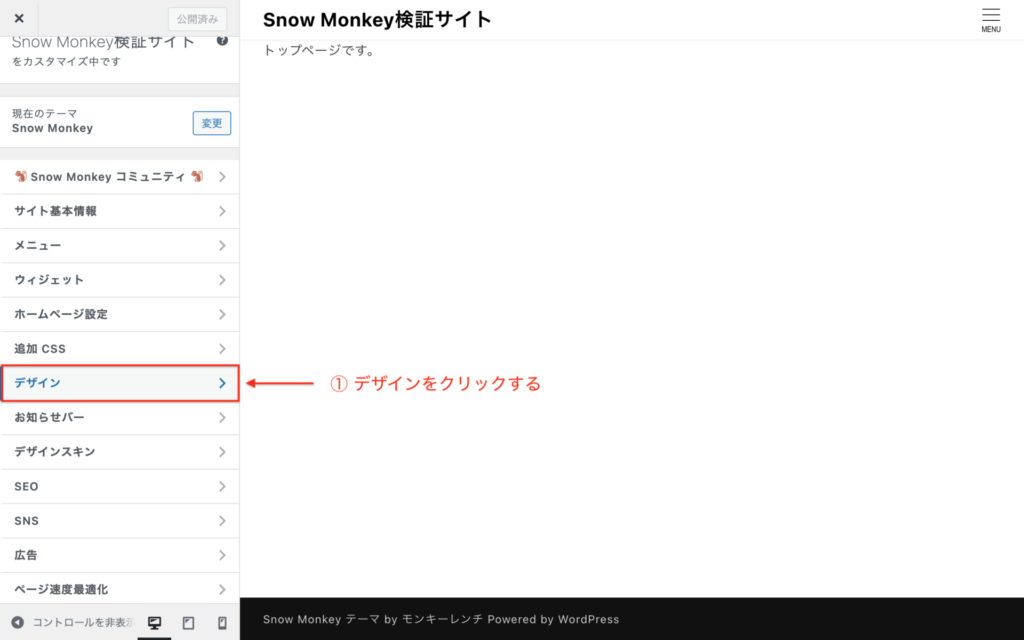
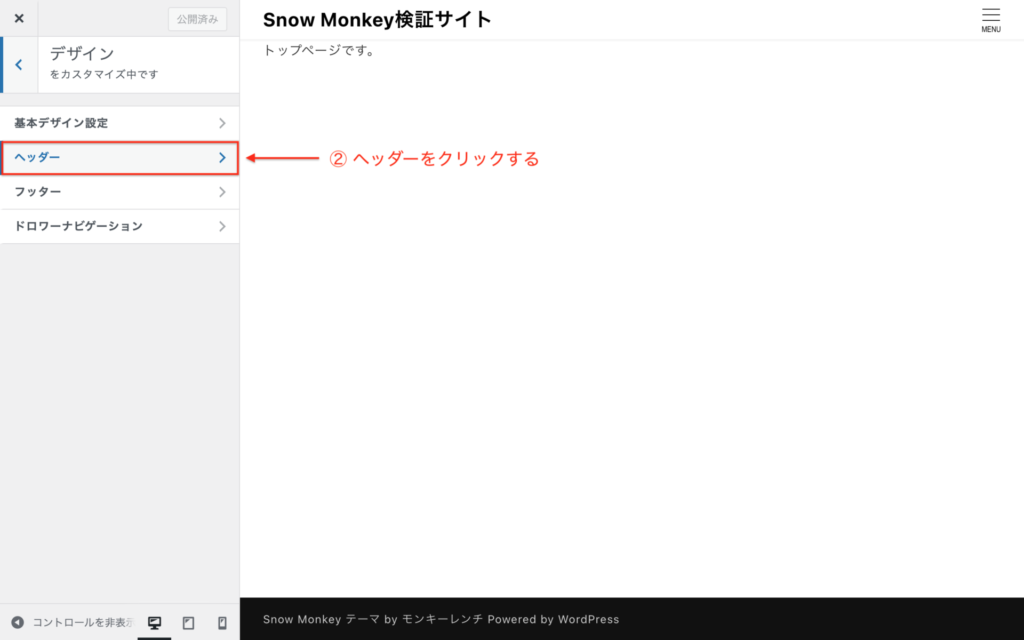
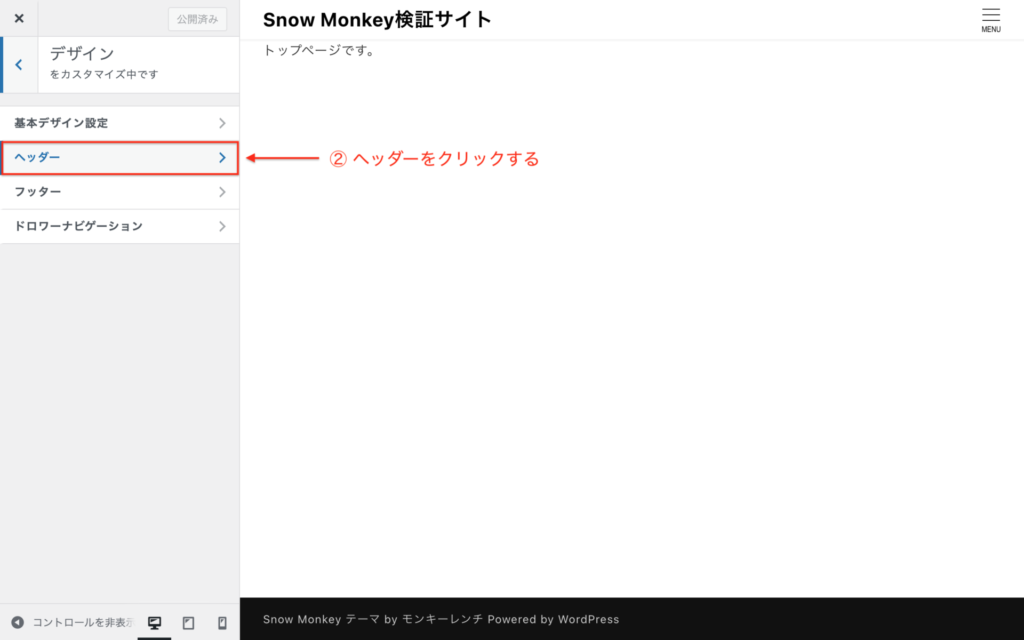
先ほどと同様に管理画面から「外観」→「カスタマイズ」をクリックします。
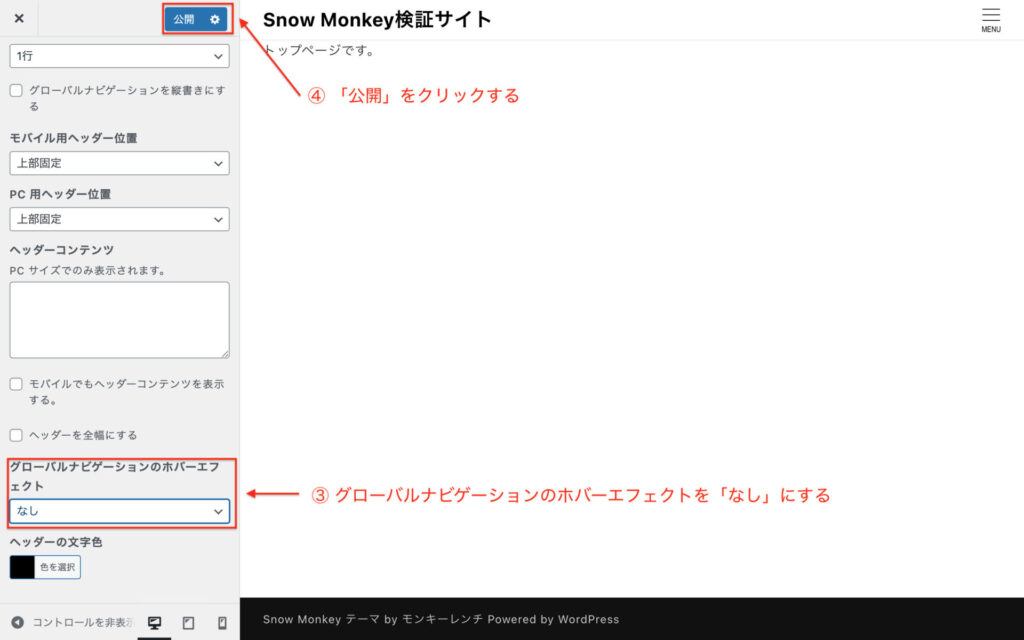
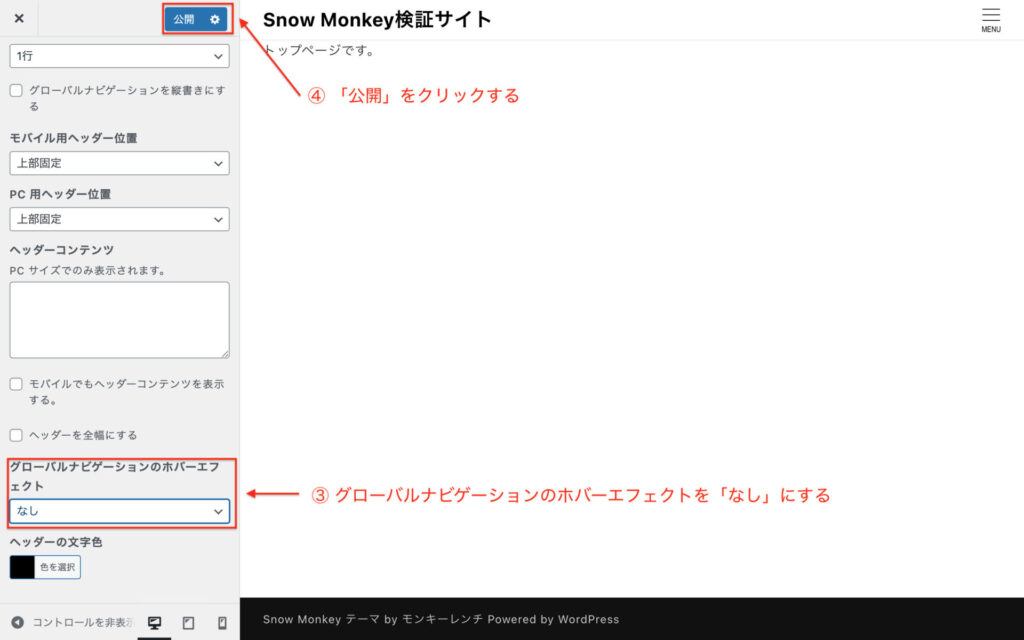
次に「デザイン」→「ヘッダー」と進み、「グローバルナビゲーションのホバーエフェクト」を「なし」に変更します。






追加CSSでカスタマイズする
作成したメニューをボタンエフェクトできるように追加CSSでカスタマイズしていきます。
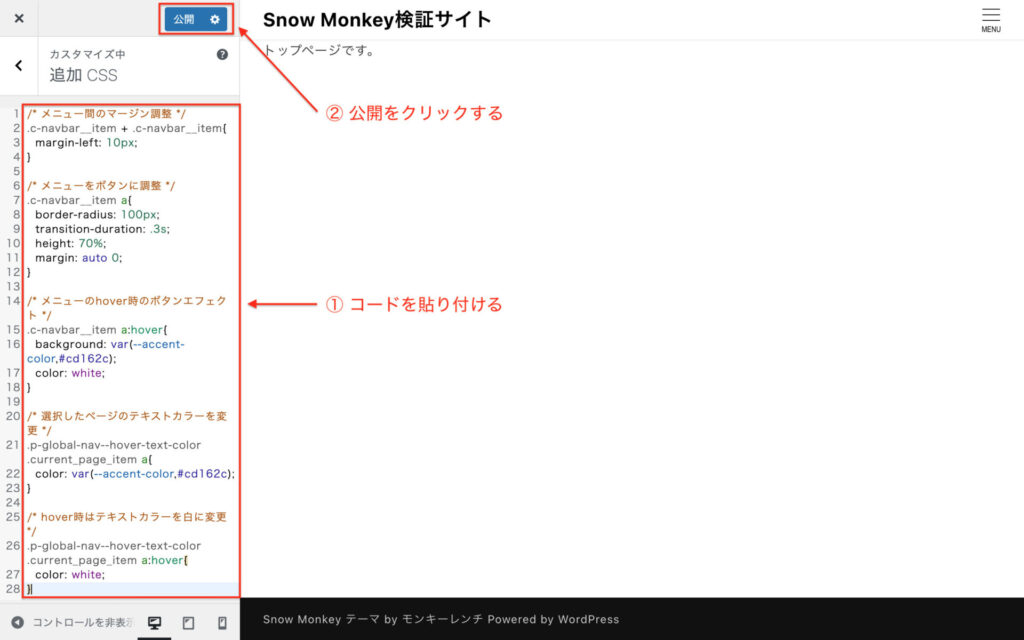
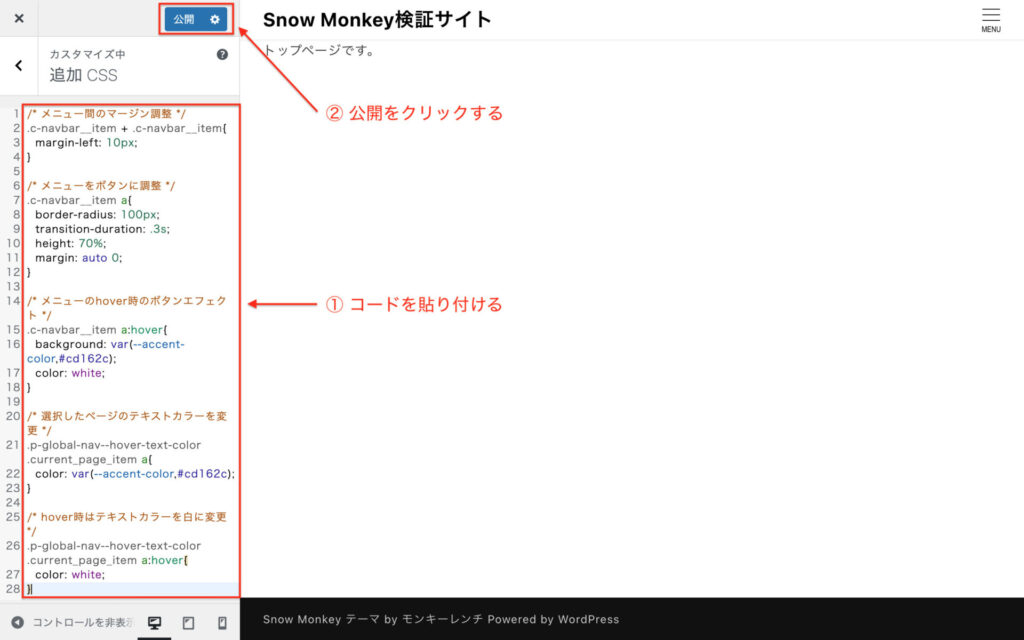
ここでも管理画面から追加CSSをクリックし、以下のコードを追加しましょう。
/* メニュー間のマージン調整 */
.c-navbar__item + .c-navbar__item{
margin-left: 10px;
}
/* メニューをボタンに調整 */
.c-navbar__item a{
border-radius: 100px;
transition-duration: .3s;
height: 70%;
margin: auto 0;
}
/* メニューのhover時のボタンエフェクト */
.c-navbar__item a:hover{
background: var(--accent-color,#cd162c);
color: white;
}
/* 選択したページのテキストカラーを変更 */
.p-global-nav .current_page_item a{
color: var(--accent-color,#cd162c);
}
/* hover時はテキストカラーを白に変更 */
.p-global-nav .current_page_item a:hover{
color: white;
}

CSSの解説は次章で解説していきます。
CSSの解説
追加したCSSを順番に解説していきます。
/* メニュー間のマージン調整 */
.c-navbar__item + .c-navbar__item{
margin-left: 10px;
}各項目間のmarginを調整する部分です。
「.c-navbar__item」はメニューの各項目のクラスです。
/* メニューをボタンに調整 */
.c-navbar__item a{
border-radius: 100px;
transition-duration: .3s;
height: 70%;
margin: auto 0;
}ボタンを形成する部分です。
border-radiusで角を丸く、またheightを70%にしてボタンのようにしています。
次にmarginで上下を中央揃えにします。
最後にtransition-durationを0.3にすることで、0.3秒掛けてホバーエフェクトを発生させます。
特にこれがないと急に色が変わるので、こういう細かいところまで実装できるようになると良いでしょう。
/* メニューのhover時のボタンエフェクト */
.c-navbar__item a:hover{
background: var(--accent-color,#cd162c);
color: white;
}ホバーすると背景色とテキストカラーが変更される部分です。
「var(–accent-color,#cd162c)」は、Snow Monkeyで設定できるアクセントカラーを示しています。
このように書くことでアクセントカラーを変更した場合でも自動的に背景色が変更されます。
/* 選択したページのテキストカラーを変更 */
.p-global-nav .current_page_item a{
color: var(--accent-color,#cd162c);
}メニューの項目をクリックしたら選択したページのテキストカラーが変更されている部分です。
「.current_page_item」は選択した項目に付与されるクラスです。
/* hover時はテキストカラーを白に変更 */
.p-global-nav .current_page_item a:hover{
color: white;
}テキストカラーが変更されたメニューの項目の色をホバー時は白色にする部分です。
説明がシンプルかもしれませんが、CSS自体のコードは非常に簡単です。
あとはアイデアをどう実装するかが重要です。
今回なら「.current_page_item」というクリックされた時にだけ付与されるクラスを利用しました。
気になった方は検証ツール等でどのようなクラスが付与されているか確認してみてください。
まとめ
ヘッダーメニューのホバーエフェクトをボタンに変更しました。
Snow Monkeyは比較的誰でも簡単にそれなりのページが作れてしまうほど便利です。
一方で他者との差別化が難しいと感じていました。
今回のようにワンポイント工夫することでオリジナリティがでてきますので、挑戦してみてください。
この記事を読んでもわからないことがあれば、TwitterのDMにてご連絡いただければ回答しますので、お気軽にご相談ください。