Snow MonkeyでjQueryをどう書けばいいかわからないから教えてください。



My Snow Monkeyというプラグインを使います!
一緒に手順を見ていきましょう!
この記事を読めばわかること
- Snow Monkeyを扱う際にjQueryの書き方がわかる
- My Snow Monkeyとはなにかわかる
jQueryを記述する方法
Snow MonkeyでjQueryを記述するためにはいくつかステップが必要です。
順番に説明していきます。
My Snow Monkeyのダウンロード
まずは「My Snow Monkey」というプラグインをダウンロードします。
jQueryなどを記述するためには通常、子テーマを作成した上で子テーマのfunctions.phpでjQueryを読み込む記述をしますが、Snow Monkeyでは子テーマを使用するのではなく、My Snow Monkeyを使用することが公式より推奨されています。


ここではMy Snow Monkeyが子テーマだと思ってください。
My Snow Monkeyはサブスク契約した上で、ダウンロード画面からダウンロードできます。
サブスク契約者はログインしてダウンロードしてください。
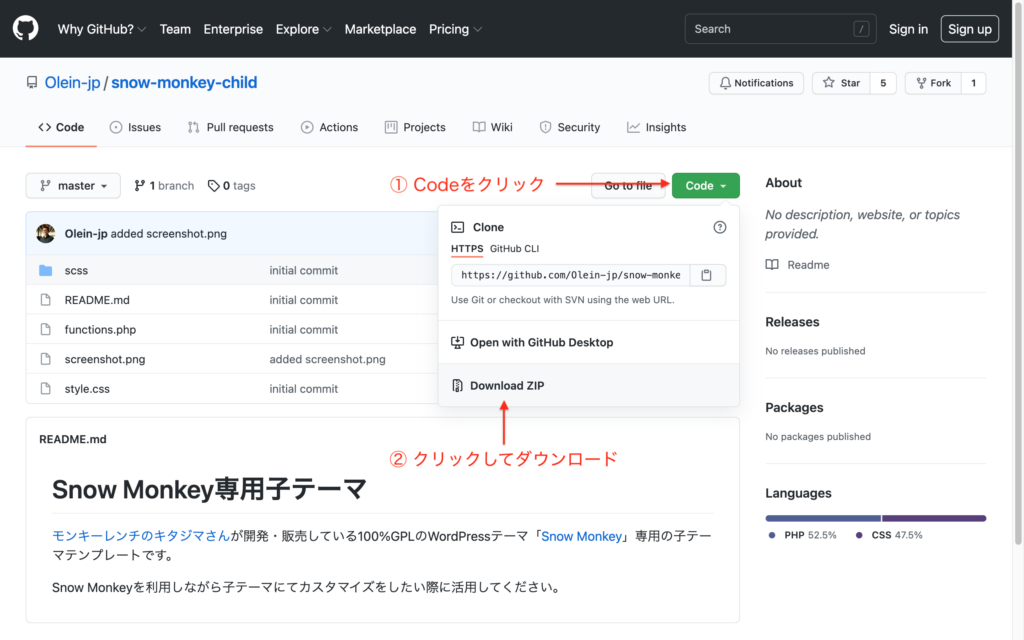
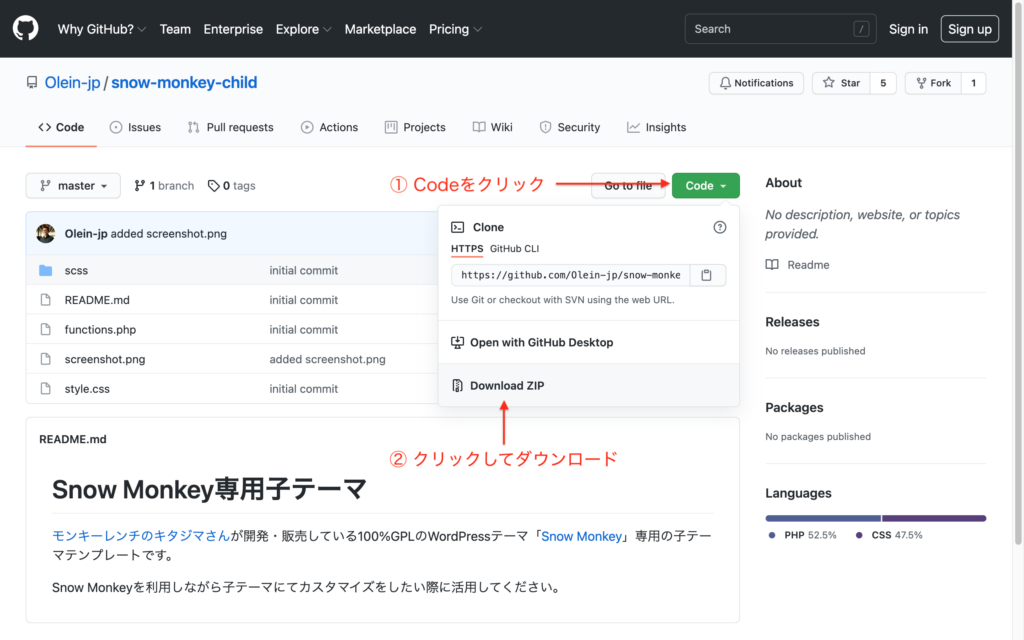
もしくはOleinさんのGitHubに公開されていますのでダウンロードします。
Codeをクリックし、Download ZIPでダウンロードできます。


My Snow Monkeyのインストール
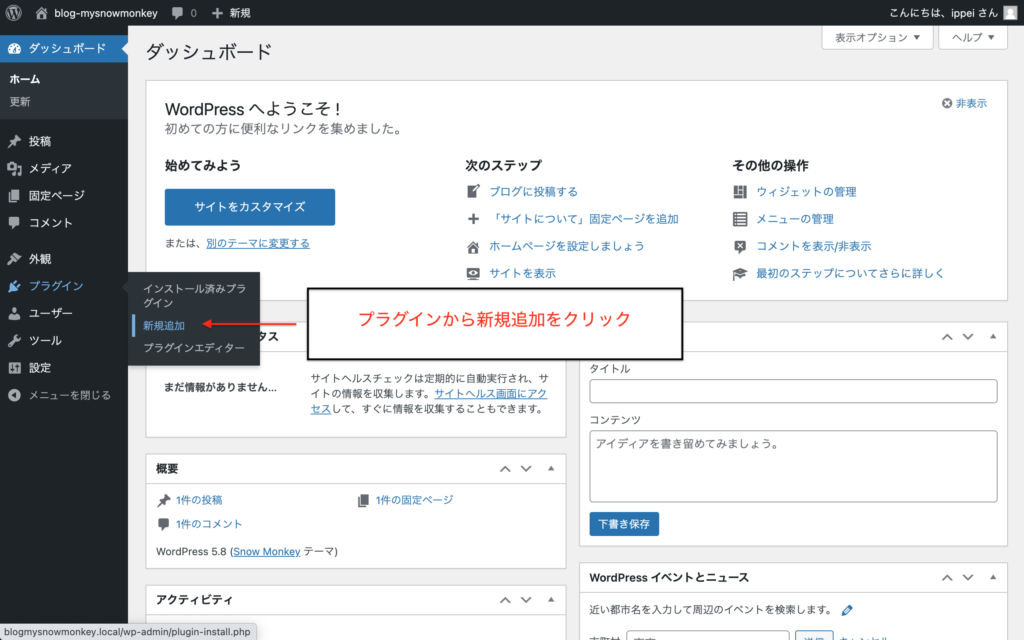
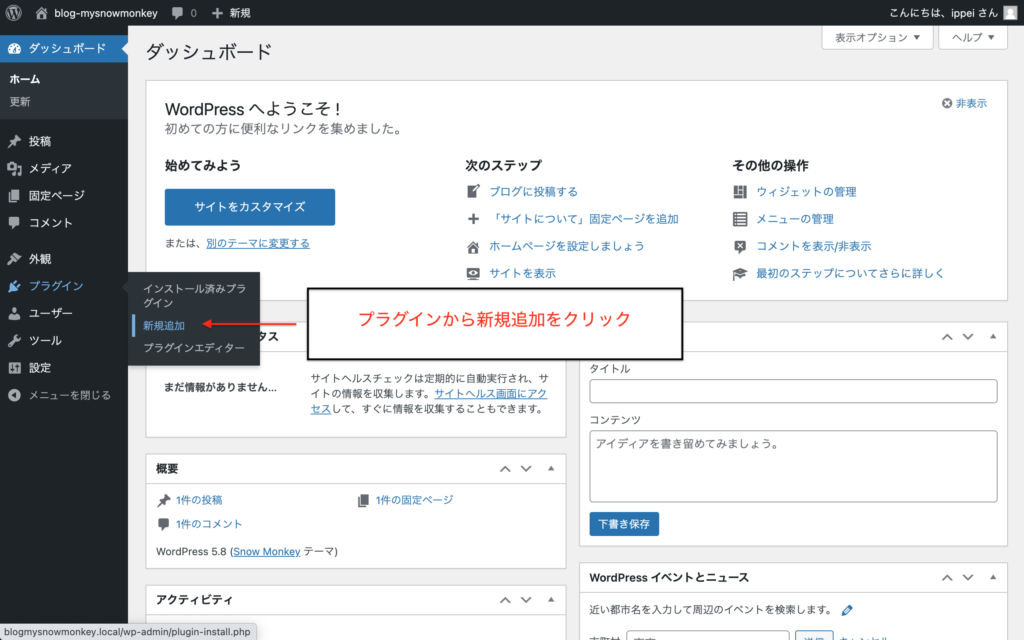
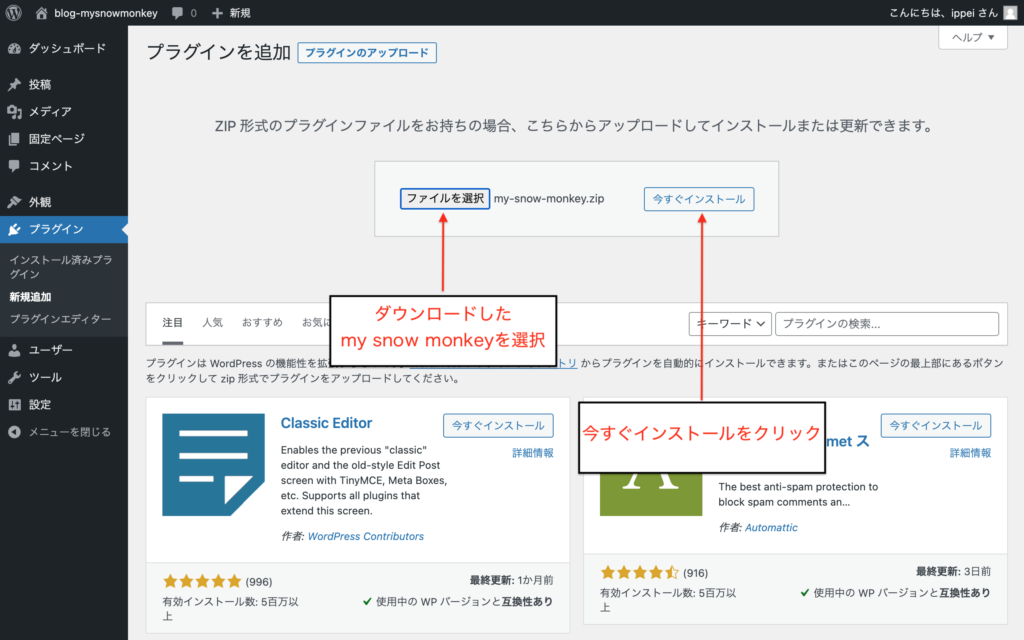
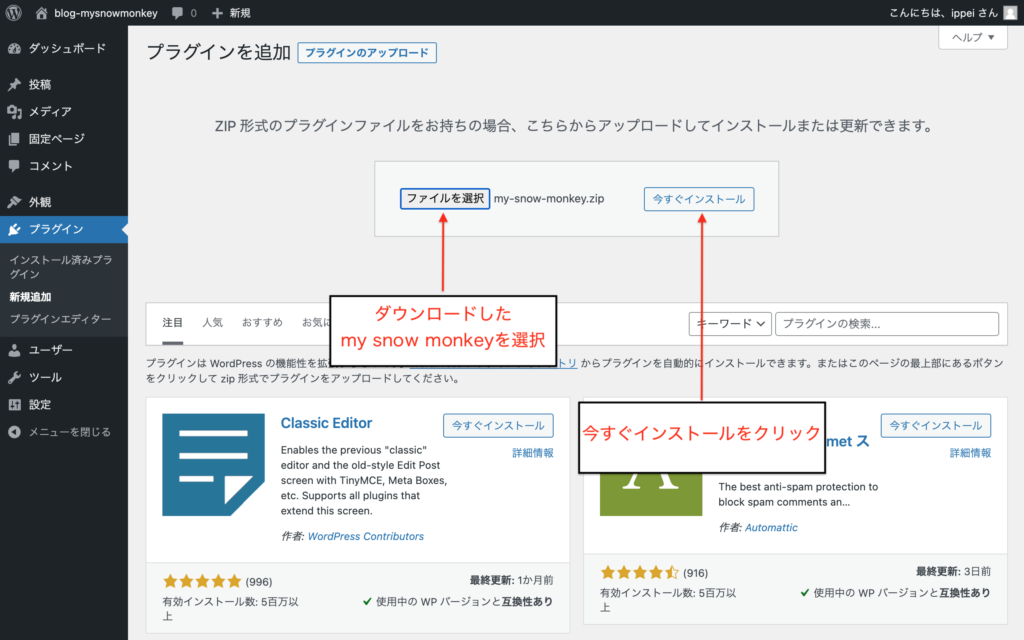
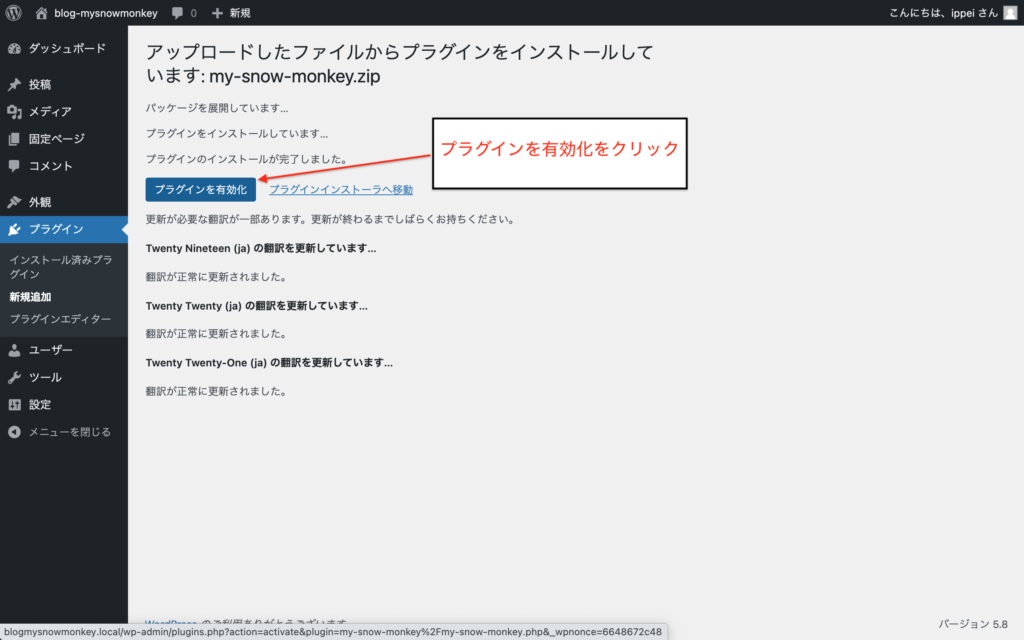
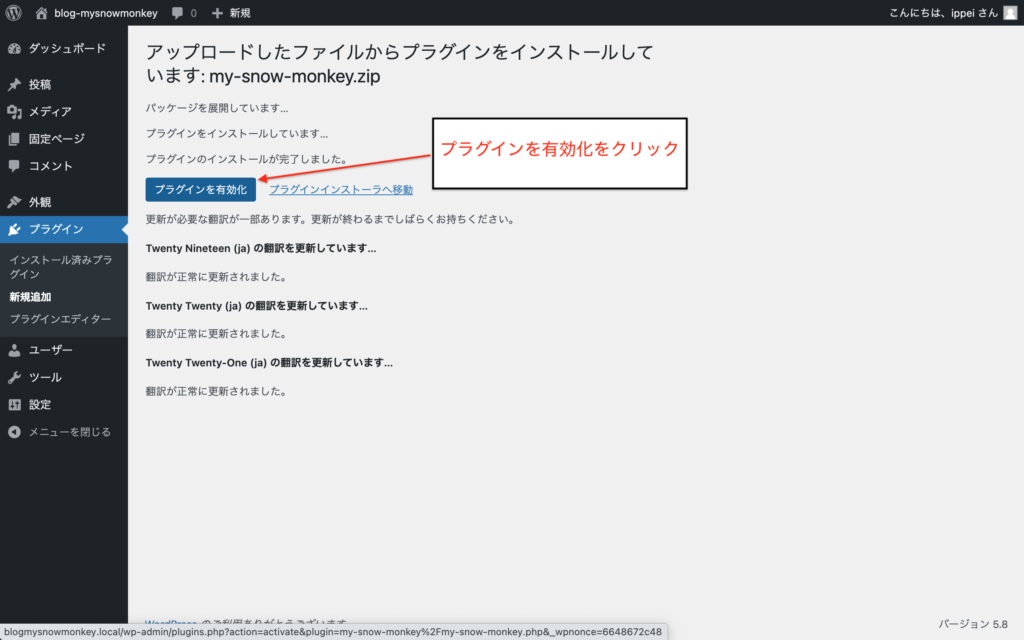
ダウンロードしたらWordPressのプラグインとしてインストールしていきます。
ダウンロードしたMy Snow Monkeyはzipファイルになってますので、zipファイルのまま以下の手順でインストールしていきます。






プラグインが有効化されればインストールは完了です!
My Snow Monkeyの中身を確認する
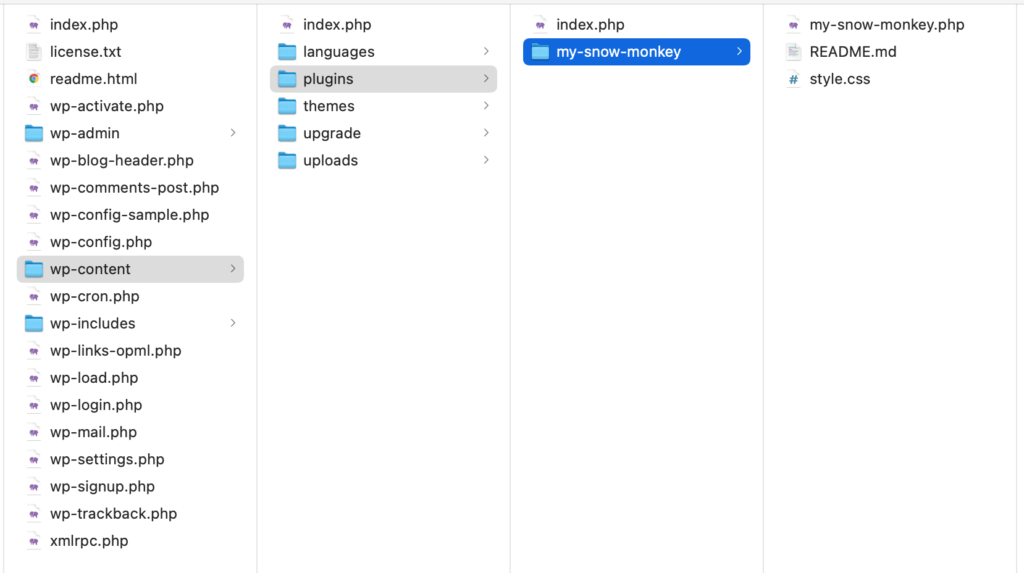
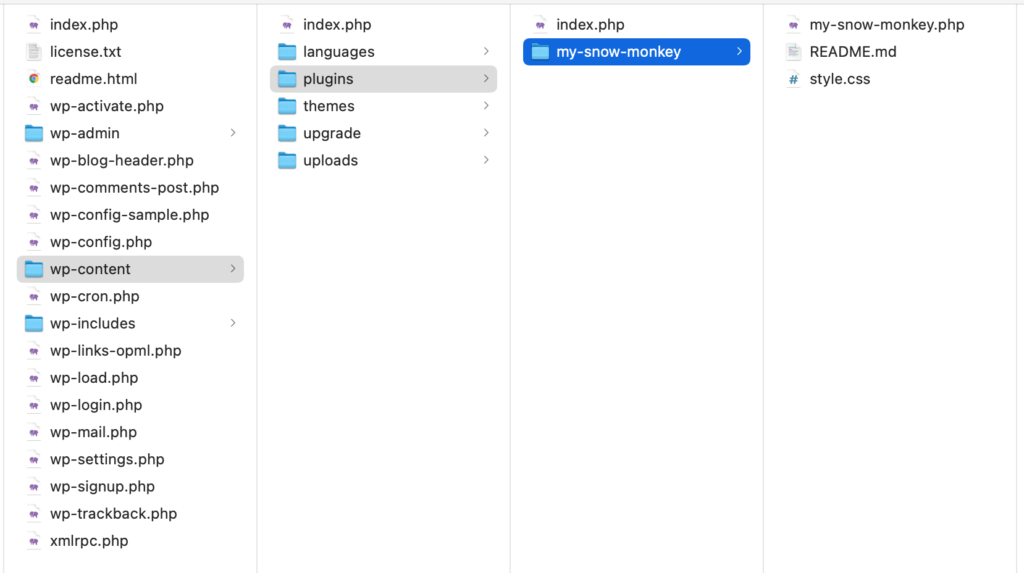
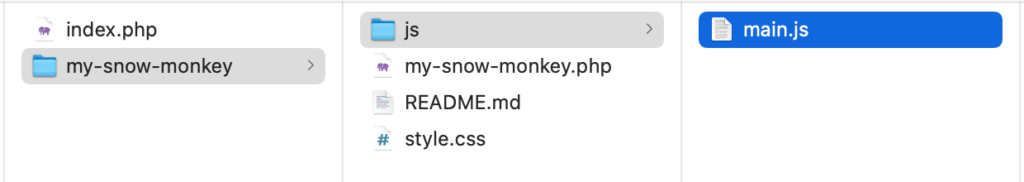
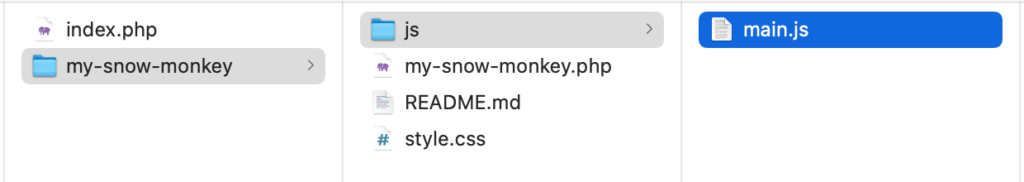
インストールしたらフォルダ構成を確認してみましょう。
My Snow Monkeyは「wp-content/plugins/my-snow-monkey」にあります。
wp-content
plugins
my-snow-monkey


この中にある、my-snow-monkey.phpを編集していきます。
まずは何が書かれているか確認してみましょう。
<?php
/**
* Plugin name: My Snow Monkey
* Description: このプラグインに、あなたの Snow Monkey 用カスタマイズコードを書いてください。
* Version: 0.2.1
*
* @package my-snow-monkey
* @author inc2734
* @license GPL-2.0+
*/
/**
* Snow Monkey 以外のテーマを利用している場合は有効化してもカスタマイズが反映されないようにする
*/
$theme = wp_get_theme( get_template() );
if ( 'snow-monkey' !== $theme->template && 'snow-monkey/resources' !== $theme->template ) {
return;
}
/**
* Directory url of this plugin
*
* @var string
*/
define( 'MY_SNOW_MONKEY_URL', untrailingslashit( plugin_dir_url( __FILE__ ) ) );
/**
* Directory path of this plugin
*
* @var string
*/
define( 'MY_SNOW_MONKEY_PATH', untrailingslashit( plugin_dir_path( __FILE__ ) ) );
すごいシンプルですがつまり書かれていることは2点で
- my snow monkeyはSnow Monkeyが有効の時しか動作しないよ
- 「MY_SNOW_MONKEY_URL」と「MY_SNOW_MONKEY_PATH」という定数を用意したよ
めちゃくちゃシンプルですよね。
逆を言うとMy Snow Monkeyをインストールしただけでは、何も変わりません。
jQueryを読み込むための記述
中身を確認したところで実際にjQueryを読み込む準備をしていきます。
まずはjsファイルを作成していきましょう。今はファイルだけで問題ありません。
今回はmy-snow-monkeyフォルダに「js」というフォルダを作成し、その中に「main.js」を作成してみます。
作成場所やファイル名は適宜自分の好きなように変更して構いません。
サーバーにあるファイルの編集・追加はFTPツールを使います。
FTPツールの使い方は執筆中ですので今はググって調べてください🙇♂️


ここまでできたらmy-snow-monkey.phpの末尾に以下を記述していきます。
add_action('wp_enqueue_scripts', 'msm_enqueue_style_script');
function msm_enqueue_style_script()
{
/* js読み込み */
wp_enqueue_script(
'msm_scripts',
MY_SNOW_MONKEY_URL . '/js/main.js',
['jquery'],
filemtime(MY_SNOW_MONKEY_PATH . '/js/main.js'),
true
);
}7行目と9行目のパスとファイル名は各自読み替えてください。
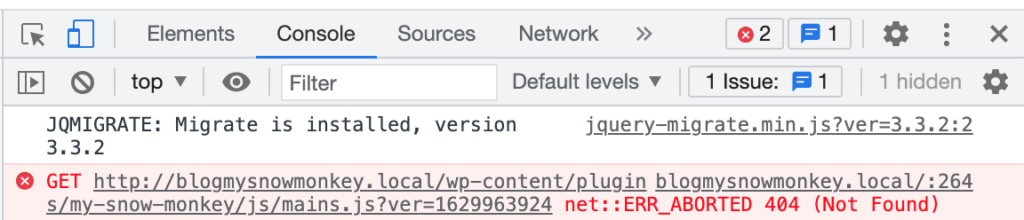
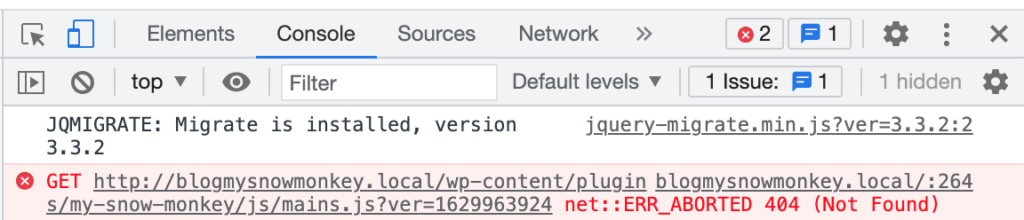
問題がなければChromeの検証ツールのConsoleを確認し、エラーがなければ正しく読み込みができています。
例えばファイル名を間違えてmains.js(sが余計についている)とするとこのように表示されます。


最後の方に404とありますが、これは404というエラーを示していて、ファイルがない(js/mains.jsがない)というエラー意味になります。
パスやファイル名の間違いがよくあるので気をつけてください!
jQueryを記述(サンプル)
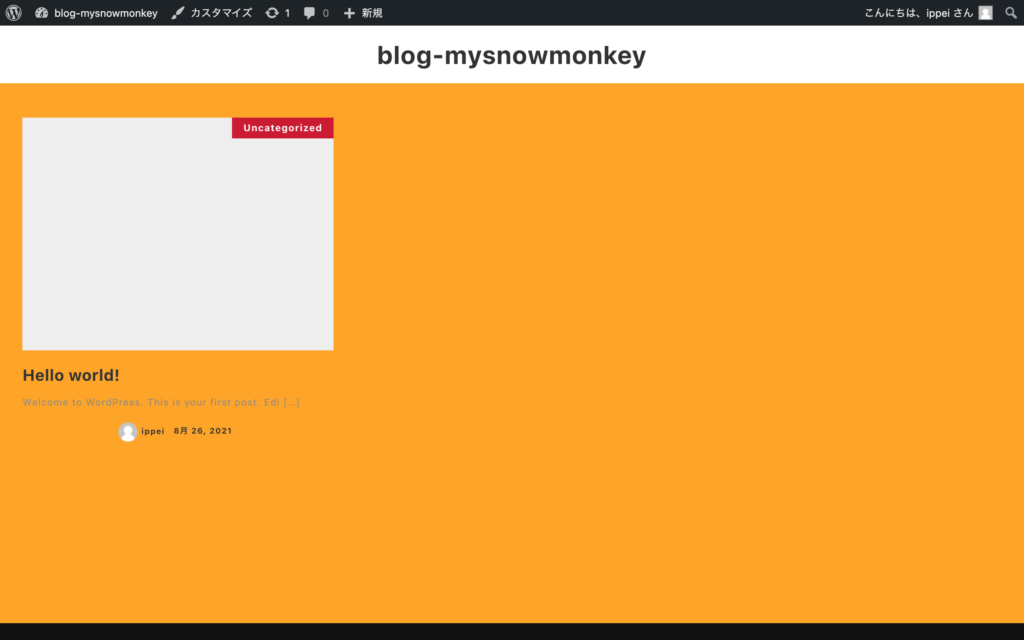
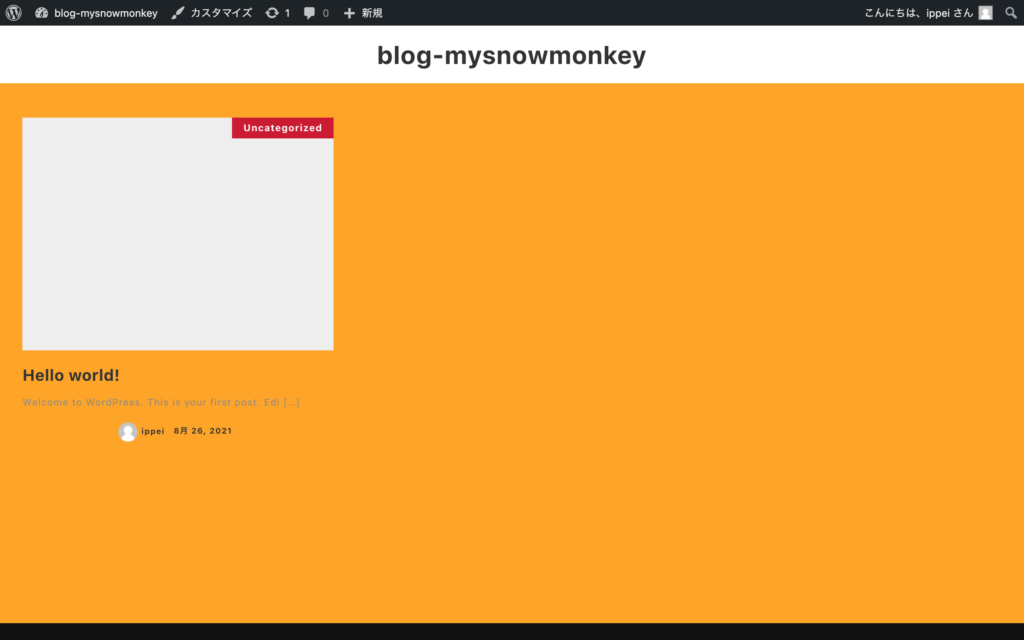
最後に簡単なjQueryで表示が変わるか確認してみましょう。
今回はbodyクラス(画面全体)の背景色をオレンジ色に変更してみます。
(function($) {
$('body').css('background-color','orange');
})(jQuery);

これでjQueryを読み込むことができました!!!
注意事項
WordPressでは以下のように記述する必要がありますので注意してください。
どちらでも問題ないので好きな方で構いません。
//書き方1
(function($) {
// $()を使用可能
})(jQuery);
//書き方2
jQuery(function($){
// $()を使用可能
});
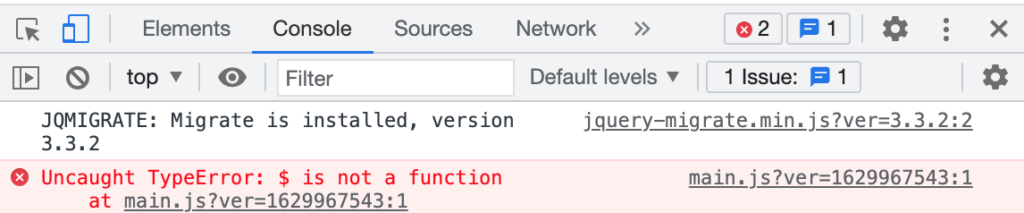
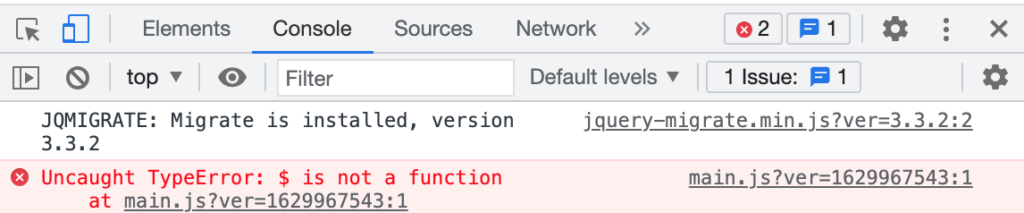
これらの記述ができていないと以下のエラーがconsoleに表示されます。


また以下のように書きたい場合は
$(window).on('load', function () {
/*画面読み込み時の処理*/
});を
(function($) {
$(window).on('load', function () {
/*画面読み込み時の処理*/
});})(jQuery);と書いてしまえば$を利用できます!
My Snow Monkeyを使った関連記事
My Snow Monkeyを使ってローディング画面の表示やGoogleフォントの表示についてもまとめています。
興味のある方は合わせてご確認ください。




最後に
WordPressでjQueryを使うことは多いと思いますが、毎回忘れてしまうので記事にまとめました。
よかったらブクマして忘れた時は確認しに来てください。
この記事を読んでもわからないことがあれば、TwitterのDMにてご連絡いただければ回答しますので、お気軽にご相談ください。