ローディング画面を作りたいんだけど簡単に実装できる方法はありませんか?



プラグインで実装できますよ!
ローディングのアニメーションも色々選べるので一緒に見ていきましょう!
この記事を読めばわかること
- ローディング画面を表示するプラグインがわかる
- Preloaderの使い方がわかる
Preloaderのインストール
ローディング画面を表示させるには「Preloader」というプラグインを使います。
こちらのプラグインはローディングアニメーションが豊富なのが特徴です。
※無料版でも十分ですが、細かいところまで調整したいとなるとコーディングで実装する方がおすすめです。


まずはPreloaderをインストールしていきましょう。
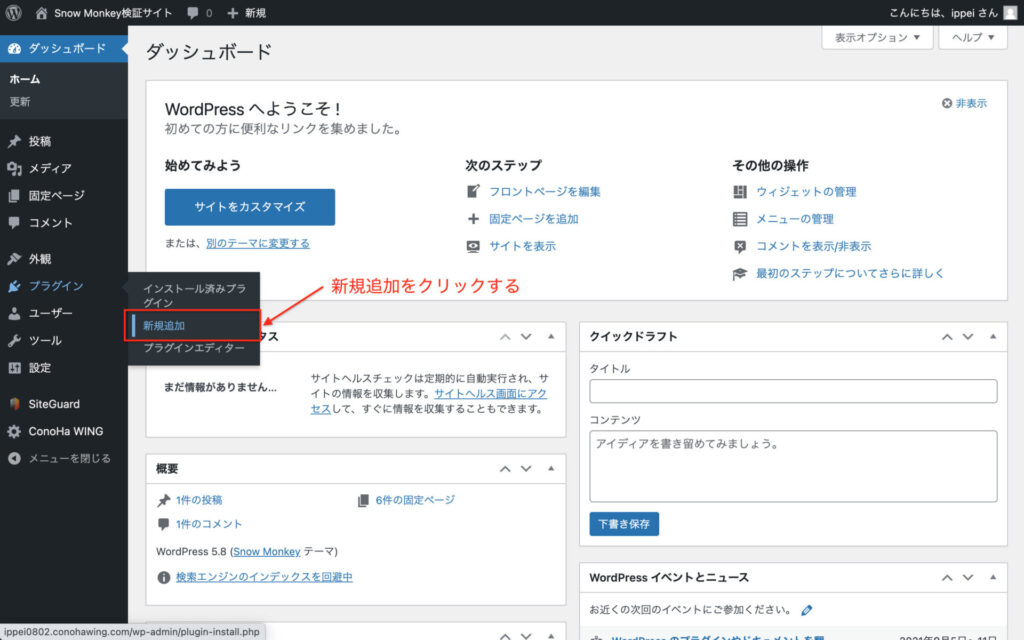
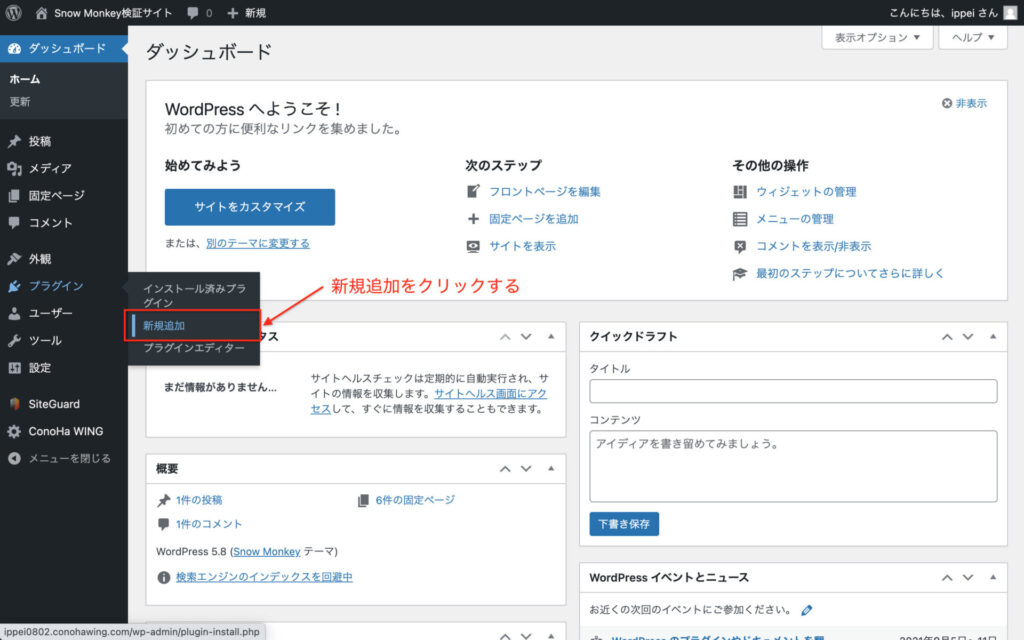
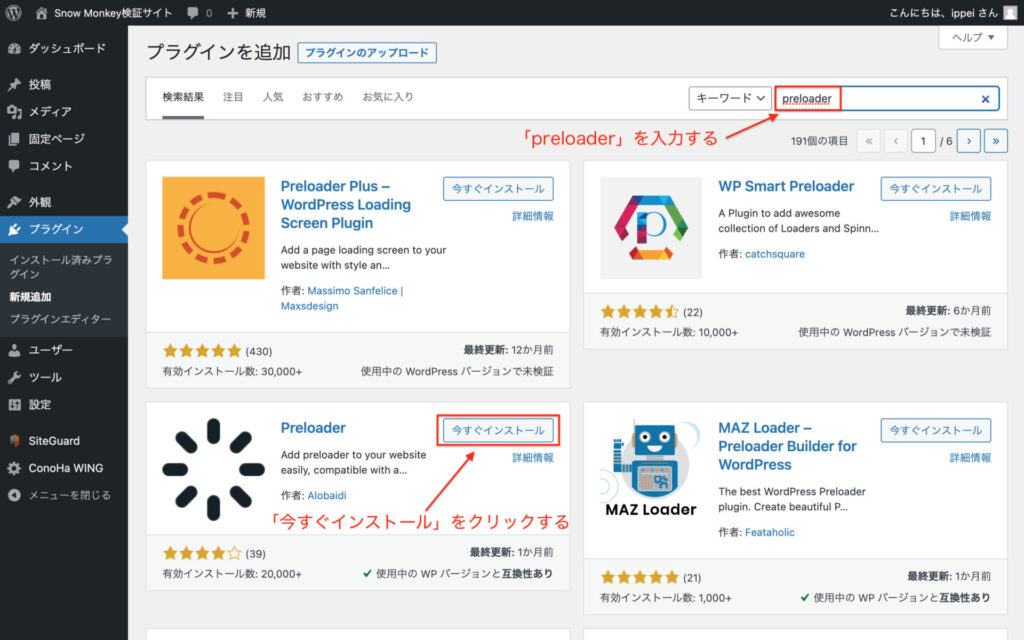
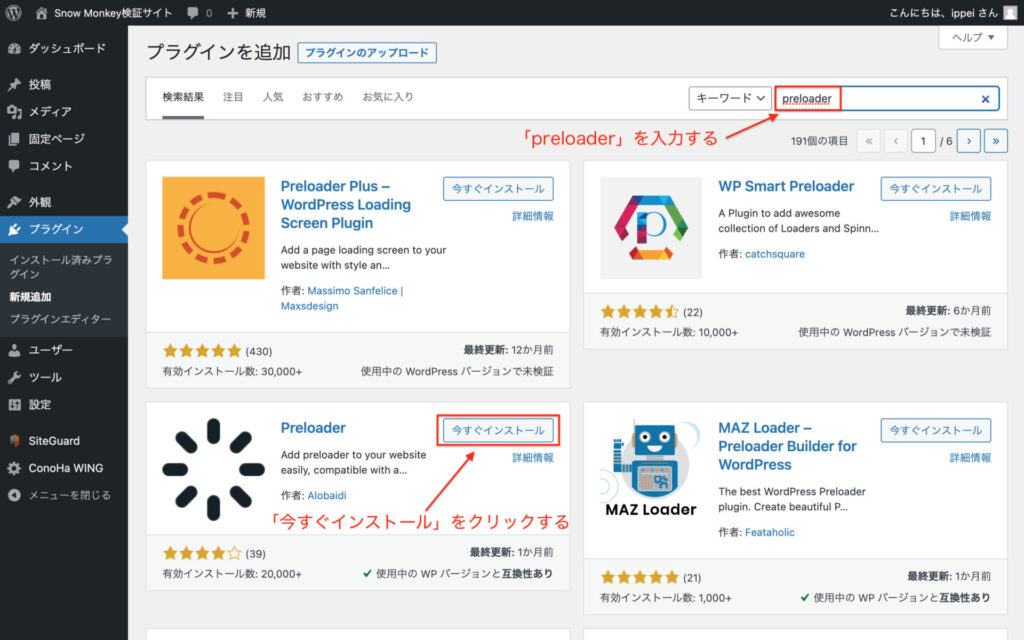
「プラグイン」の「新規追加」をクリックします。


「preloader」を入力して「今すぐインストール」をクリックします。


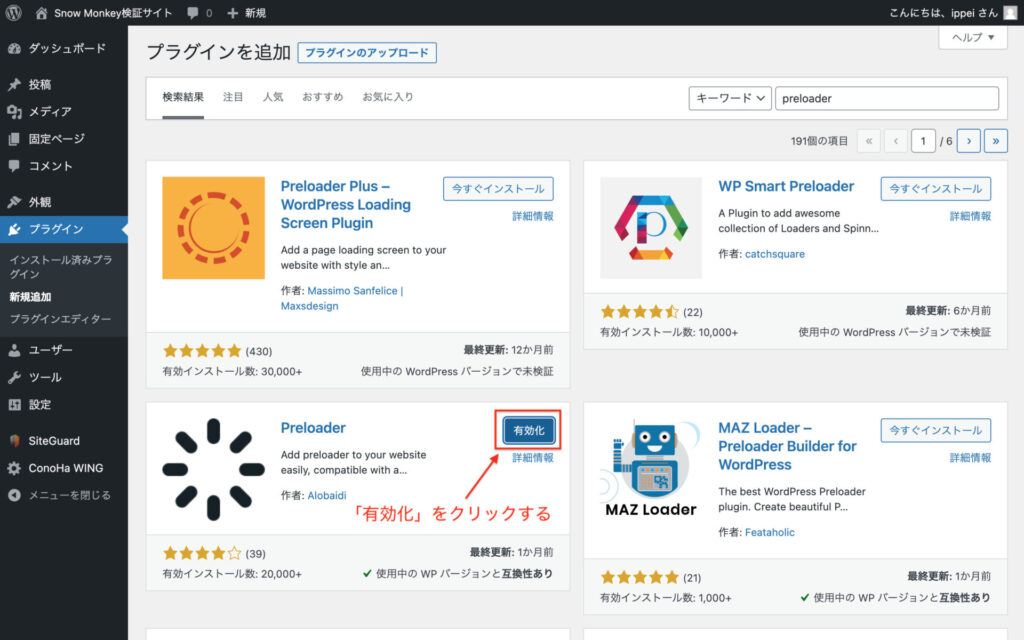
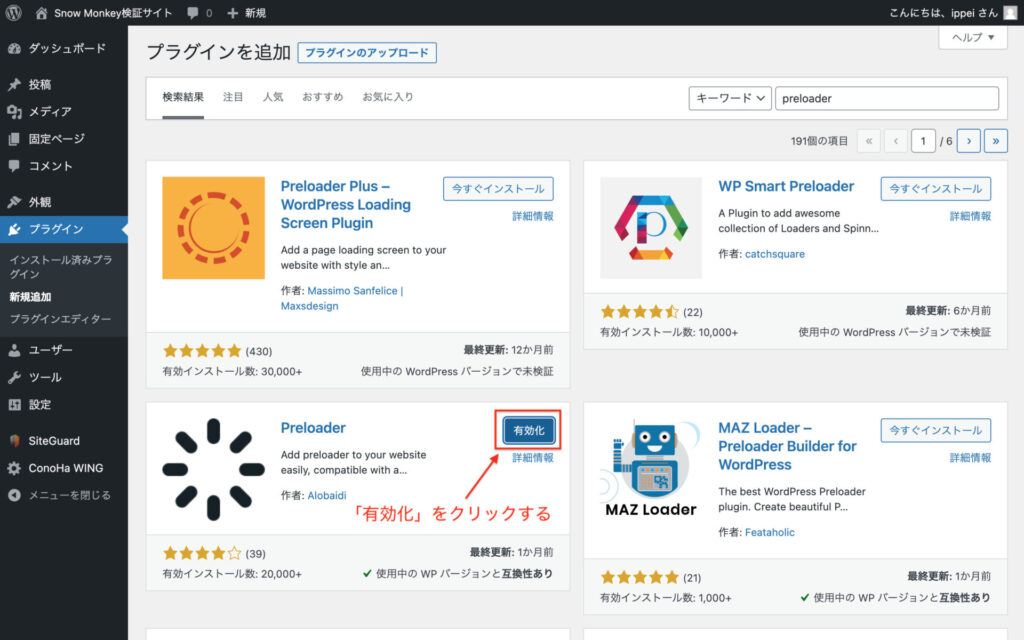
インストールが完了したら「有効化」をクリックします。


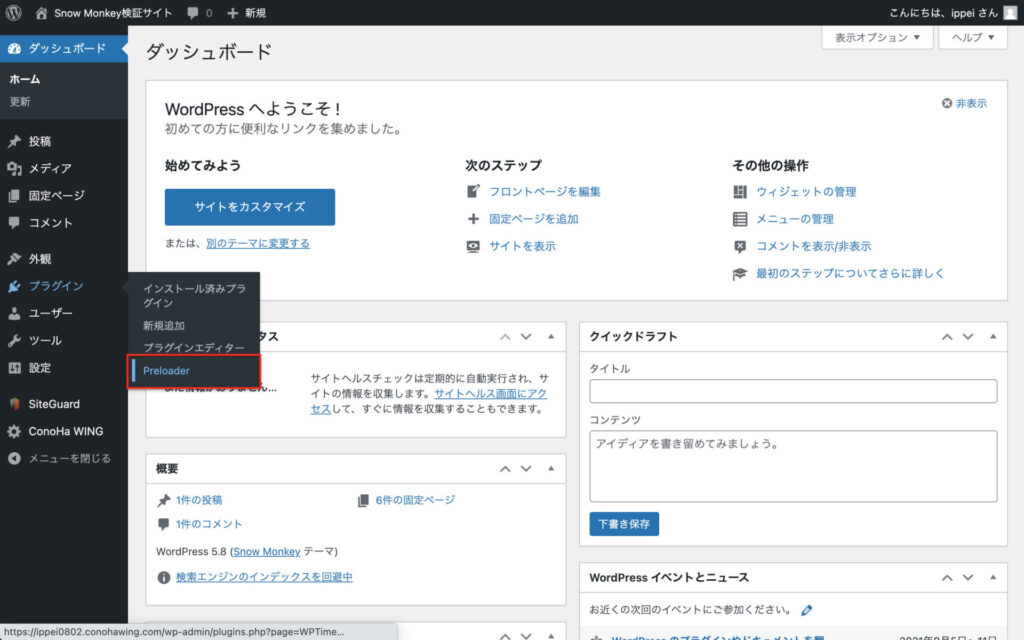
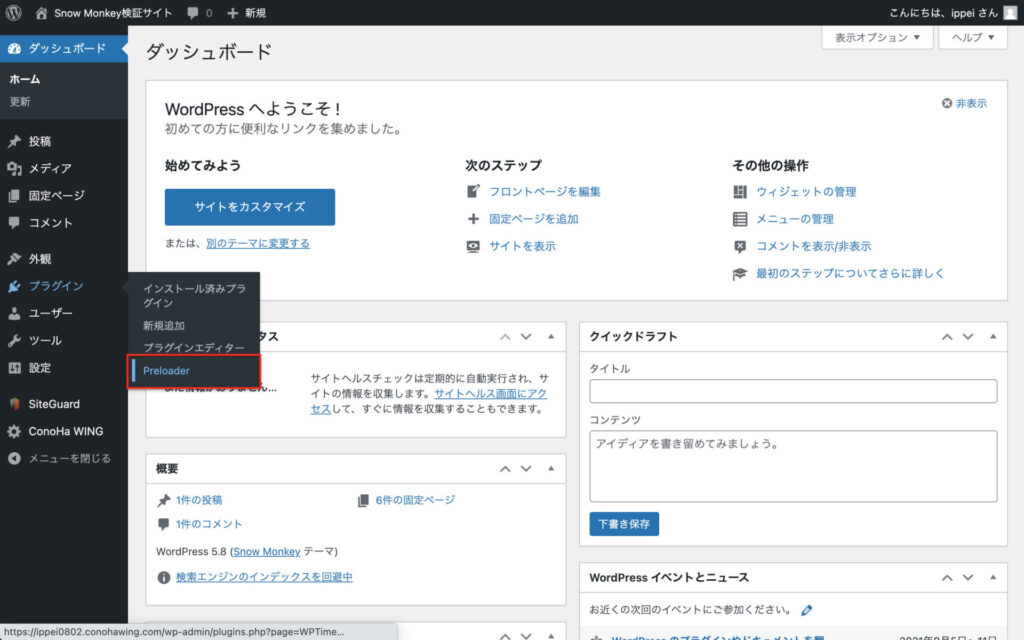
有効化をすると管理画面のプラグイン内にPreloaderのメニューが追加されています。
後ほどアクセスするので場所は覚えておきましょう。


HTMLコードの挿入
次にローディング画面を呼び出すHTMLコードをbodyタグの直下に挿入していきます。
コードはフックで挿入していきますが、「My Snow Monkey」というプラグインが必要です。
bodyタグに直接コードを記載する方法もありますが、テーマをアップデートするとリセットされてしまいますので必ずフックで挿入しましょう。
「My Snow Monkey」については「Snow MonkeyでのjQueryの書き方」で紹介しています。


My Snow Monkeyのプラグインをインストールしたら、「my-snow-monkey.php」の末尾に以下のコードを追加してください。
add_action(
'snow_monkey_prepend_body',
function() {
?>
<div id="wptime-plugin-preloader"></div>
<?php
}
);Snow Monkeyのフックについては開発者のキタジマさんのGitHubに公開されていますのでこちらも参考にしてみてください。
これで基本的な準備は完了です。
Preloaderの設定
早速トップページを開いてみましょう。
ローディング画面が表示されるようになっています。
せっかくですので設定画面も確認してみましょう。
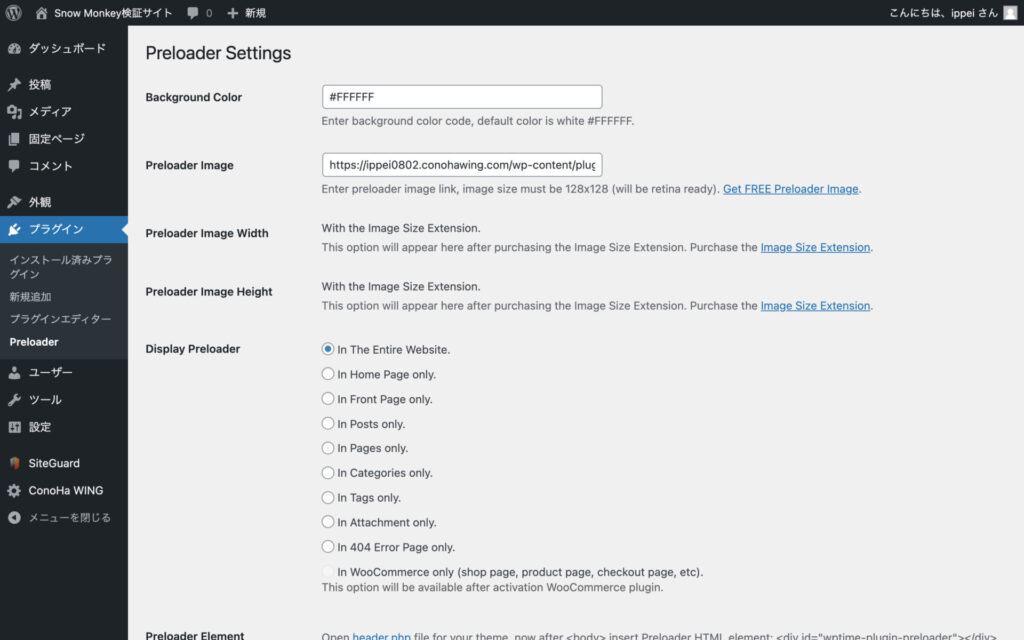
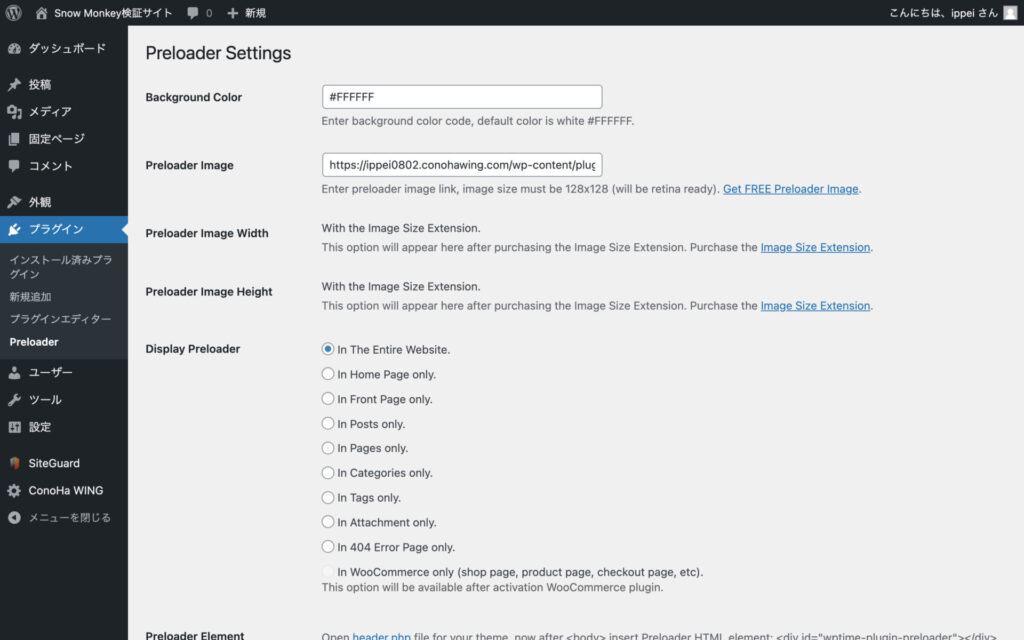
管理画面のPreloaderをクリックします。


設定できるのは以下の項目です。
- Background Color:背景色
- Preloader Image:ローディング画面のアニメーション
- Preloader Image Width:アニメーションの横サイズ(有料プランのみ)
- Preloader Image Height:アニメーションの縦サイズ(有料プランのみ)
- Display Preloader:ローディング画面を有効にするページ
アニメーションの変更
今回は設定画面の「Preloader Image」でアニメーションを変更してみます。
アニメーションのダウンロード
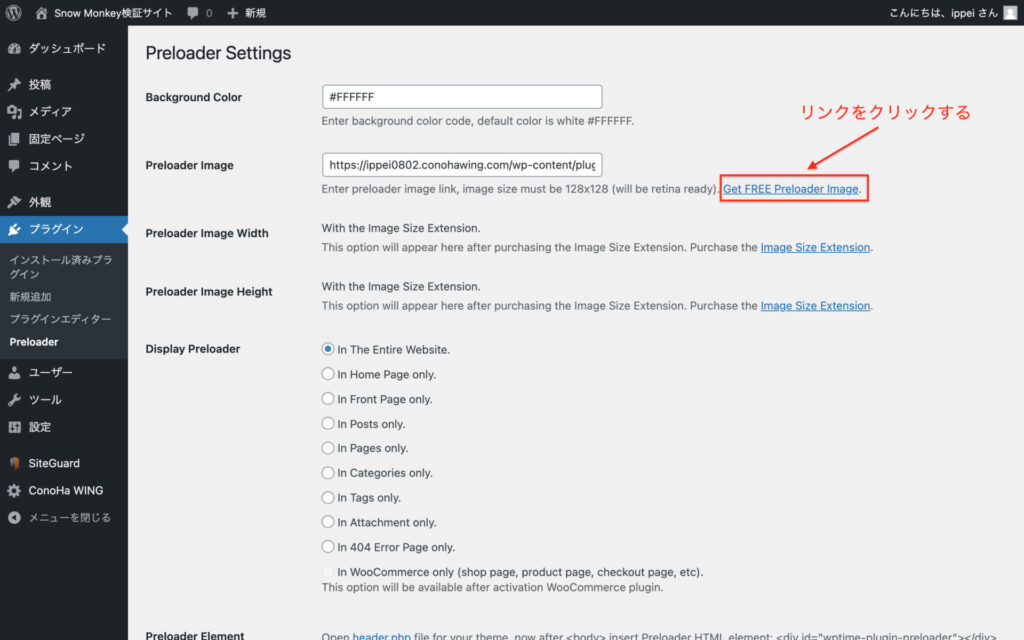
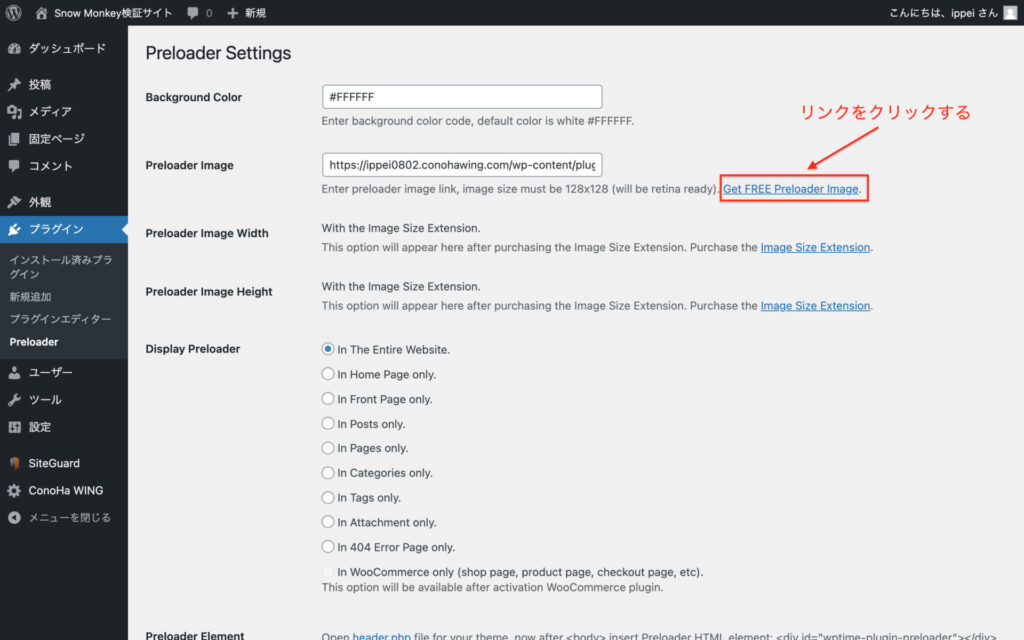
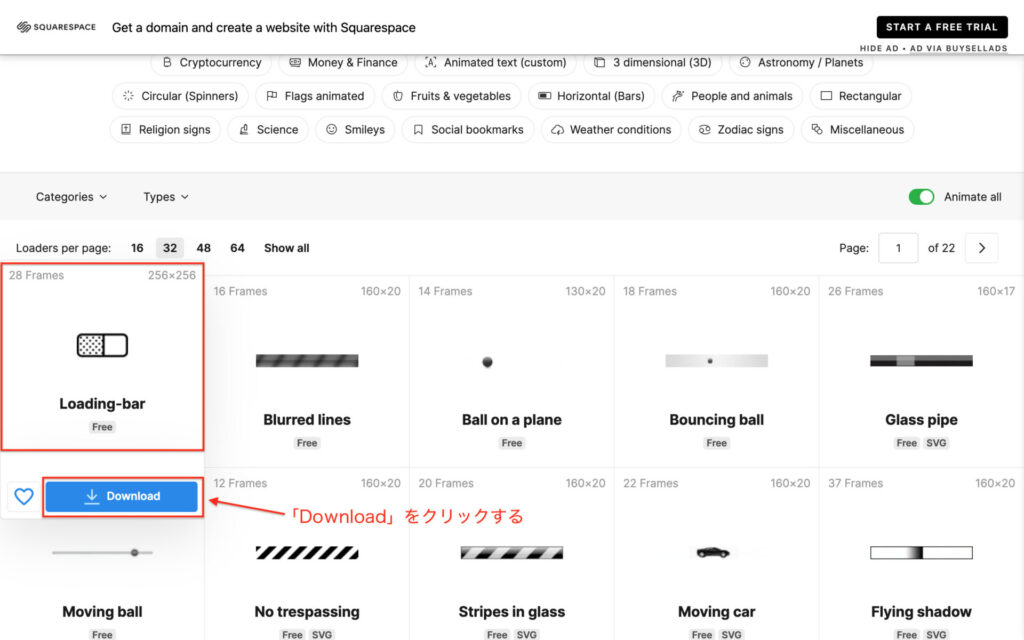
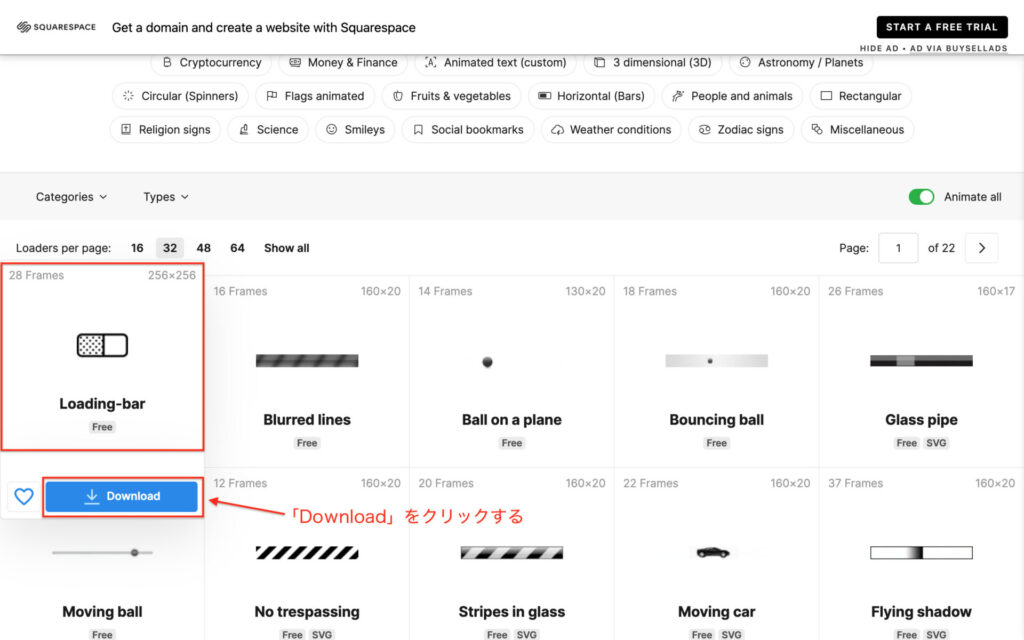
アニメーションは設定画面にある「Get FREE Preloader Image」をアクセスした先のサイトでダウンロードできます。




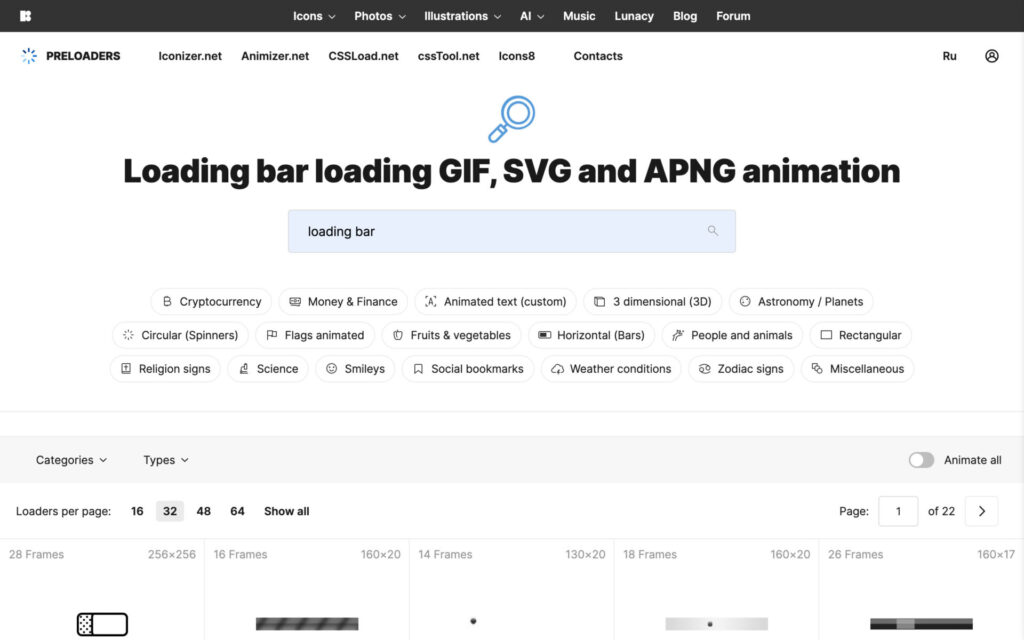
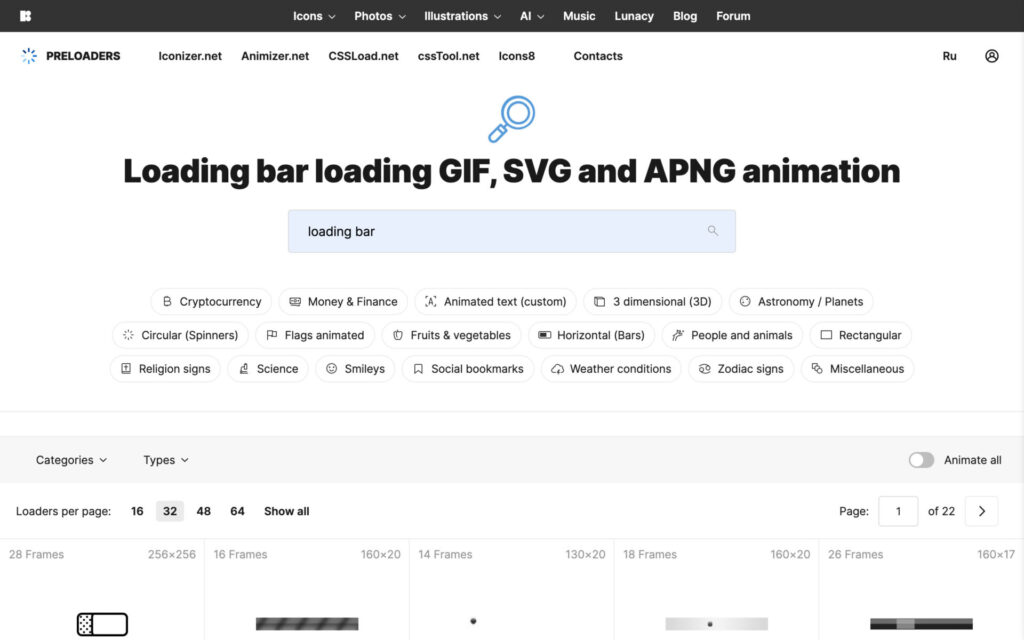
こちらのサイトにアクセスしたら検索窓から「loading bar」と検索してみましょう。


なおアニメーションは検索結果の右上の「Animate all」を有効化すれば確認できます。
検索結果にある「Loadng-bar」をダウンロードします。
ホバーすれば、「Download」のボタンが表示されますのでクリックします。


アニメーションの適用
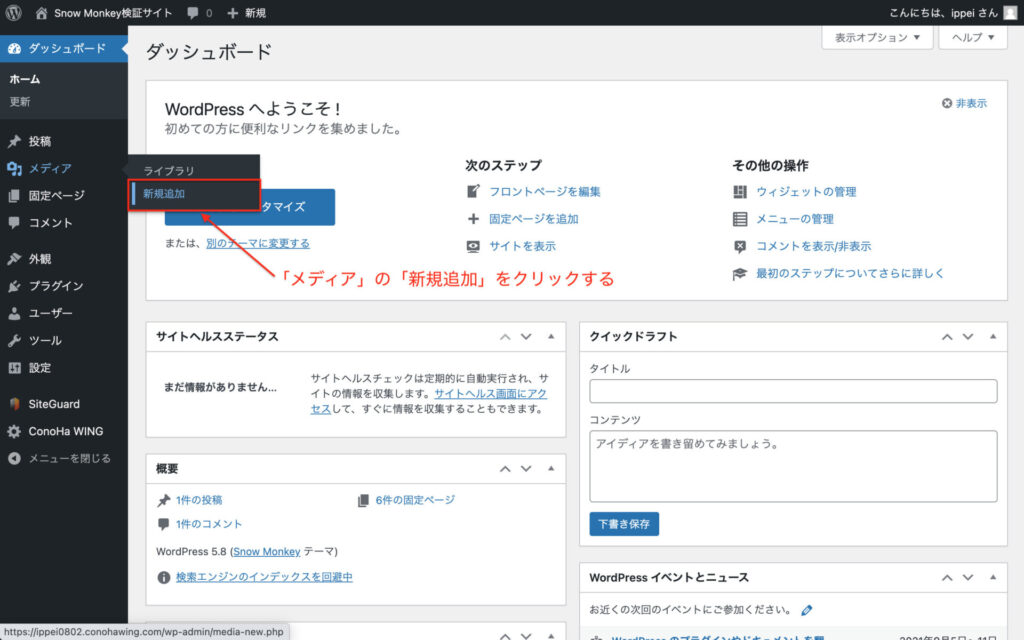
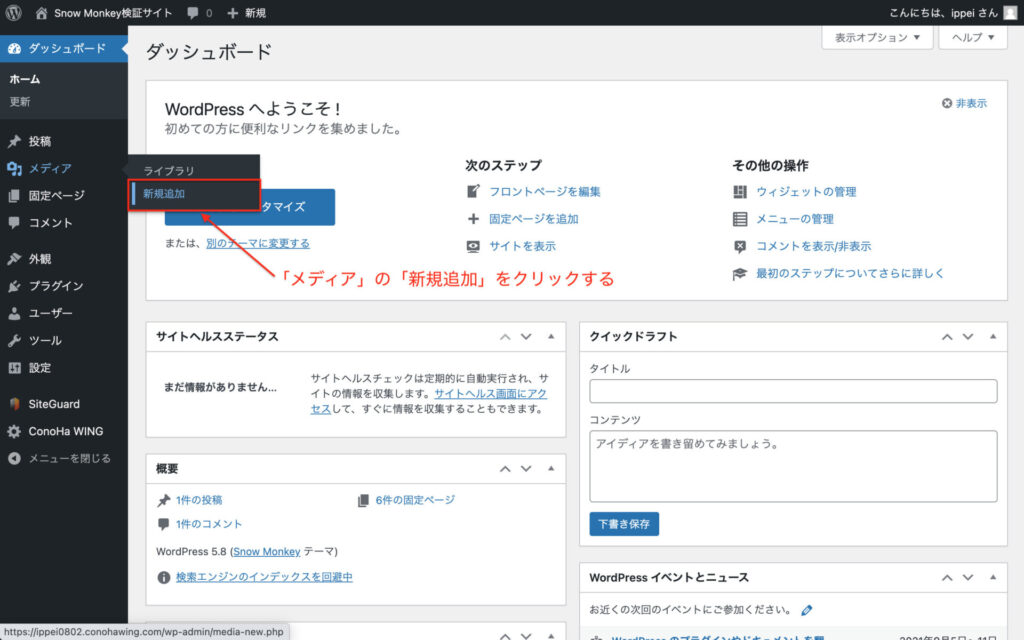
ダウンロードしたらアニメーションをWordPressのメディアにアップロードしていきます。
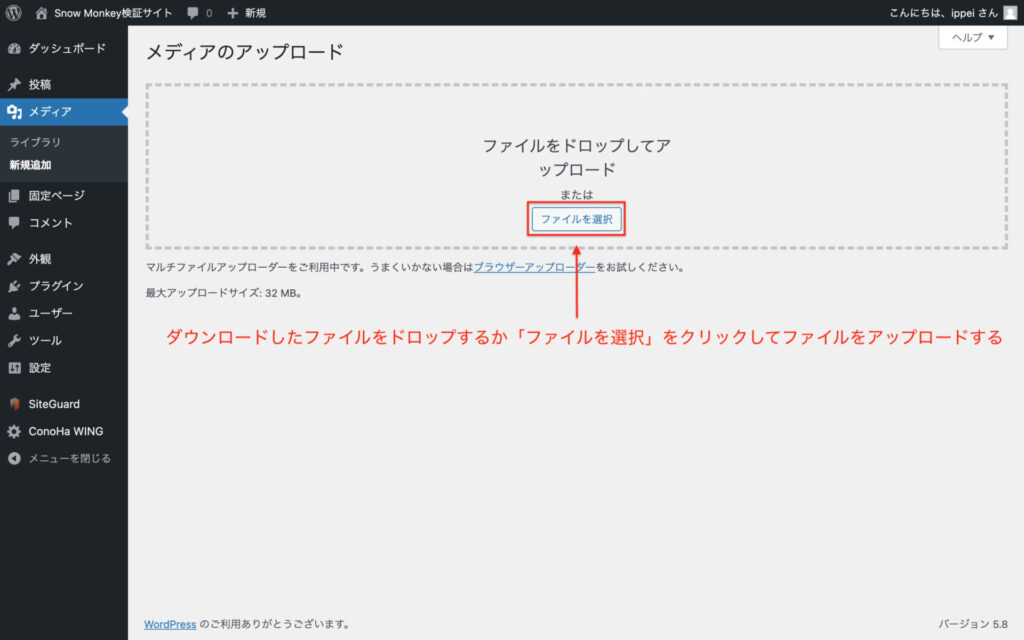
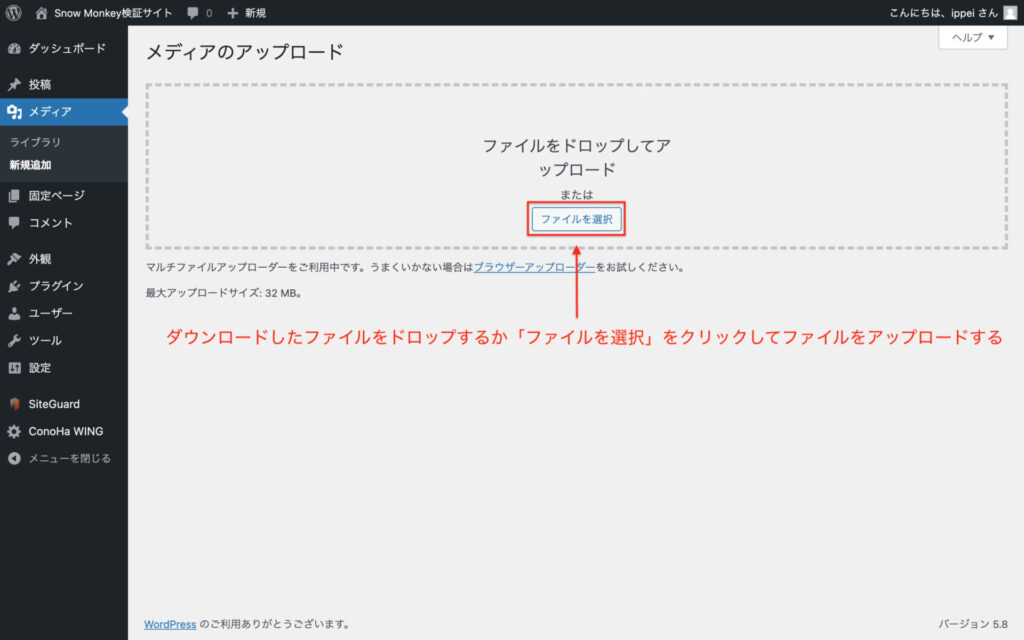
管理画面から「メディア」の「新規追加」をクリックします。


先ほどダウンロードしたファイルを選択します。
もしくはクリック&ドラッグでもOKです。


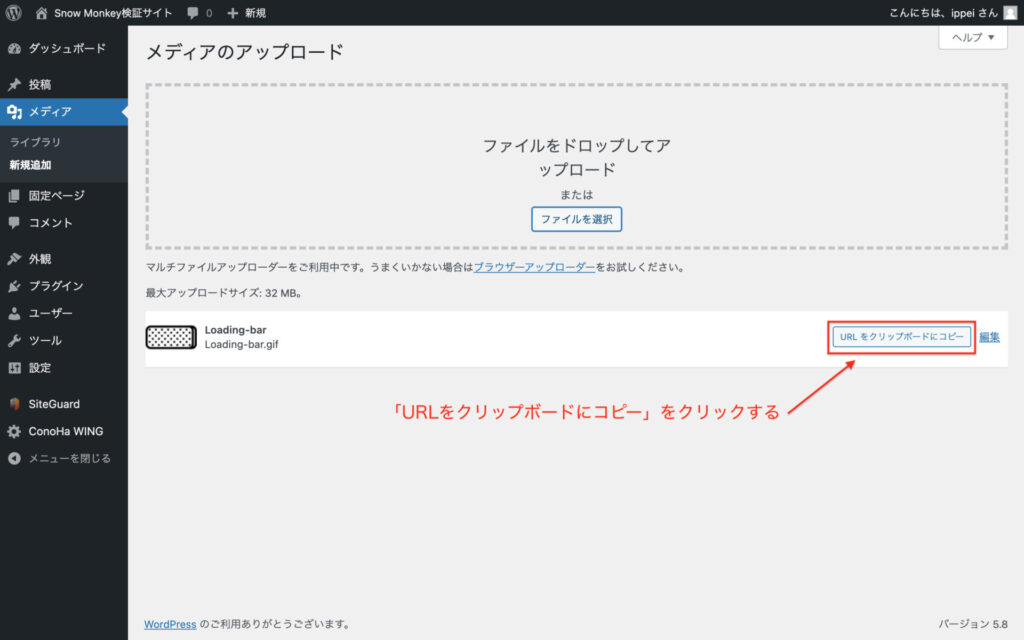
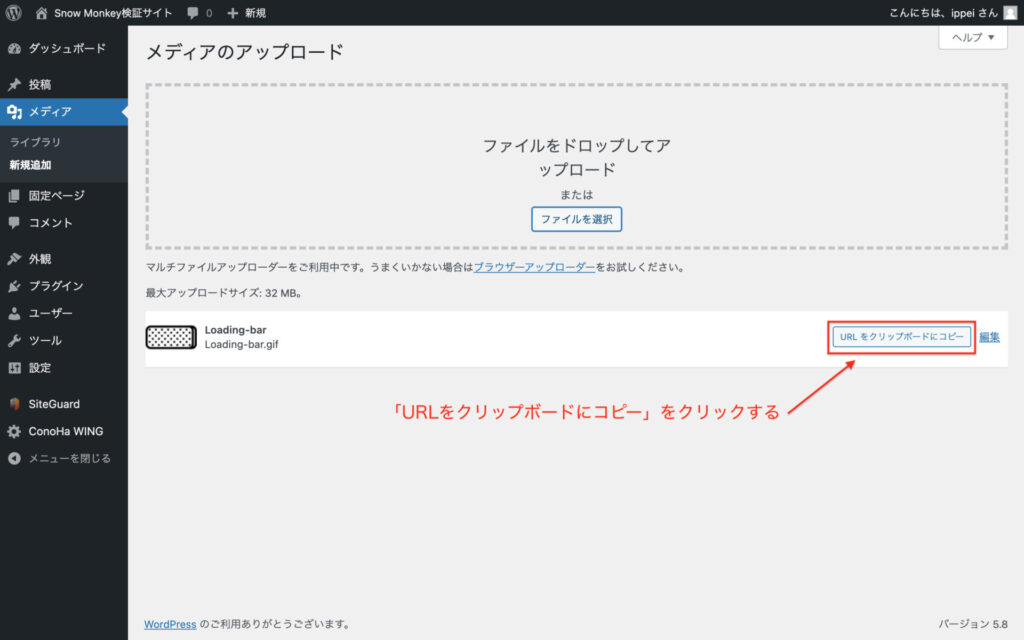
ファイルを追加したら「URLをクリップボードにコピー」をクリックします。


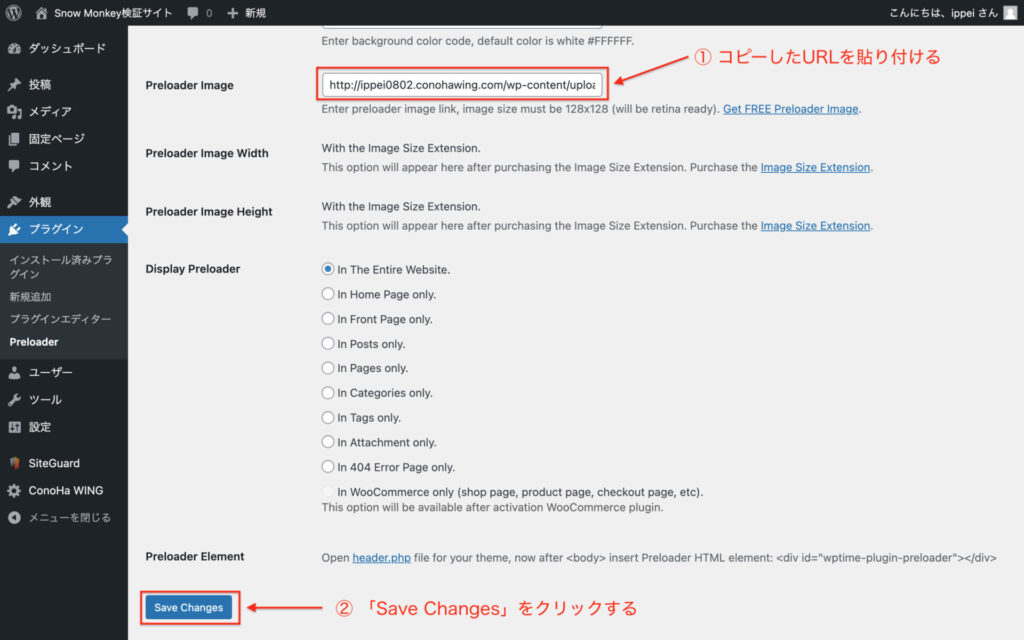
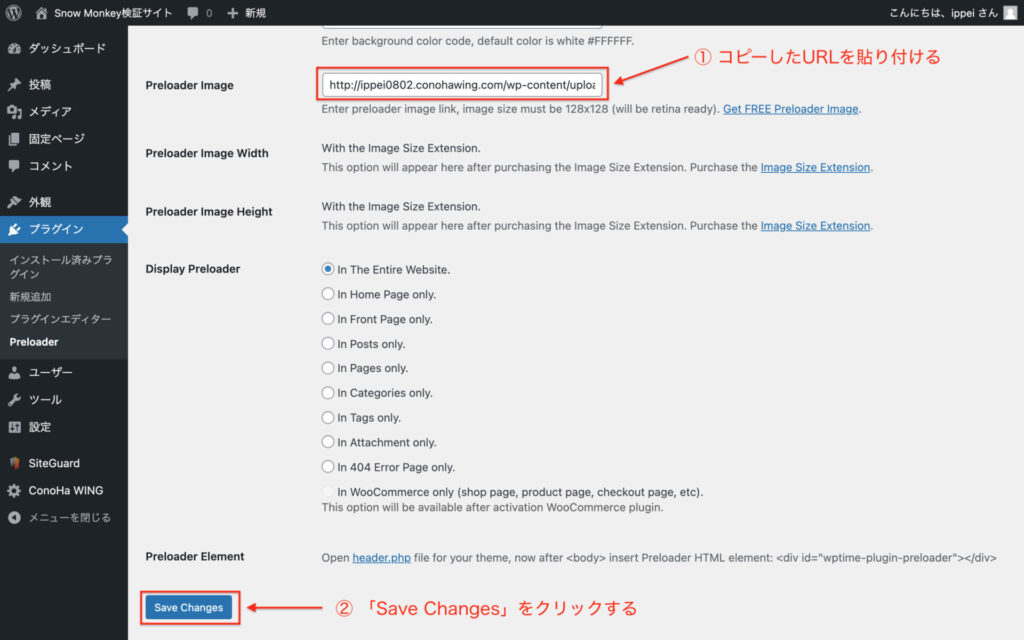
先ほど設定画面に戻り、「Preloader Image」のURLにコピーしてリンクを貼り付けます。
「Save Changed」をクリックして更新するのを忘れないでください。


これでアニメーションが変更できました。
早速確認してみましょう。
アニメーションはたくさんの種類があるので色々試してみてください!
まとめ
プラグインでローディング画面を実装する方法を紹介しました。
コーディングでもローディング画面は実装できますが、簡単なものでよければ今回紹介したPreloaderでも十分ですのでぜひ試してみてください。
この記事を読んでもわからないことがあれば、TwitterのDMにてご連絡いただければ回答しますので、お気軽にご相談ください。