Googleフォントってなに?
どうやって設定するの?



無料で使えるフォントです!
一緒に設定していきましょう!
この記事を読んだらわかること
- Googleフォントがなにかわかる
- Snow MonkeyでGoogleフォントの設定方法がわかる
Googleフォントとは
GoogleフォントはGoogleが提供しているWebフォントサービスです。
Webフォントとはデバイスに依存せず誰でもどこでも同じフォントで表示されます。
デバイスに依存するフォントを使っているとWindowsでは自分が設定したフォントで表示されていても、Macではそのフォントがなく違うフォントで表示されてしまうことがあります。
使うシチュエーション
例えばある見出しだけフォントを変えたいという場合に使います。
今回は文章を何パターンか変えてみましょう。
Googleフォントは無料で使えます
Googleフォントは無料で使えます
Googleフォントは無料で使えます
すごい印象変わりますよね。
これが無料で使えるってすごくないですか?
2021年8月27日時点で約1100種類のフォントが無料で公開されています。
もちろん日本語などの特定の言語のみしか使えないものもありますが、これだけの言語が無料で使えるのはさすがGoogleですね笑
注意事項
日本語に対応していないフォントは当然日本語を表示できませんので、自分が使いたいフォントが英語のみなのか、日本語も対応しているかを確認してください。
太字や細字でも使用したい場合は、その太さのフォントも追加してください。
ただし日本語のフォントデータは重いので必要最低限のデータのみ読み込むようにしましょう。
Googleフォントの設定方法
実際にSnow Monkeyで設定する方法を説明していきます。
利用方法は非常に簡単です。順番に見ていきましょう!
Googleフォントのリンクを取得
フォントデータを直接サーバーに置く方法もありますが、今回はフォントデータがあるサーバーにアクセスして取得する方法を説明していきます。
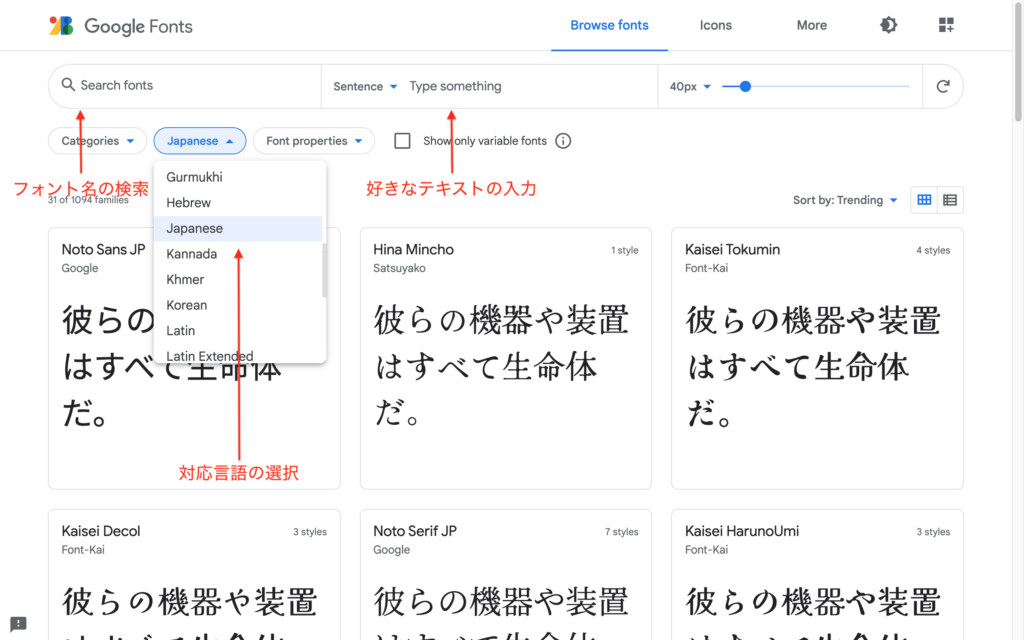
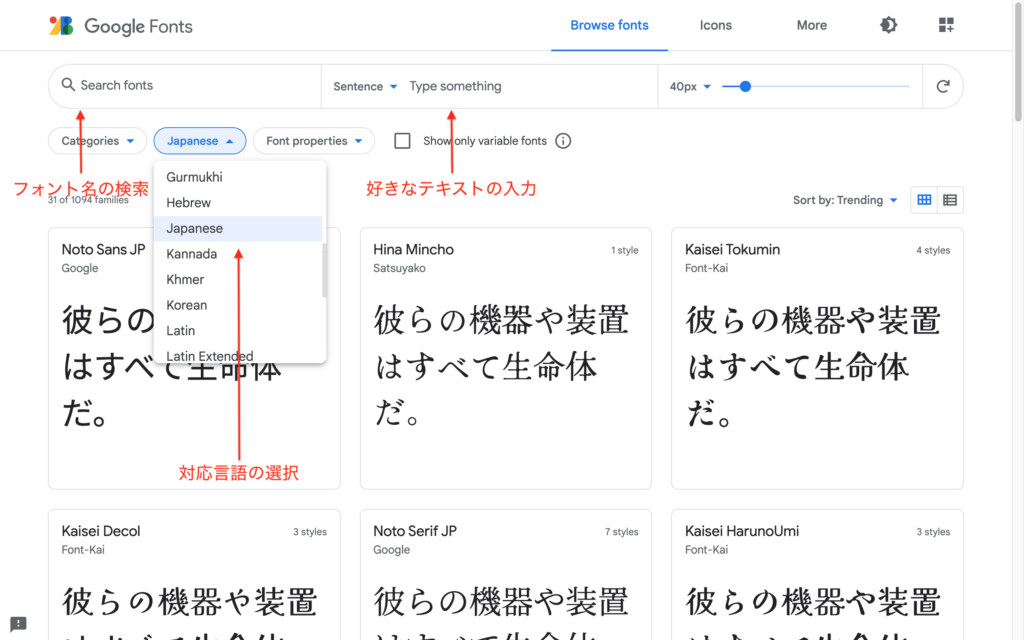
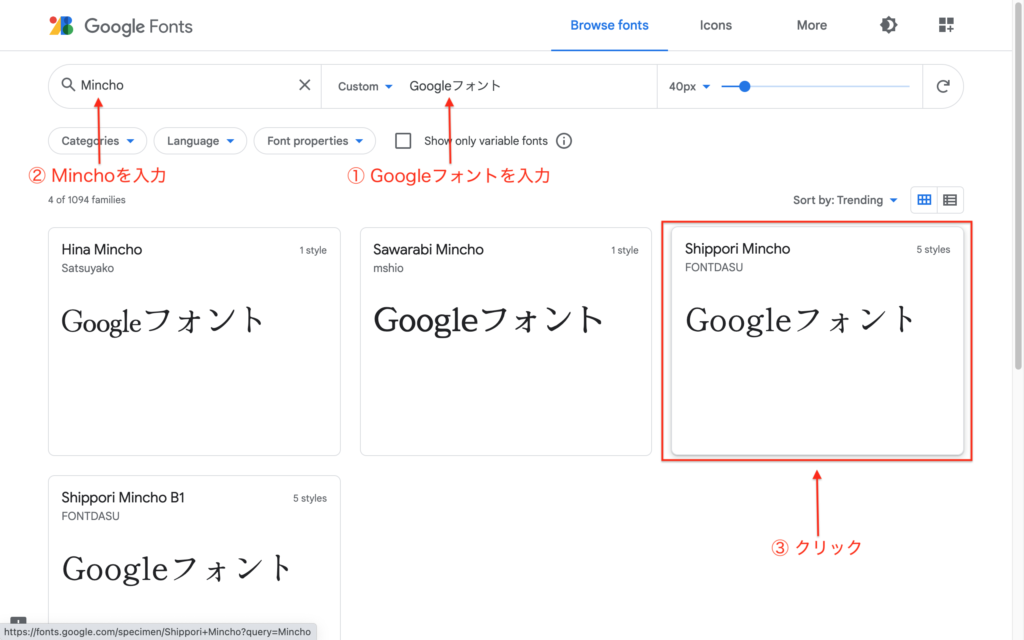
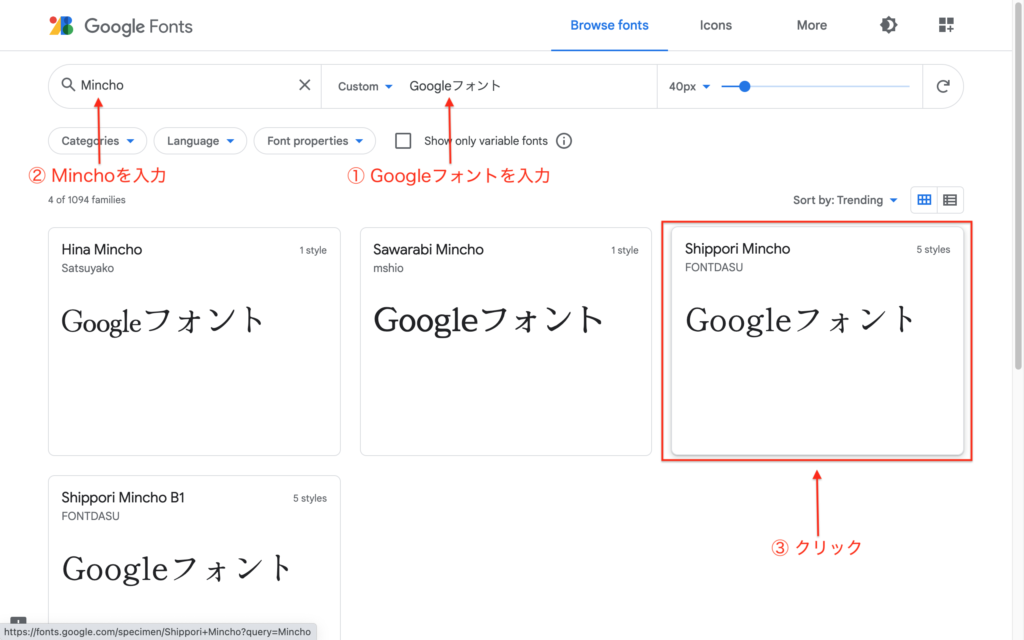
まずはGoogleフォントにアクセスします。


絞り込みや日本語だけの表示もできます。
また表示したいテキストの入力とフォントサイズも指定できるのでイメージにあったフォントを探すときに便利です。


今回は「Googleフォント」がどう表示されるか確認してみます。
また「Shippori Mincho」と言うフォントを使うことにします。
検索窓に「Mincho」と入力すると自動的に候補を表示してくれますので、ヒットしたらクリックします。。


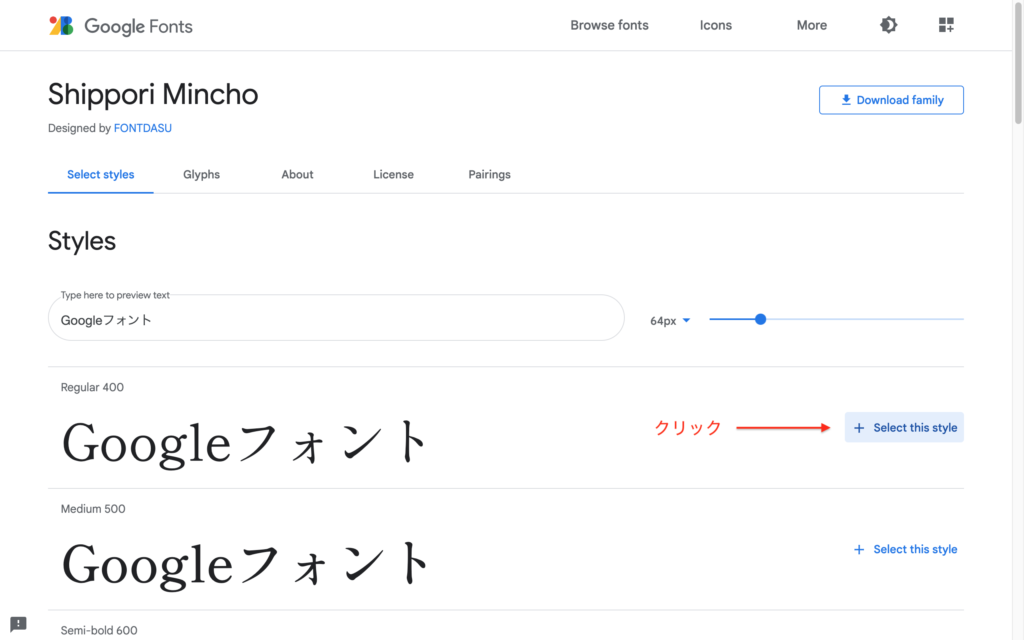
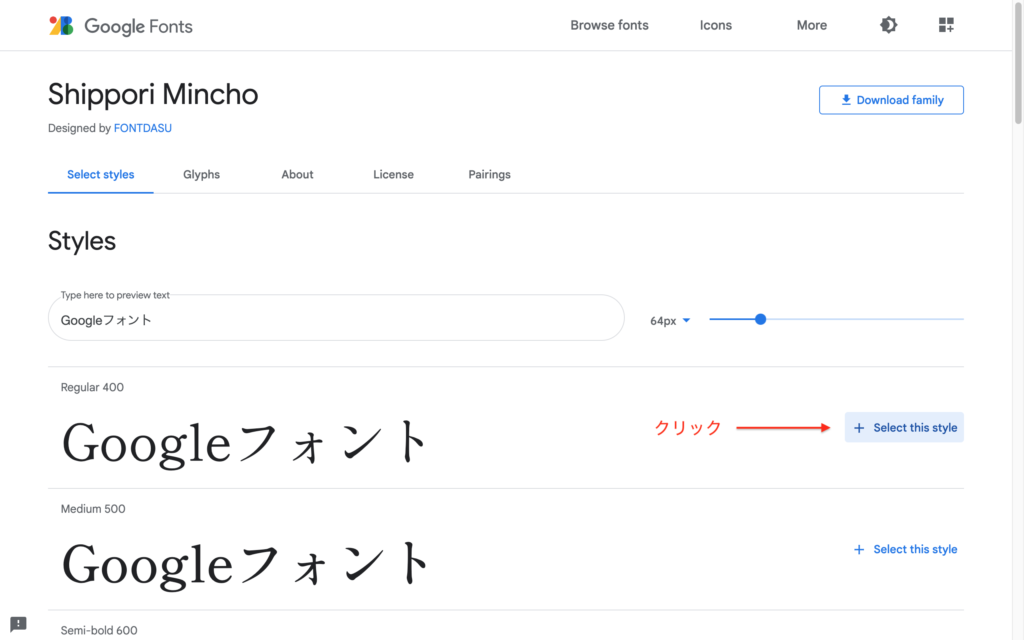
今回は標準的な太さの「400 Regular」フォントにある「+ Select this style」をクリックします。


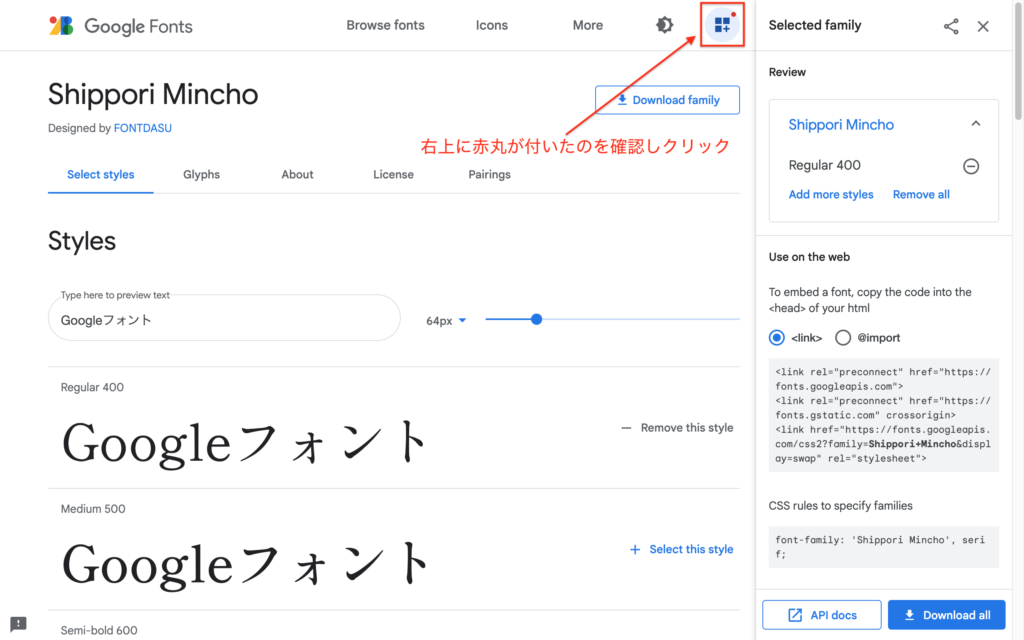
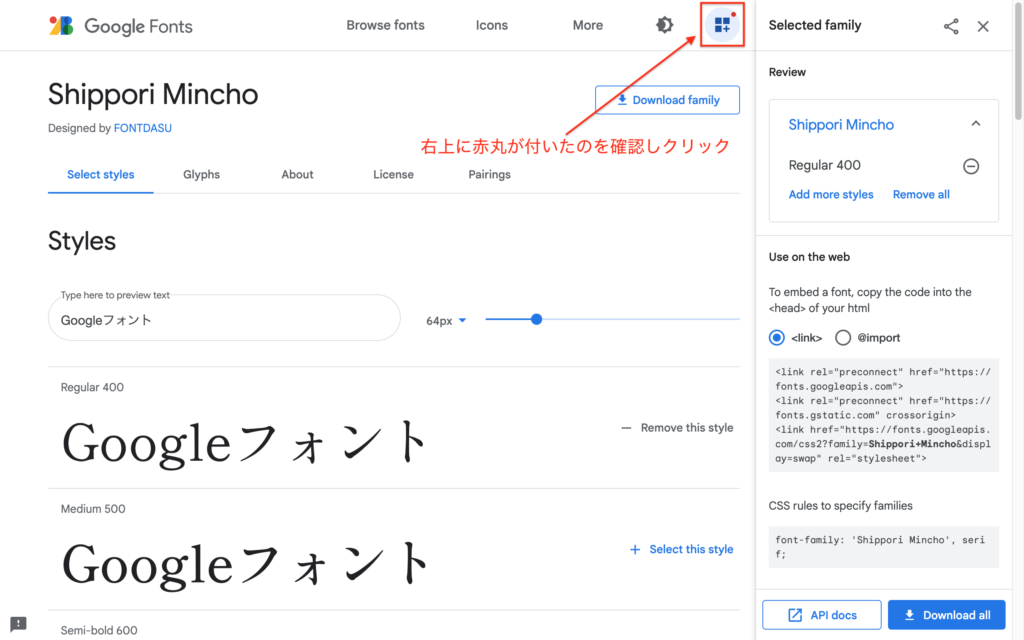
クリックすると右上のマークに赤点がつきますので、クリックしてください。
そうすると右側に選択されたフォント、使うためのコード、font-familyのコードが表示されます。


ここでメモしていくものが2つあります。
1つ目は「Use on the web」の一部のコードを使用します。
実際のコードを記載しますが、3行目の「//fonts〜」から「〜swap」までをメモしてください。
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Shippori+Mincho&display=swap" rel="stylesheet">
今回なら以下の部分です。
//fonts.googleapis.com/css2?family=Shippori+Mincho&display=swap2つ目はfont-familyのコードです。
これは丸コピでOKです。
font-family: 'Shippori Mincho', serif;my snow monkeyの編集
リンクを取得したら次はプラグインの「my snow monkey」にある「my-snow-monkey.php」を編集してGoogleフォントを利用できる準備をしていきます。
my-snow-monkey.phpについては過去の記事で説明しています。
分からない方は「Snow MonkeyでのjQueryの書き方」も確認してください。


my-snow-monkey.phpの末尾に以下のコードを貼り付けてください。
// Googleフォントの読み込み
function google_font_scripts() {
wp_enqueue_style( 'google-web-style', '//fonts.googleapis.com/css2?family=Shippori+Mincho&display=swap' );
}
add_action( 'wp_enqueue_scripts', 'google_font_scripts' );3行目の//fonts〜は選択したフォントにより異なりますので各自コードを貼り付けてください。
これでGoogleフォントを読み込む準備ができました。
CSSの編集
最後にGoogleフォントのリンクを取得でメモしたfont-familyをカスタマイズの追加CSSなどで入力します。
headingというクラスのフォントを変更する場合は、
.heading{
font-family: 'Shippori Mincho', serif;
}これでGoogleフォントを適用させることができました!
まとめ
やり方は簡単で
- Googleフォントから自分が使いたいフォントのリンクコピーする
- my-snow-monkey.phpでフォントを読み込めるようにする
- CSSを編集してfont-familyを変更する
のこれだけです。
あまり使うことはないかもしれませんが、忘れてしまうたびにググるのも大変なのでまとめました。
この記事を読んでもわからないことがあれば、TwitterのDMにてご連絡いただければ回答しますので、お気軽にご相談ください。