Snow Monkeyでカスタム投稿ってどうやればいいんですか?
やり方がわからなくて教えてください



カスタム投稿はもちろんですが、一緒にカスタム3兄弟も攻略しちゃいましょう!
これを読めばSnow Monkeyで実装する方法がわかるようにまとめました!
今回はSnow Monkeyで実装するカスタム投稿を攻略していきます!
この記事を読めば完全に理解できるよう網羅的にまとめた分、ボリュームが多いですがブックマークして何度も確認してください!
この記事を読めばわかること
- カスタム3兄弟が何かわかる
- Snow Monkeyでカスタム投稿を表示する方法がわかる
- Snow Monkeyのテンプレートを理解し、カスタマイズができるようになる
- Snow Monkeyでカスタムフィールドを表示できるようになる
【基礎編】カスタム3兄弟とは
本題に入るために、前提知識の確認から。
カスタム3兄弟とは「カスタム投稿」、「カスタムタクソノミー」、「カスタムフィールド」の3つの機能のことです。
各機能の詳細はこのあとすぐに書きますが、カスタム3兄弟を使わなくてもWordPress構築は可能です。
しかしHP公開後のメンテナンス性などを考えると、カスタム3兄弟を使えた方が圧倒的に保守性が上がります。
カスタム投稿
オリジナルの投稿タイプを作成できます。
デフォルトでは「投稿」という投稿タイプ(ややこしいですね)がありますが、オリジナルで「制作実績」などの投稿タイプを追加することができます。
カスタムタクソノミー
カスタム投稿タイプのカテゴリーとタグのことです。
「タクソノミー」とは「分類」という意味で、「カスタム分類」とも呼ばれています。
カスタムフィールド
投稿タイプでは投稿タイトルや本文を入力できますが、カスタムフィールドを設定することで、入力項目を編集画面に追加することができます。
例えば、「社員」というカスタム投稿があった場合、入社年、卒業学部などの情報をカスタムフィールドに設定しておくことで、これらの情報を入力するボックスが表示され、簡単に更新することができるようになります。
【準備編】プラグインをインストールする
カスタム3兄弟がどんなものかわかったら、実際に設定していきましょう!
カスタム3兄弟はfunctions.phpに記述して実装する方法とプラグインで実装する方法の2種類がありますが、今回はプラグインで実装していきます。
Custom Post Type UIのインストール
カスタム投稿とカスタムタクソノミーを設定するためのプラグインです。
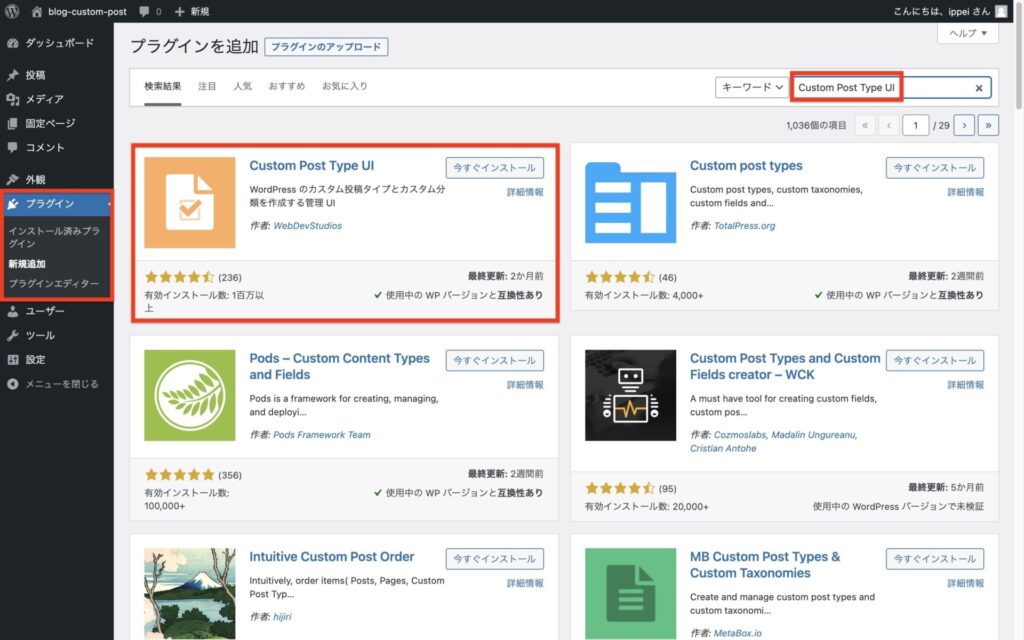
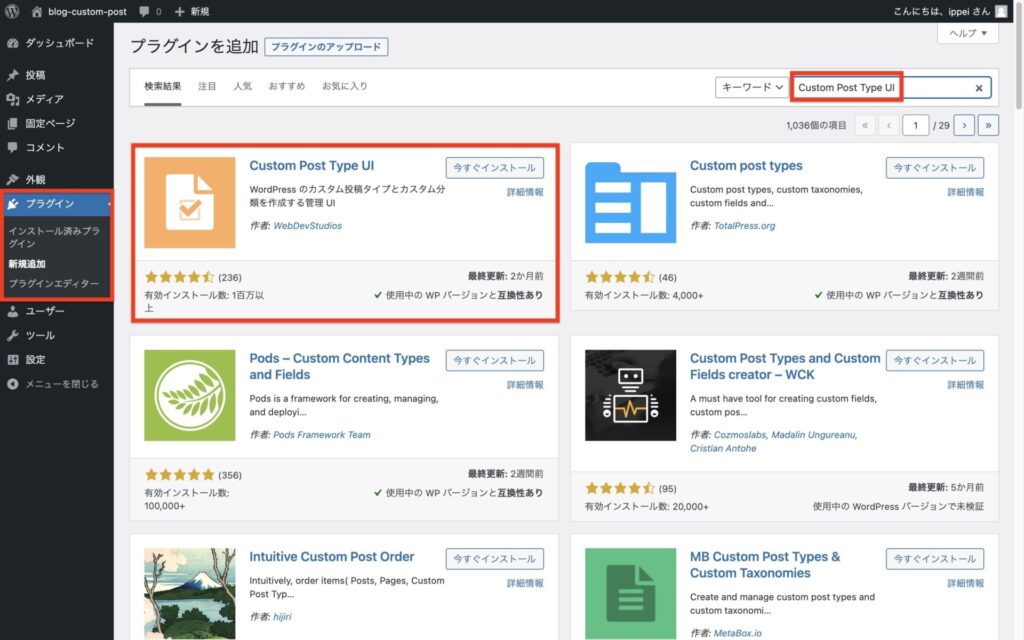
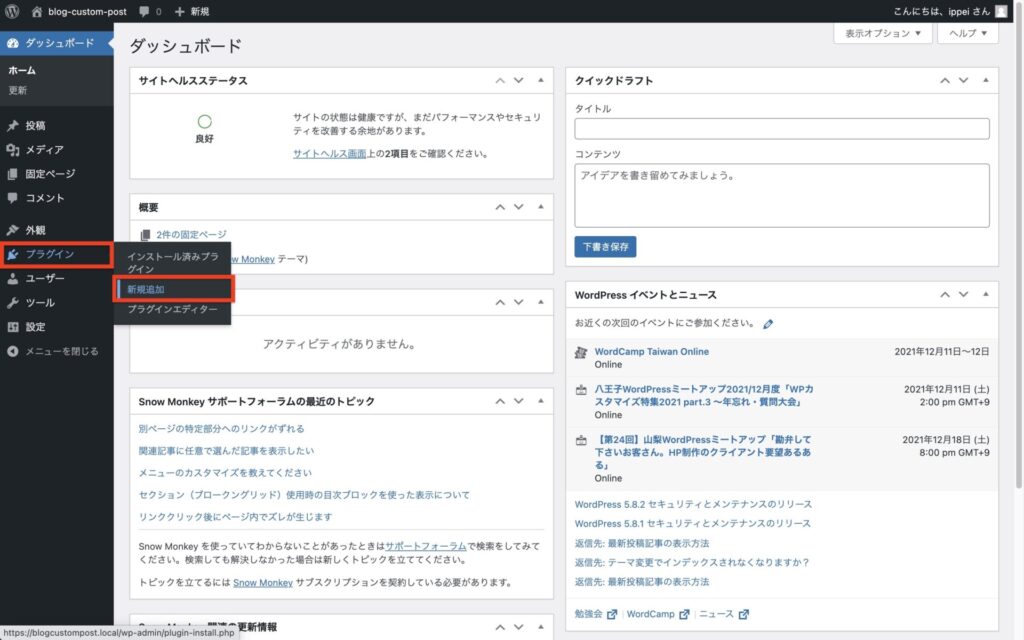
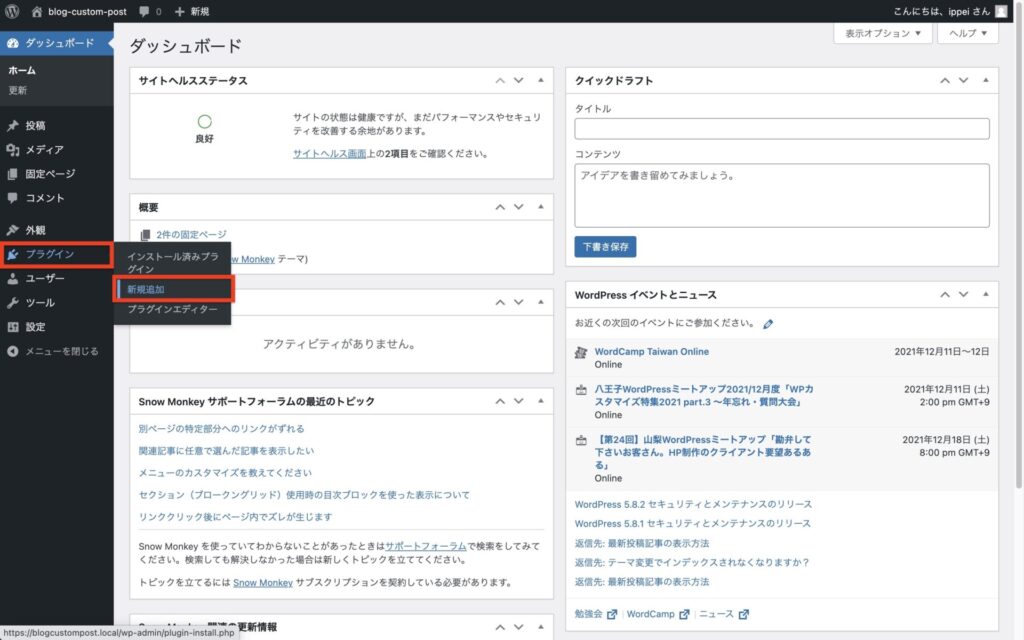
プラグイン→新規追加から「Custom Post Type UI」をインストールします。


インストールし、プラグインを有効化すると「CPT UI」というメニューが追加されます。


Advanced Custom Fieldsのインストール
カスタムフィールドを設定するためのプラグインです。
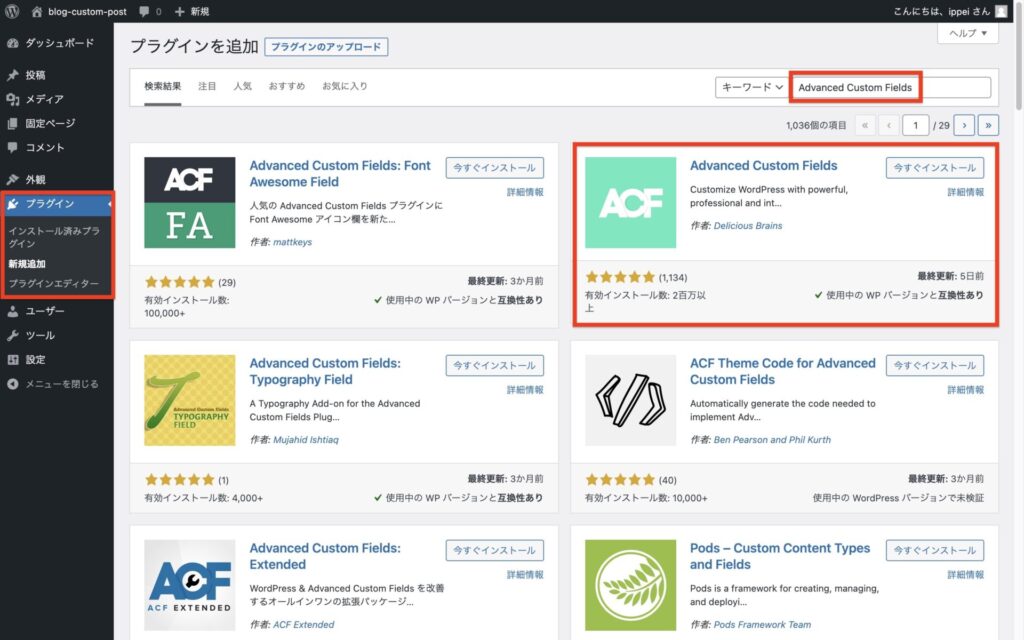
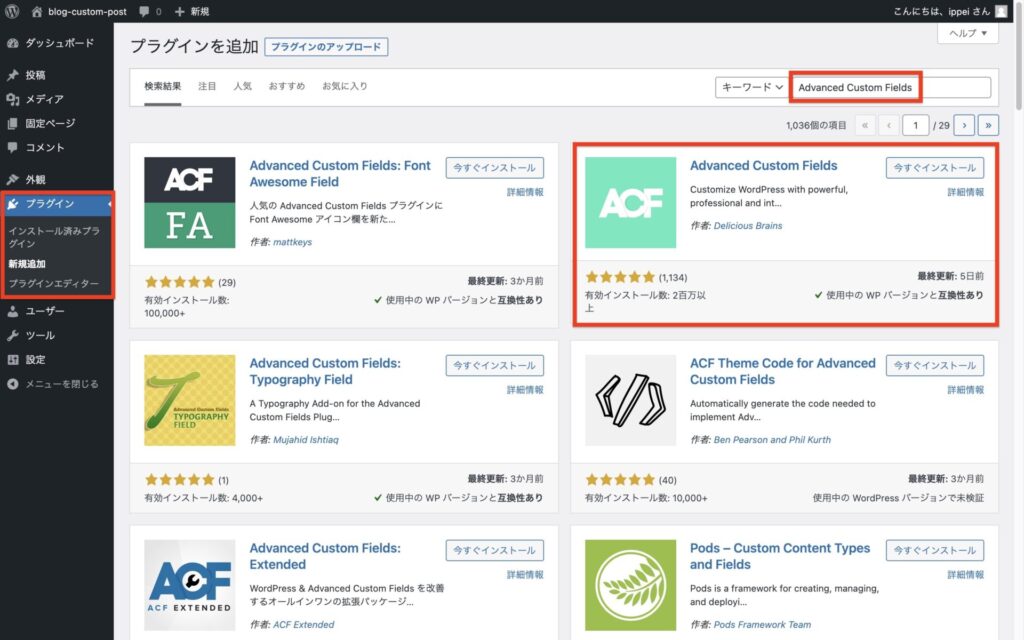
プラグイン→新規追加から「Advanced Custom Fields」をインストールします。


インストールし、プラグインを有効化すると「カスタムフィールド」というメニューが追加されます。


My Snow Monkeyのインストール
カスタム3兄弟の設定にMy Snow Monkeyは必要ありませんが、カスタムフィールドを出力する際に利用します。
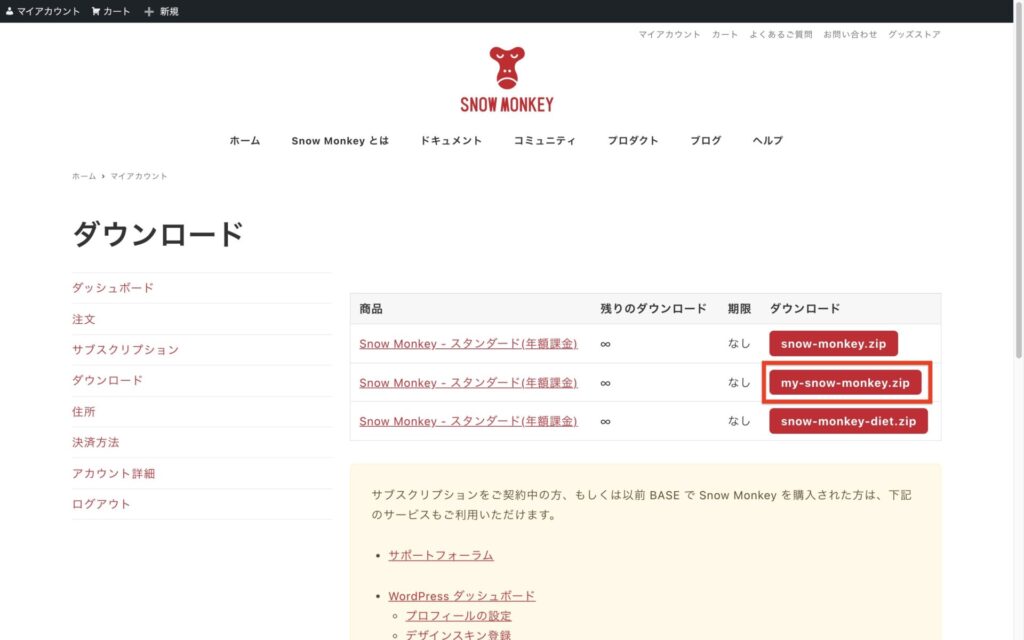
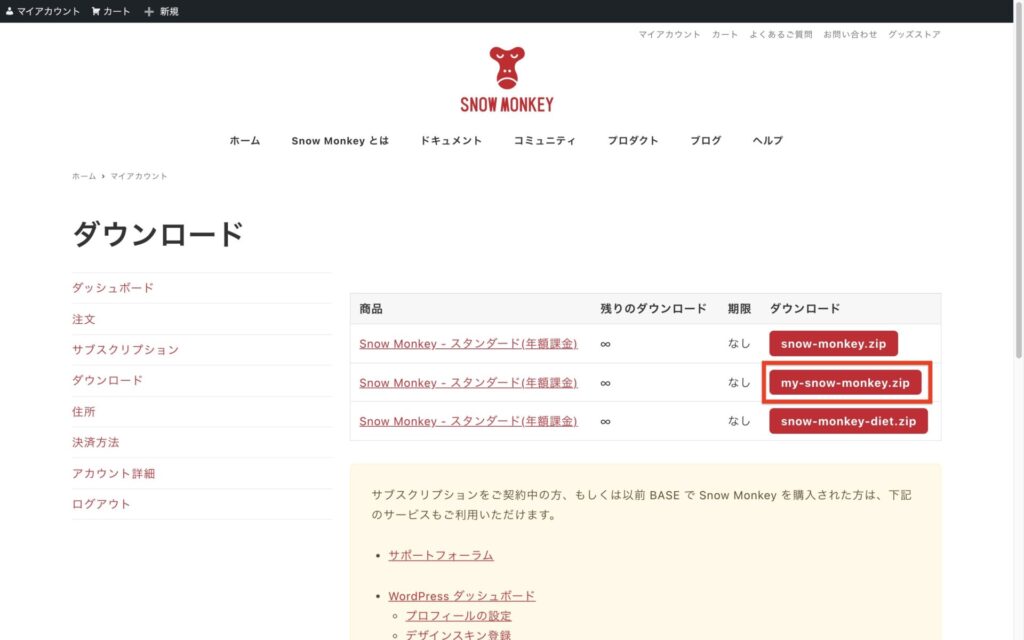
My Snow MonkeyはSnow Monkeyの公式サイトからダウンロードします。
※サブスク契約者しかダウンロードできません


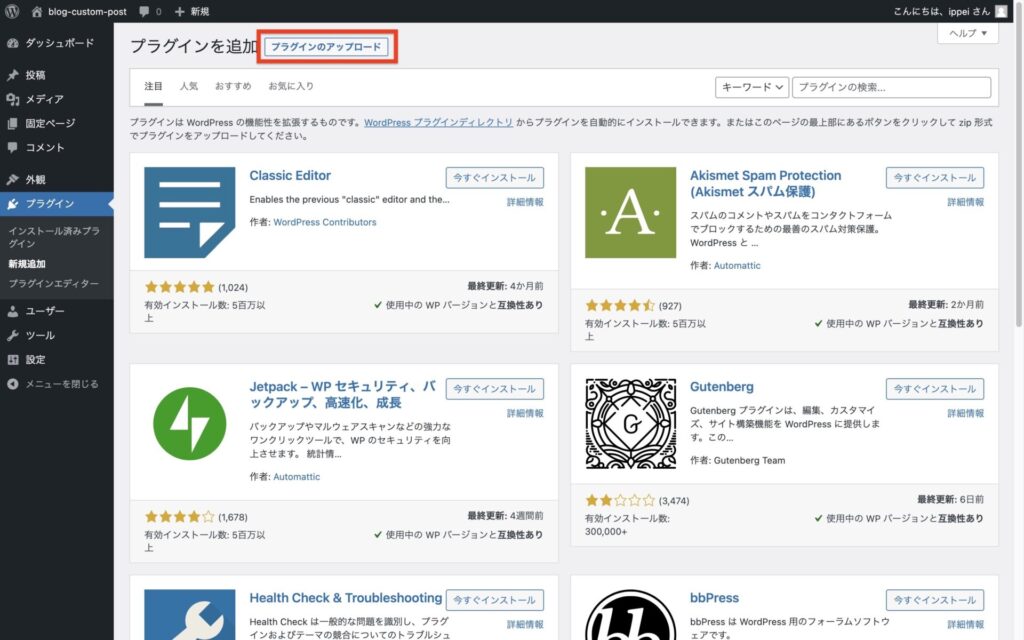
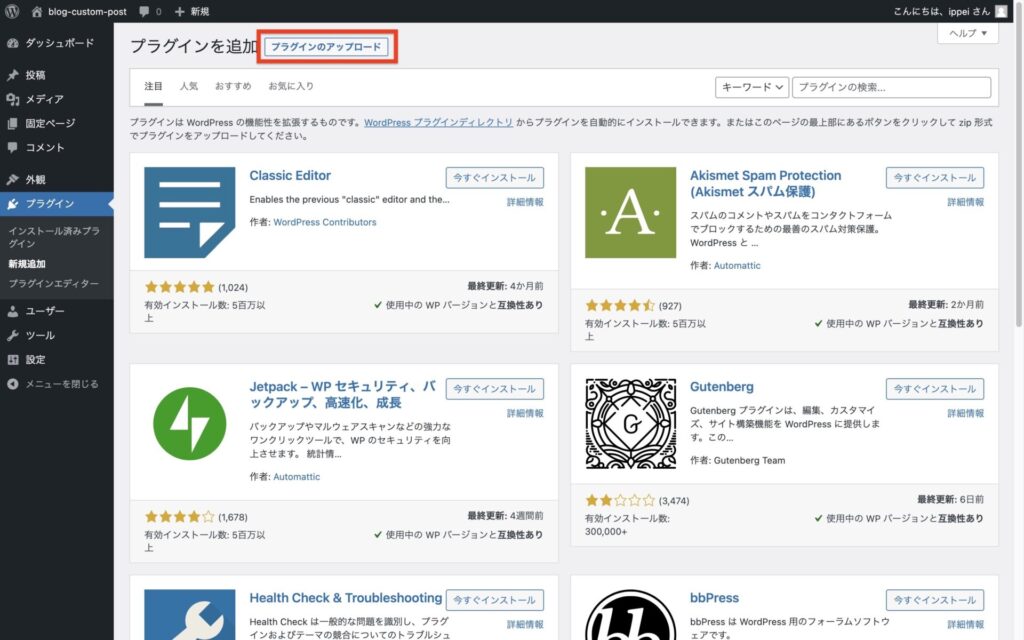
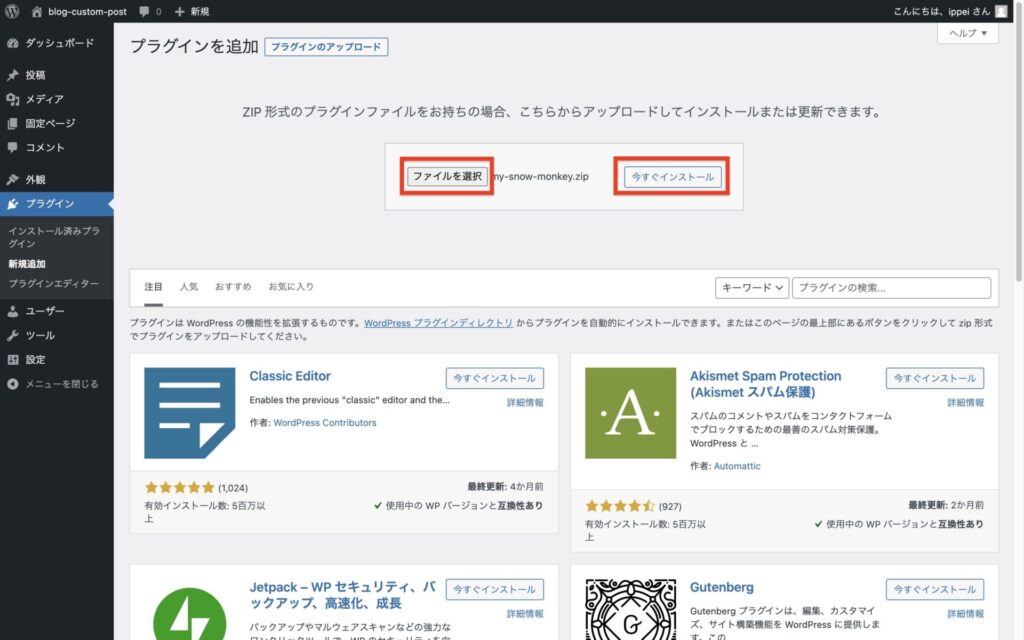
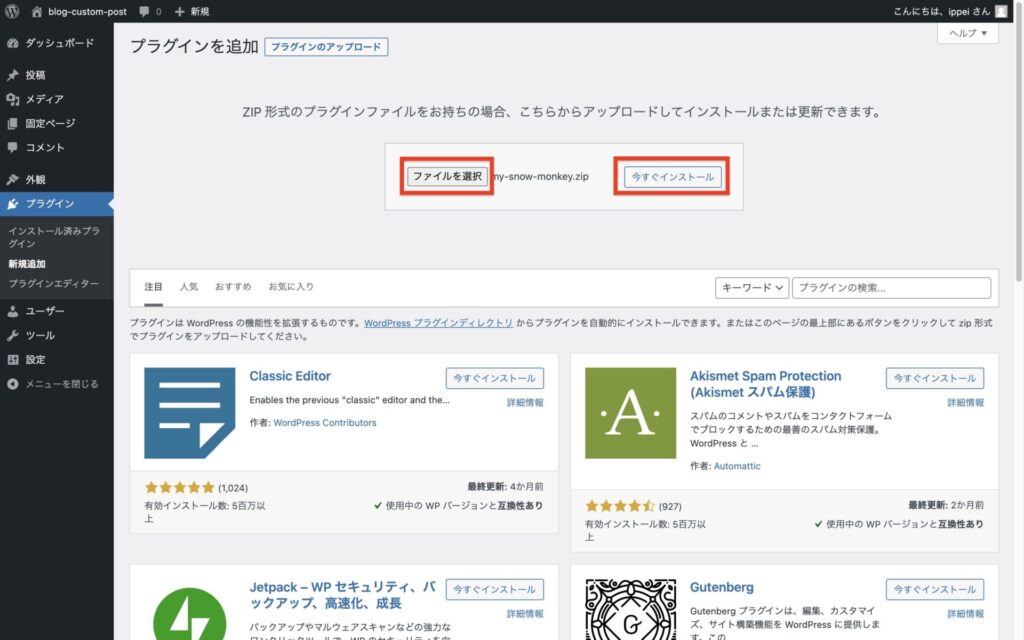
ダウンロードしたら「プラグイン」→「新規追加」から「プラグインのアップロード」を選択し、ダウンロードしたzipファイルをアップロードしてください。






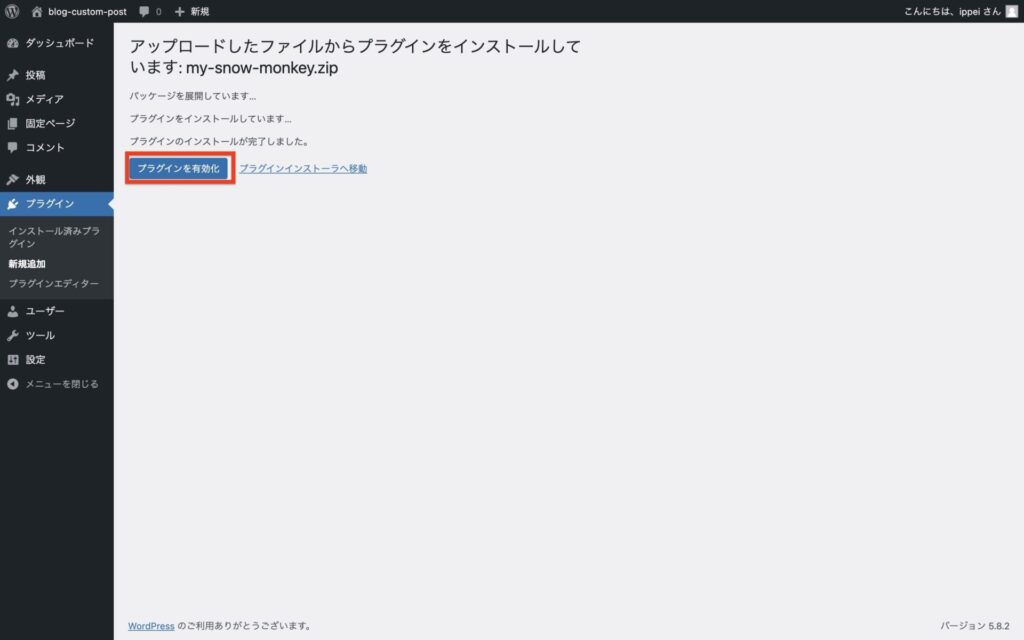
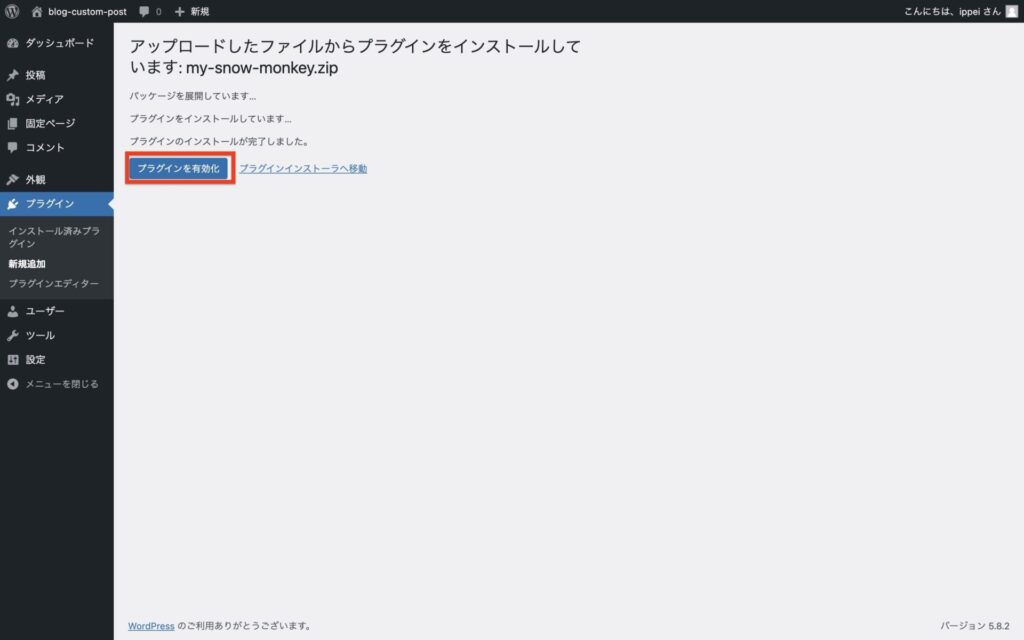
最後に「有効化」をクリックすればインストールが完了です。


これでプラグインの準備が終わりました!
次はカスタム3兄弟を設定していきます。
【設定編】カスタム3兄弟を設定する
カスタム投稿の設定
まずはカスタム投稿の設定からしていきましょう。
今回は「社員」というカスタム投稿を作っていきます。
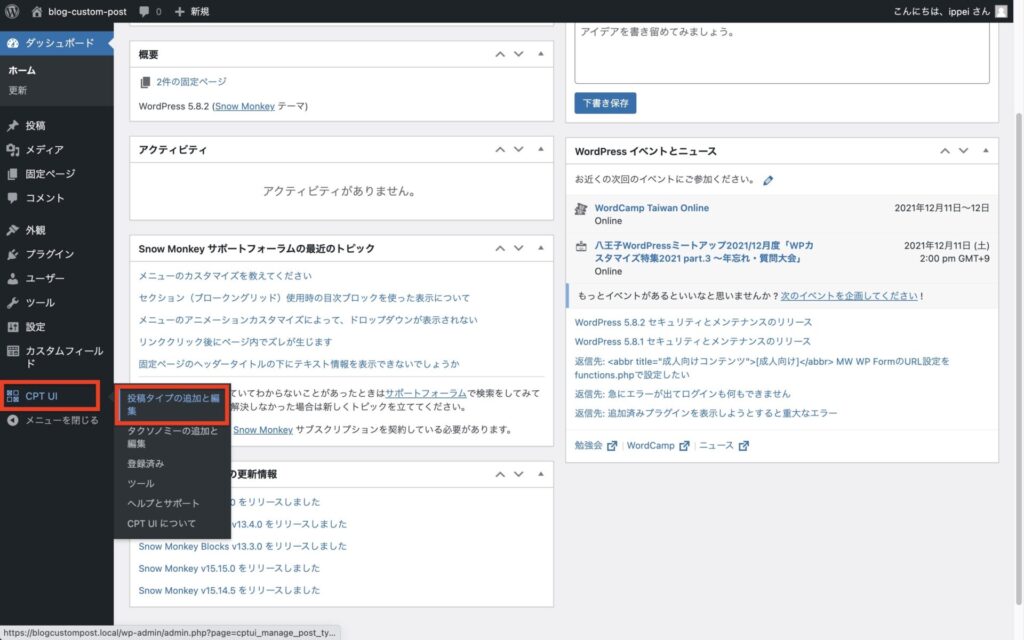
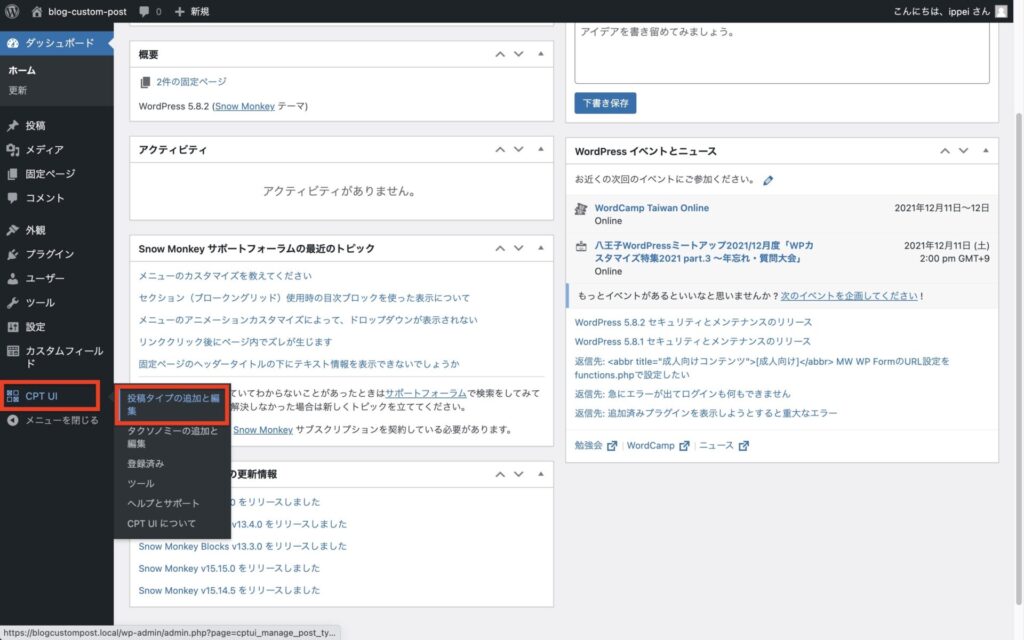
「CPT UI」の「投稿タイプの追加と編集」をクリックします。


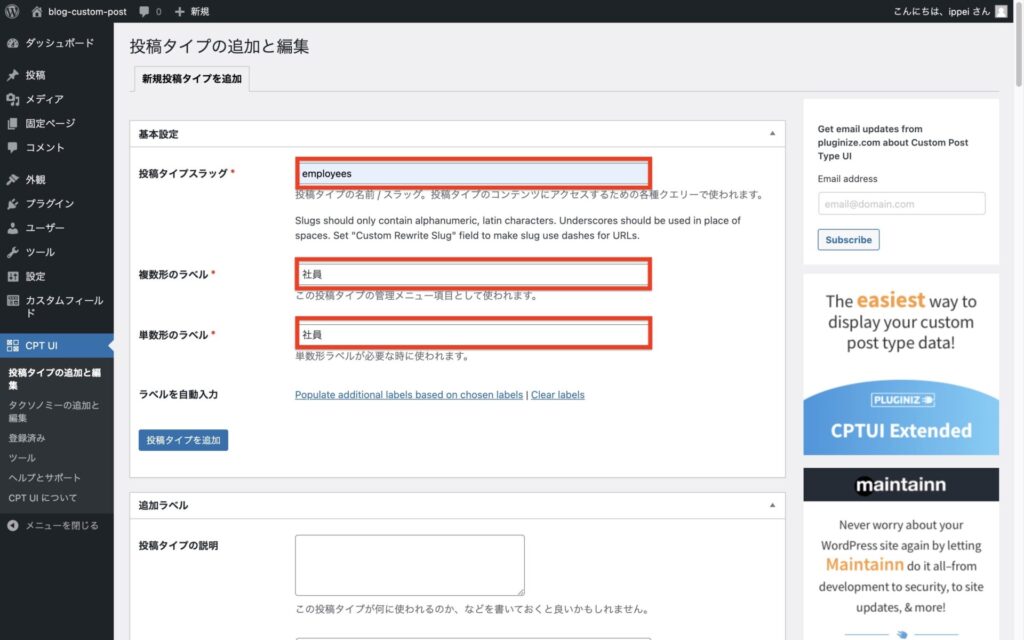
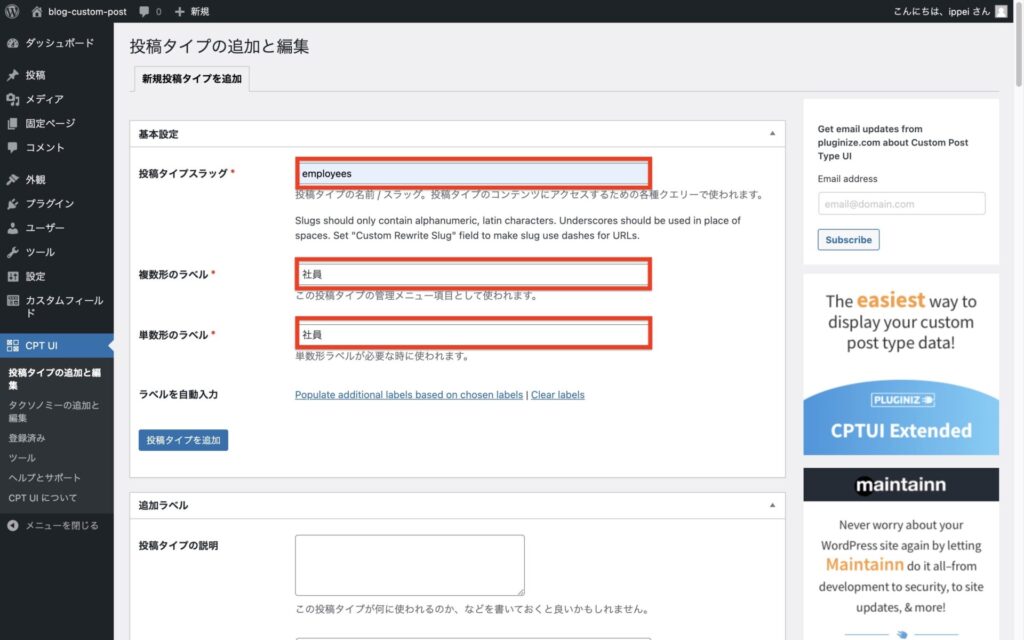
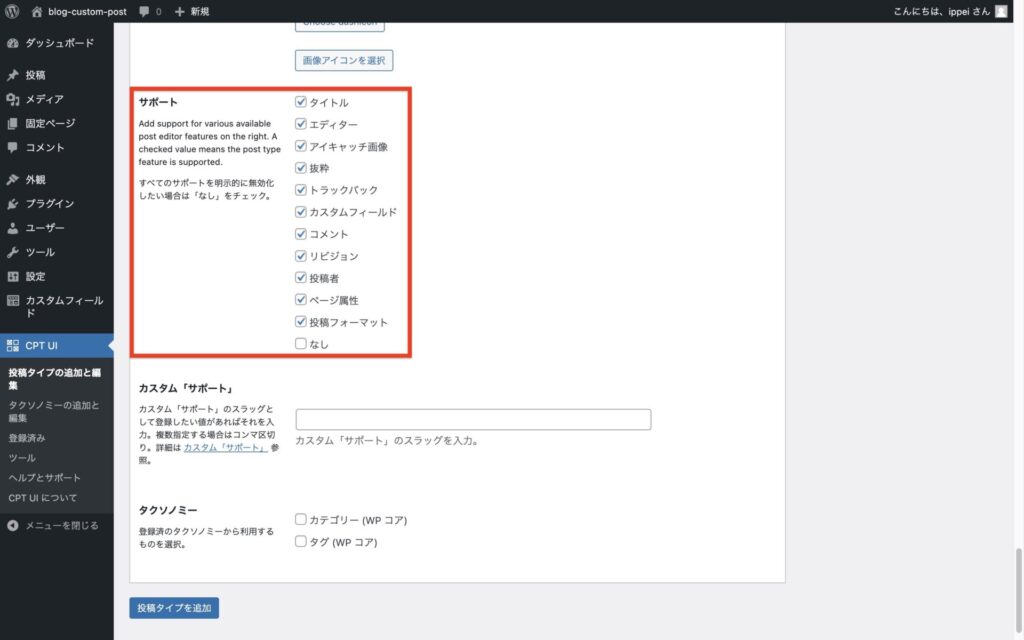
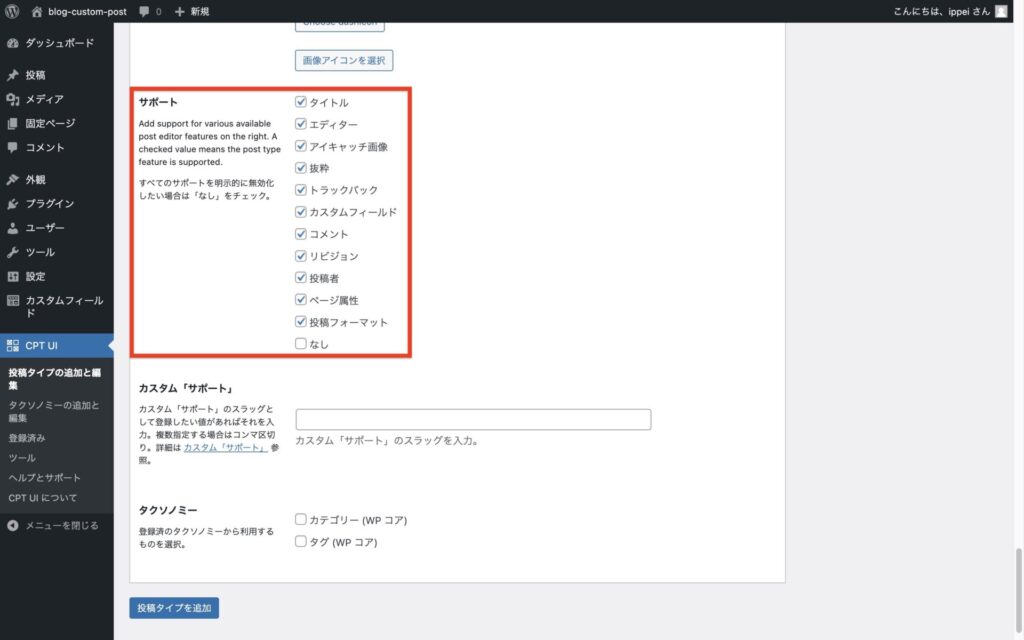
基本設定にあるカスタム投稿のスラッグと名前を決めます。
今回は以下のように設定しました。


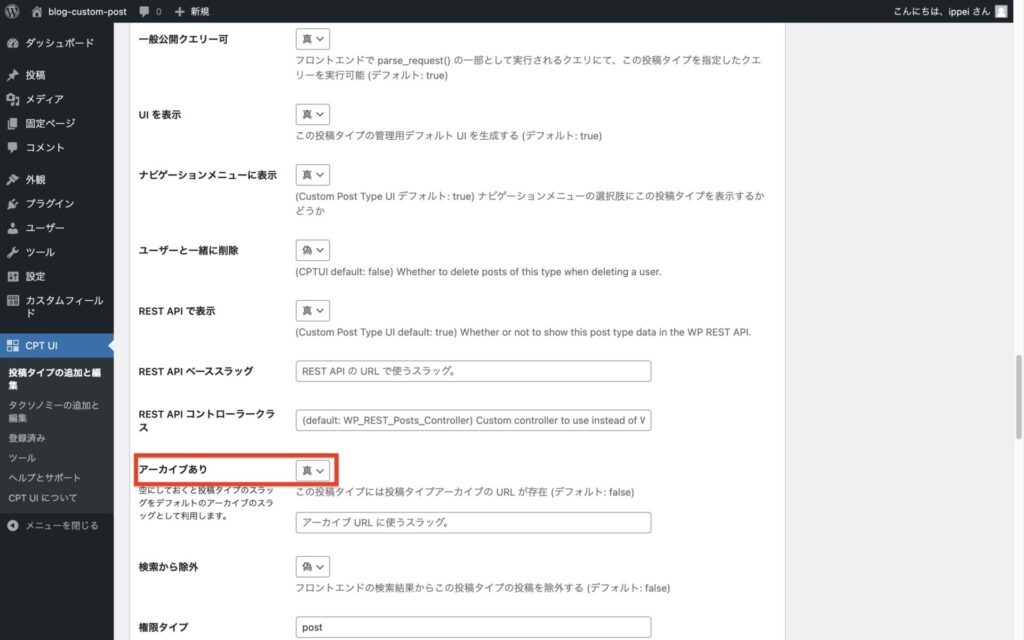
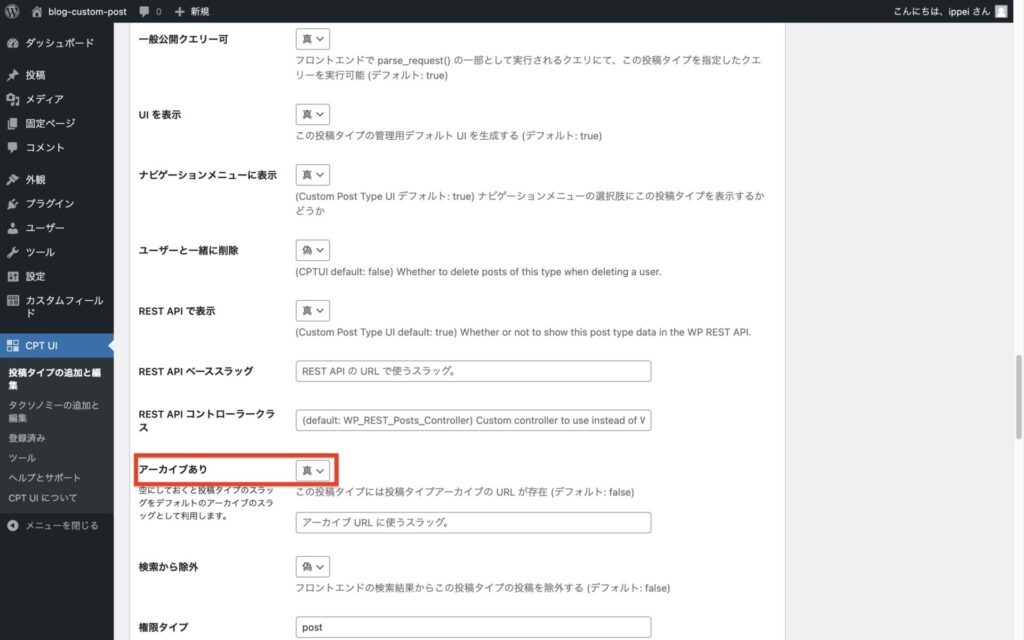
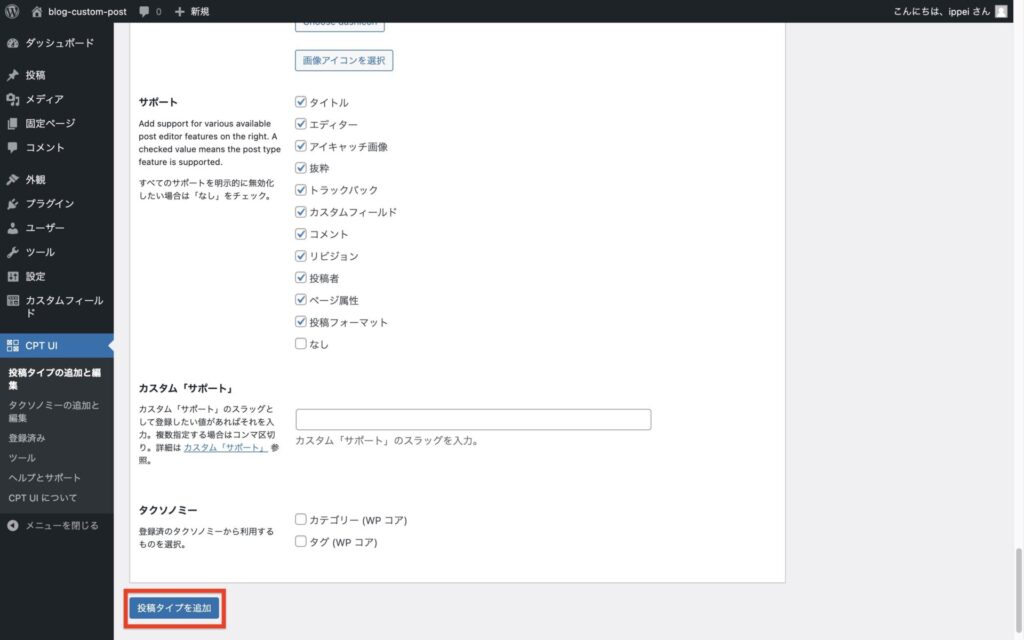
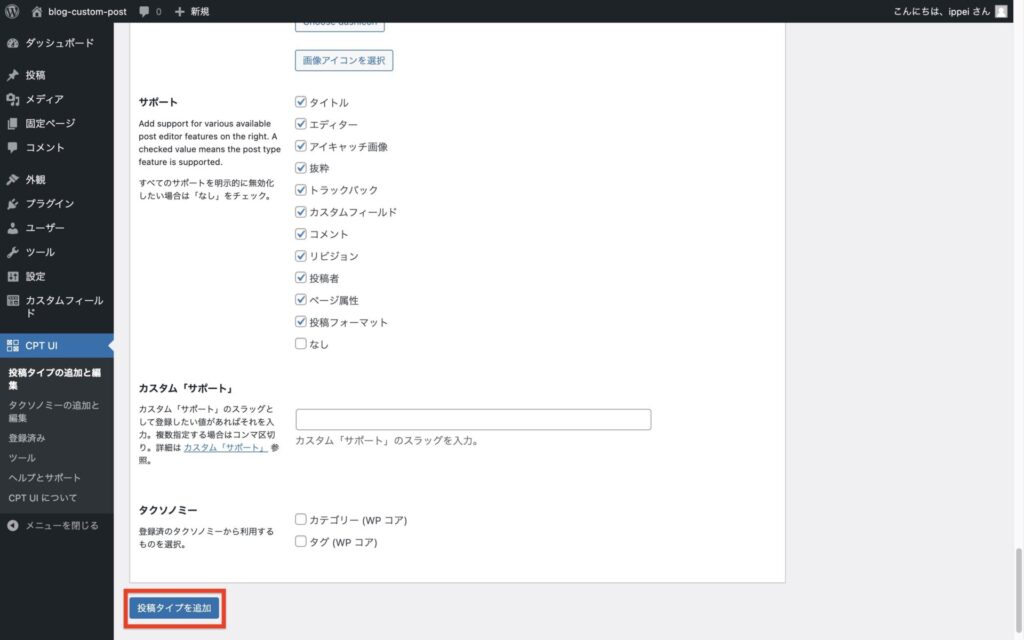
次にスクロールすると「設定」があるので、その中の
に変更します。




各設定項目について確認したい方は以下の記事を参考にしてください。


最後に一番下の「投稿タイプを追加」をクリックします。


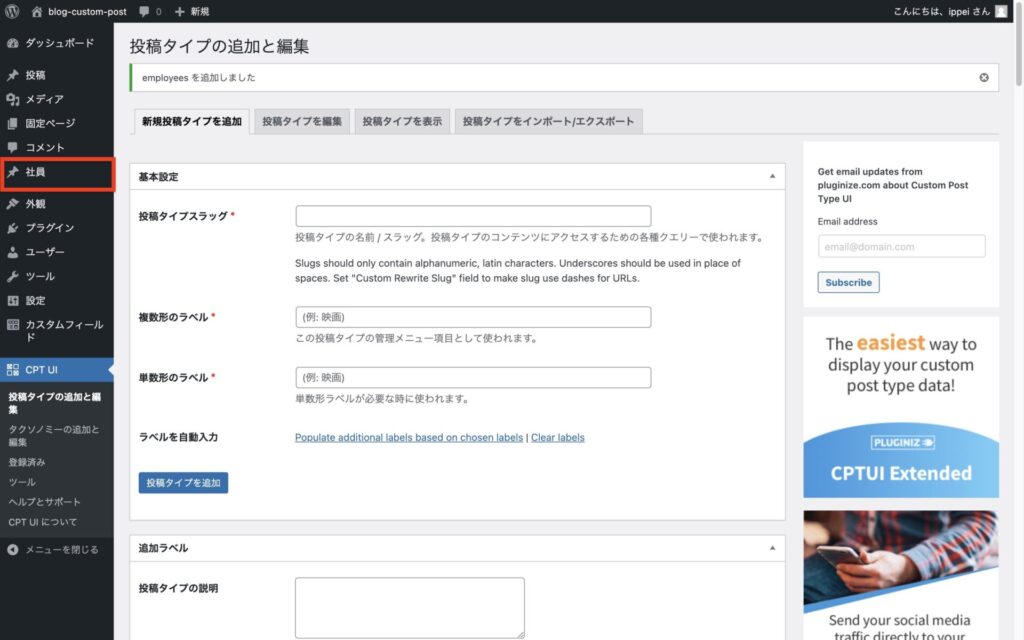
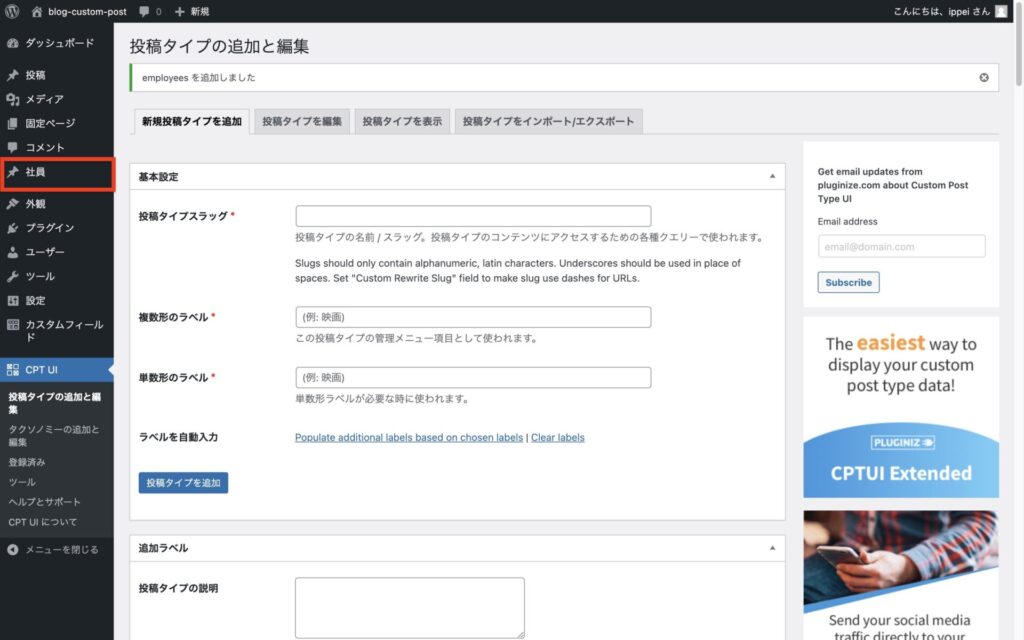
これで設定が完了です!
「社員」というカスタム投稿が追加されています。


これでカスタム投稿が追加されました!
この調子で設定を進めていきましょう。
カスタムタクソノミーの設定
カスタム投稿ができたので、次はカスタムタクソノミーの設定をしていきます。
タクソノミーは「分類」でしたよね。
今回は社員の分類なので、「所属部署」という分類を作り、さらにその中に「営業部」、「開発部」と2つの部署を作っていきましょう。
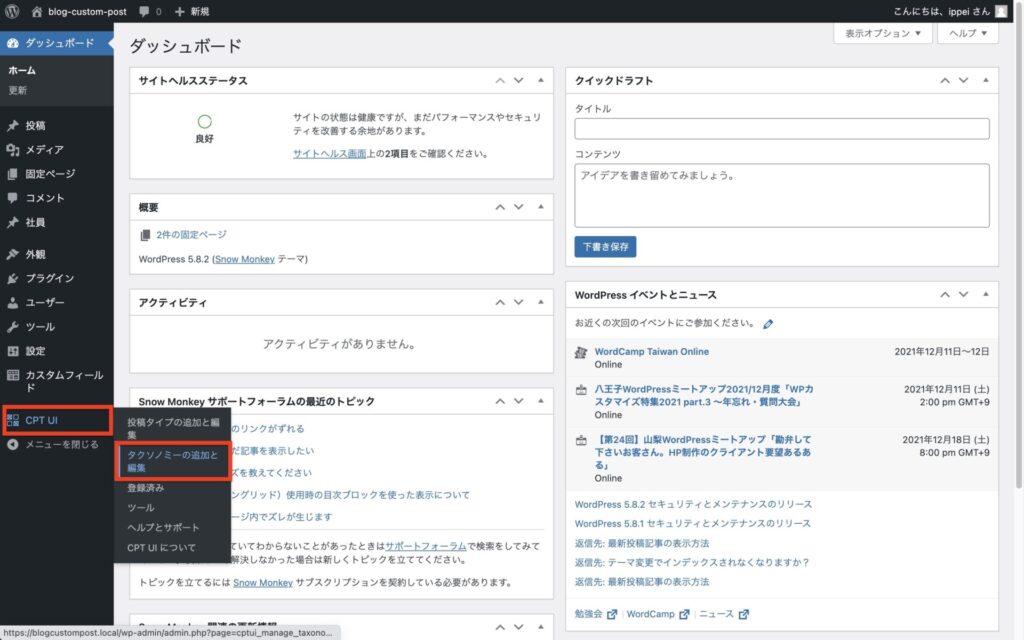
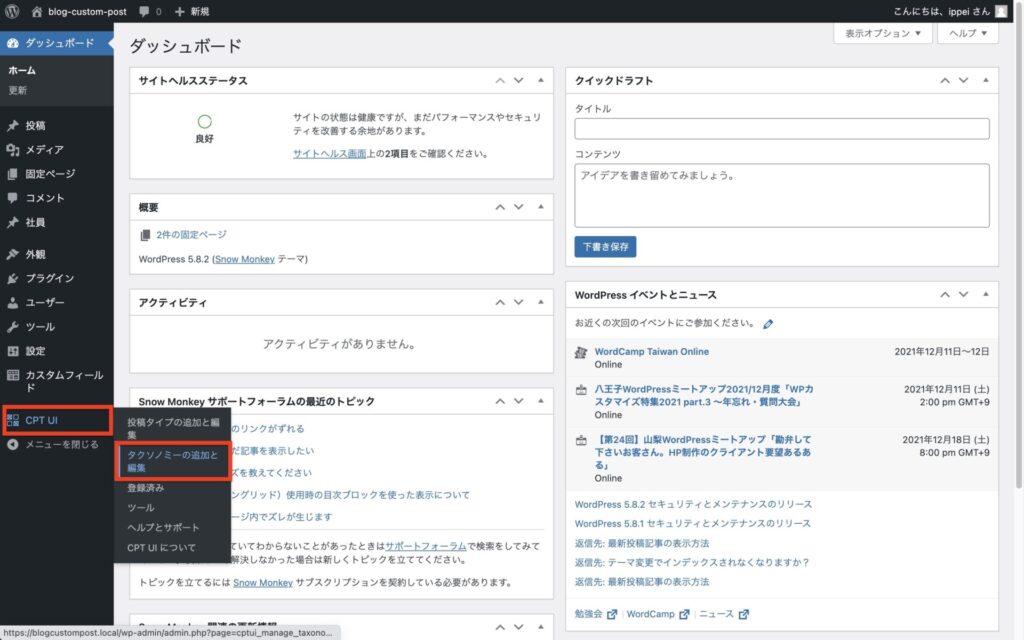
「CPT UI」の「タクソノミーの追加と編集」をクリックします。


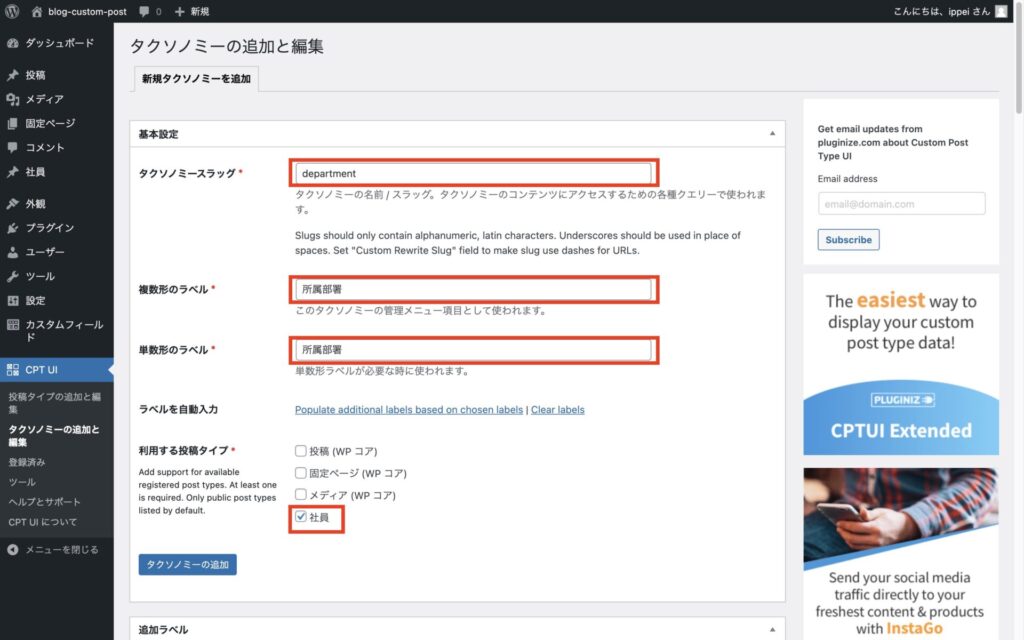
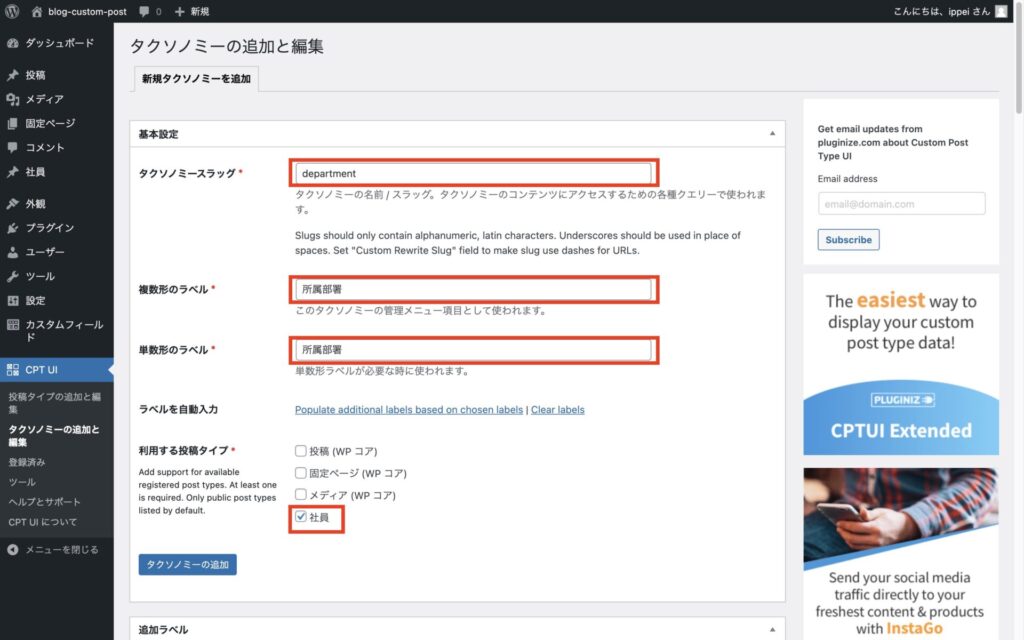
次に所属部署のタクソノミーを作成していきます。
今回は
を入力・選択します。


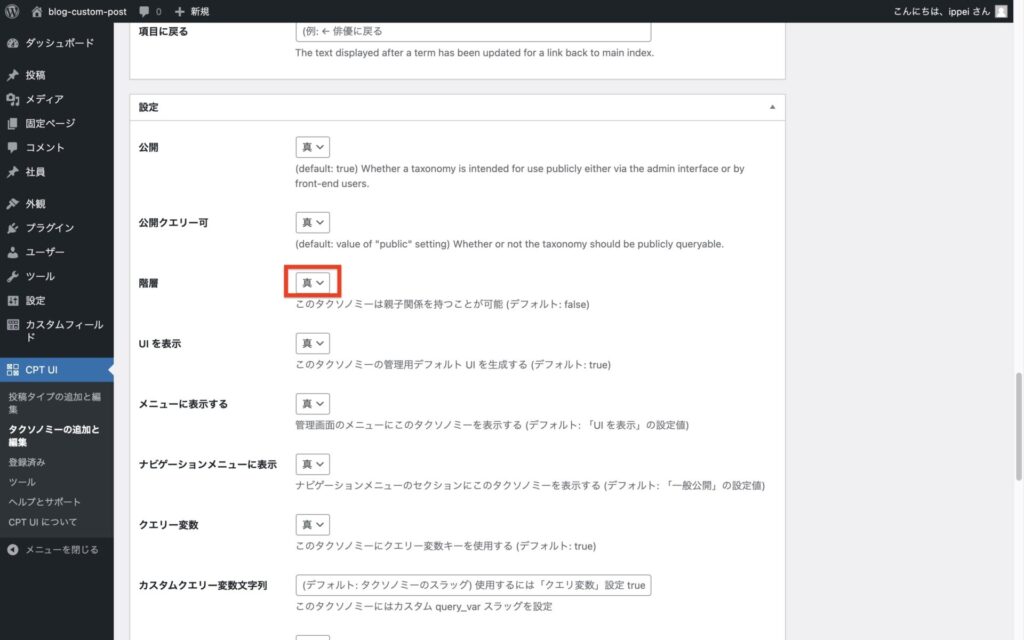
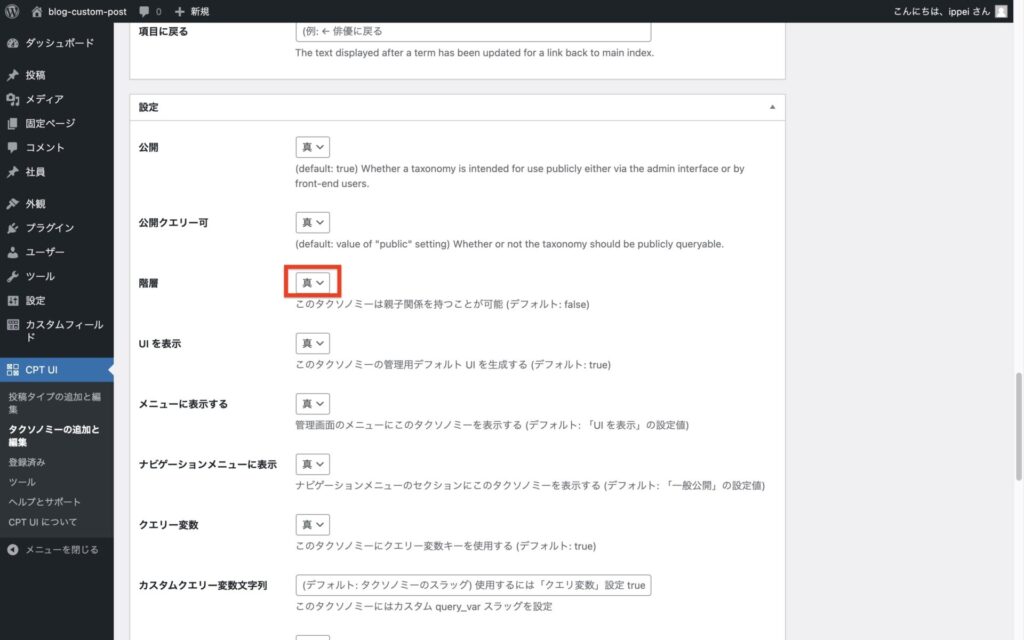
次に「設定」の「階層」を「真」に変更します。


最後に、一番下の青色の「タクソノミーの追加」をクリックしてください。
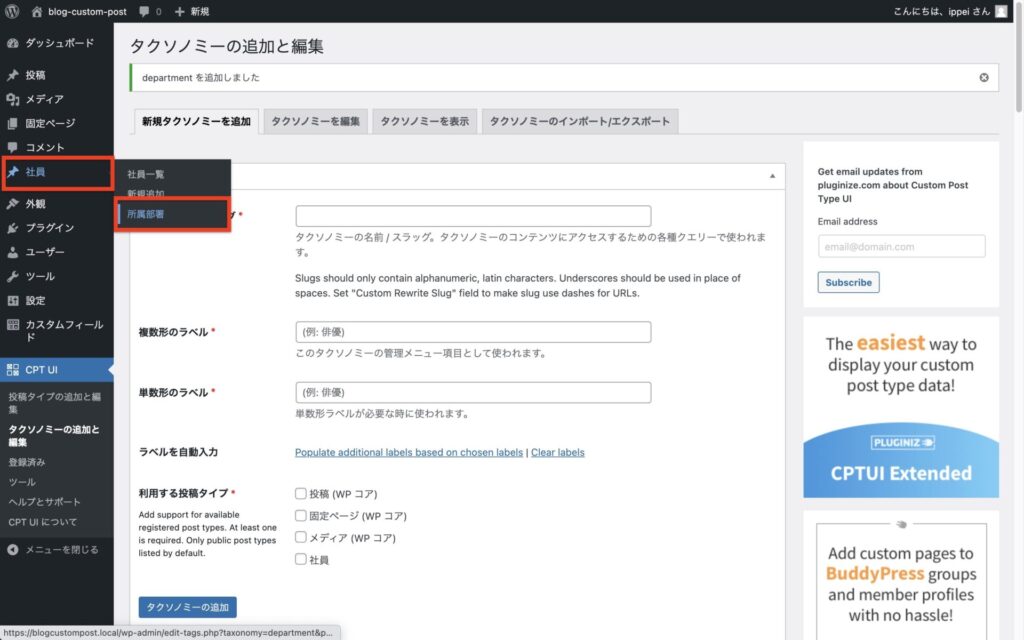
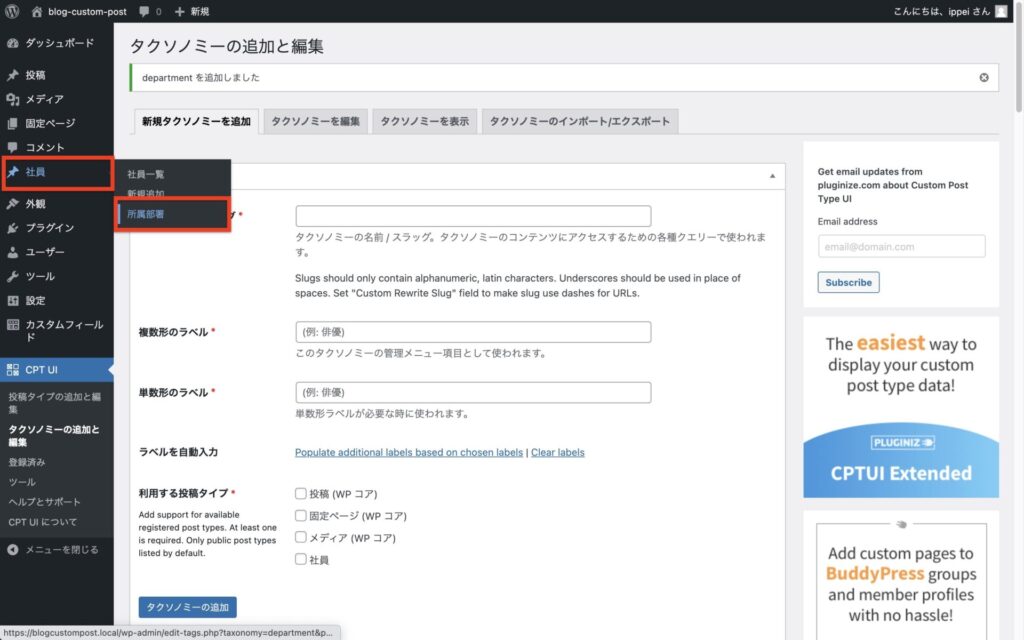
そうすると「社員」の中に「所属部署」が追加されています。


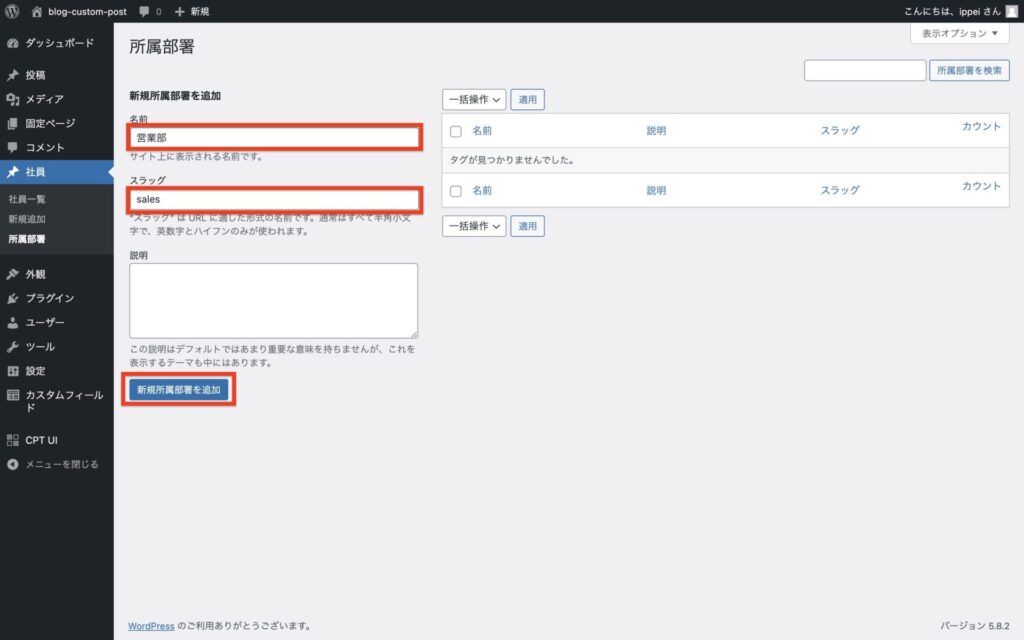
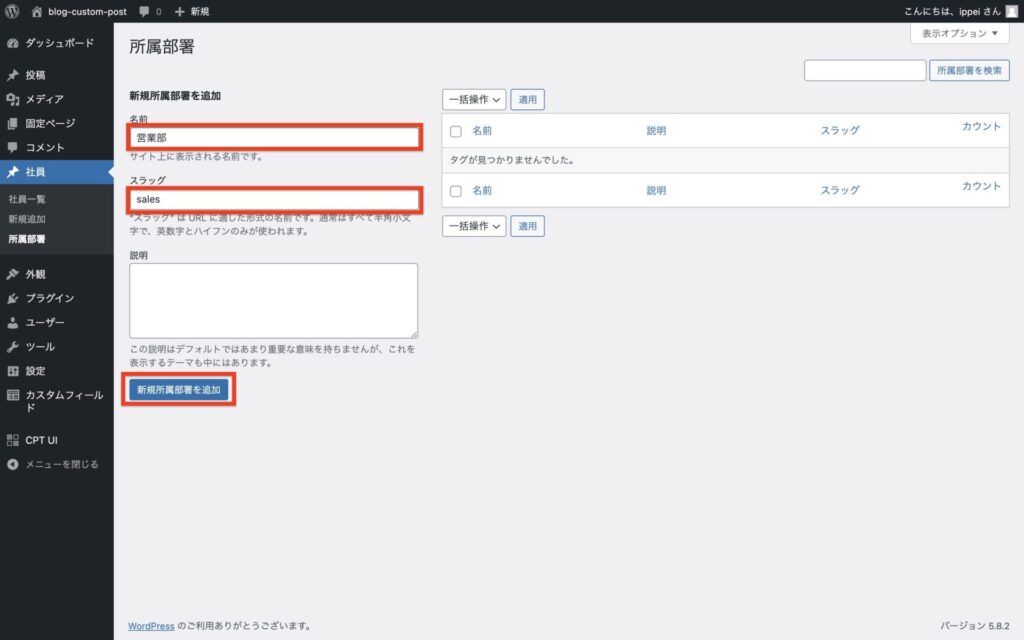
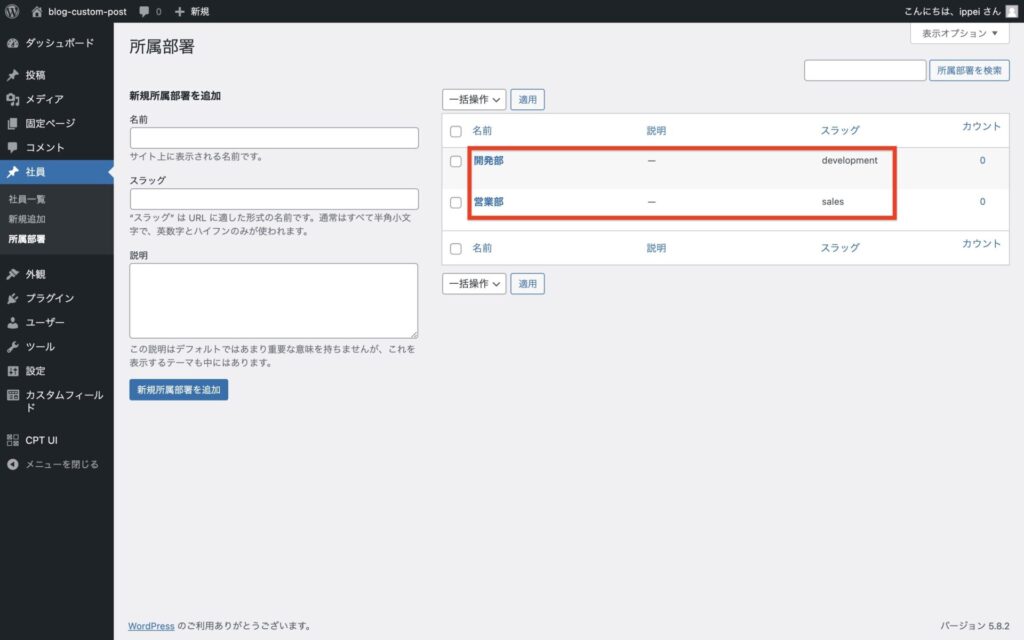
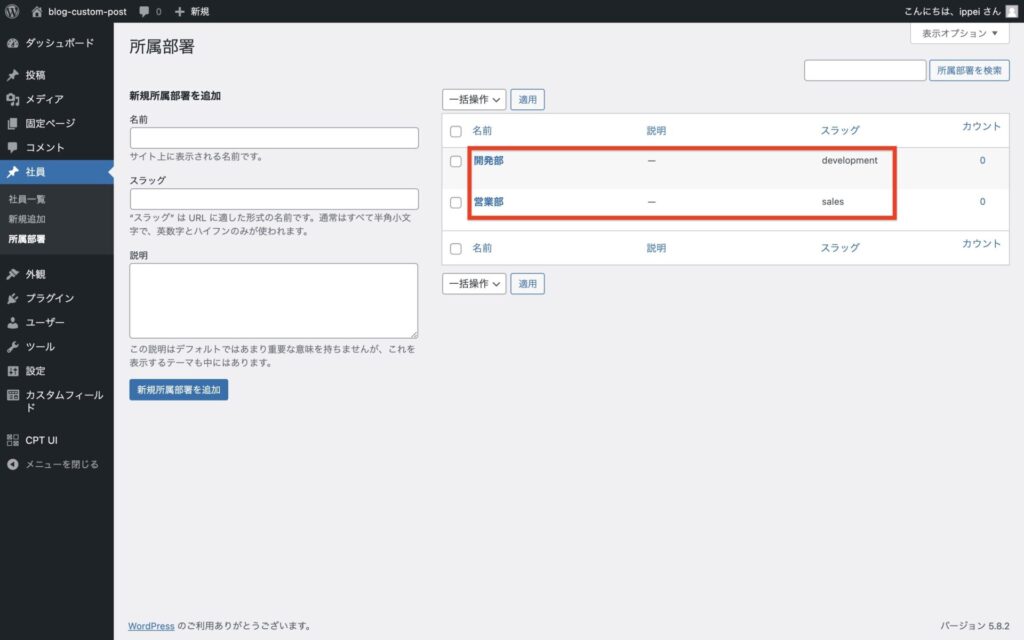
所属部署が追加できたら、「営業部」、「開発部」を追加していきます。
追加された「社員」→「所属部署」をクリックしてください。
を入力し、「新規所属部署を追加」をクリックします。


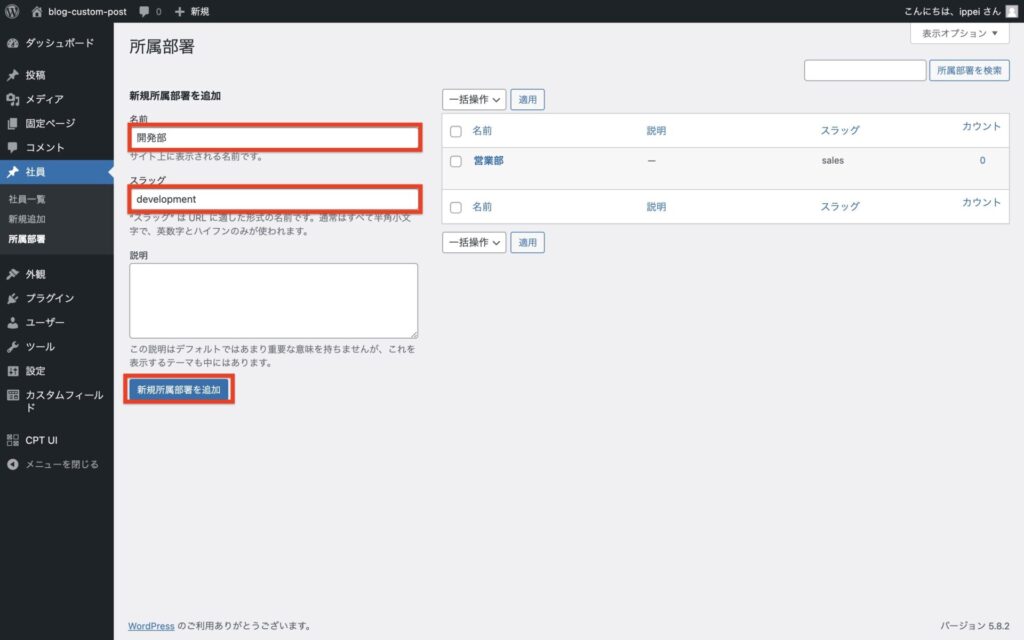
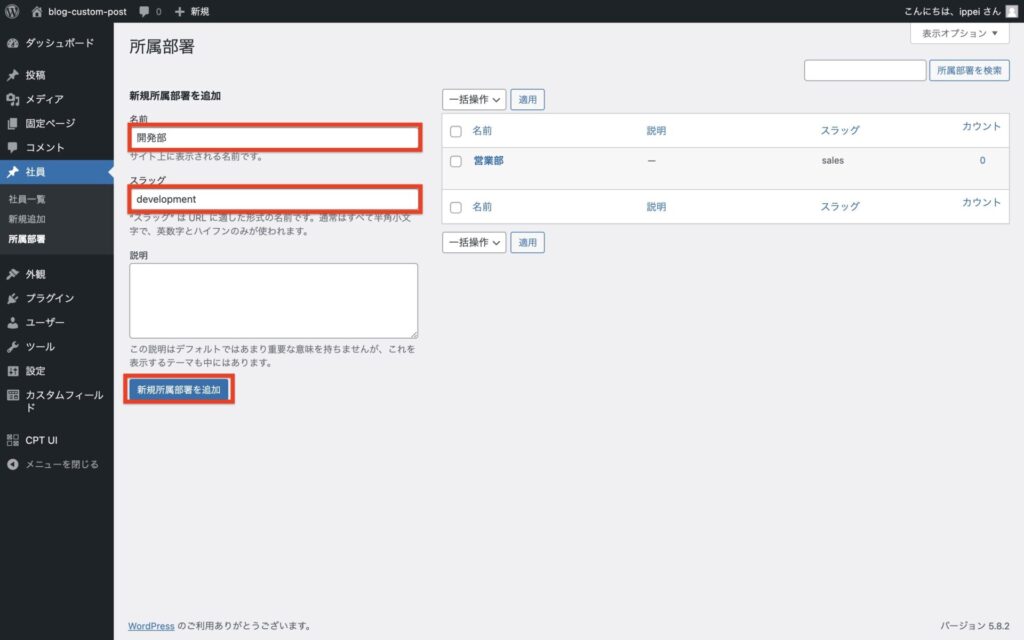
同じように開発部も追加していきます。
と入力して、「新規所属部署を追加」をクリックしてください。


最後に追加した「営業部」と「開発部」が表示されていれば、カスタムタクソノミーの設定は完了です!


カスタムフィールドの設定
次はカスタムフィールドの設定を進めていきます。
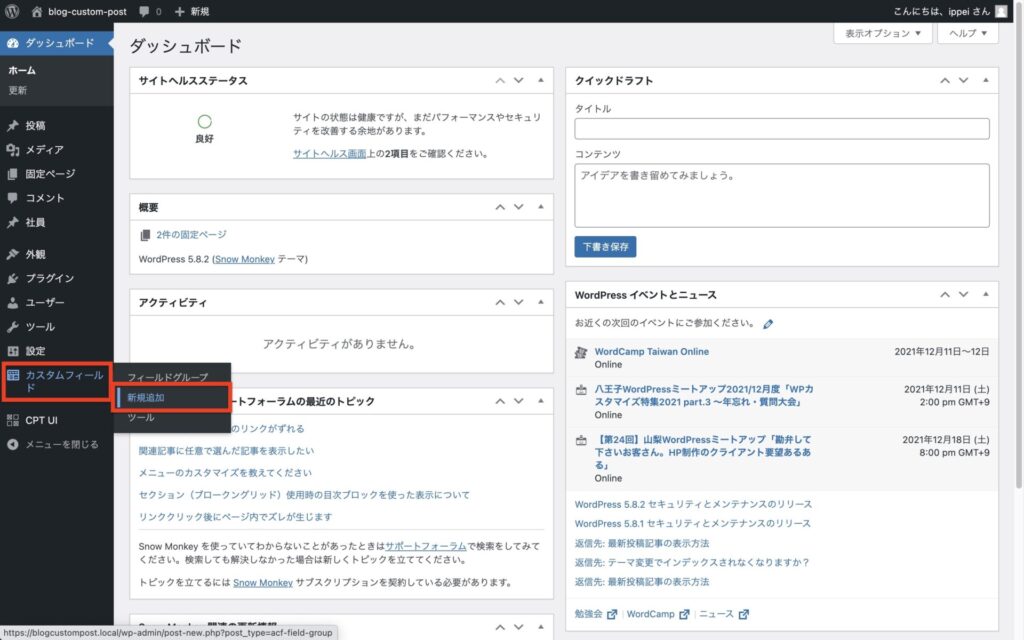
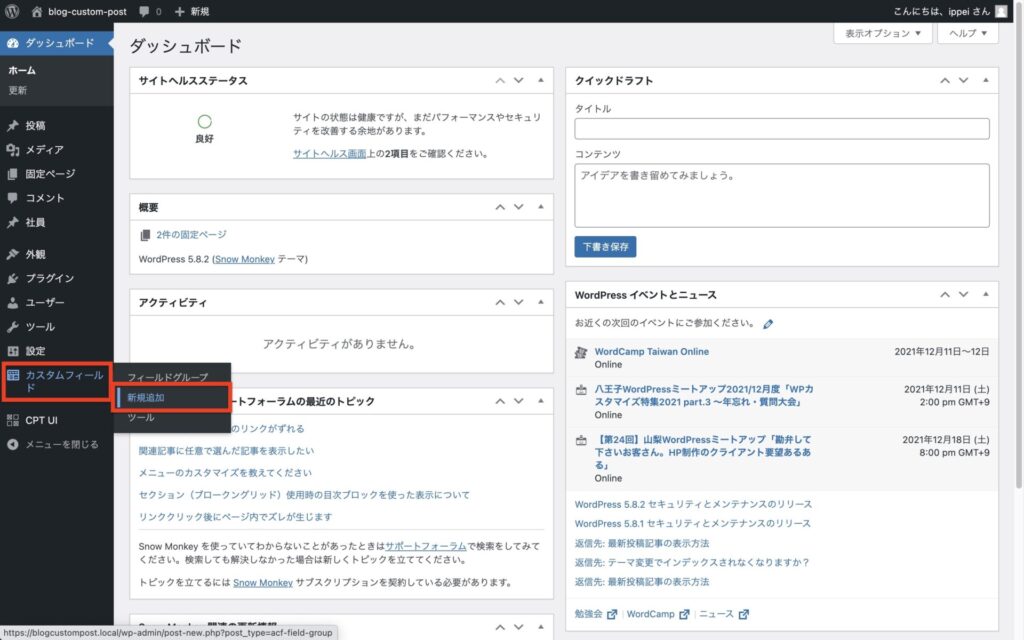
まずは「カスタムフィールド」→「新規追加」をクリックしてください。


今回は「入社年」、「卒業学部」をカスタムフィールドとして設定しきます。
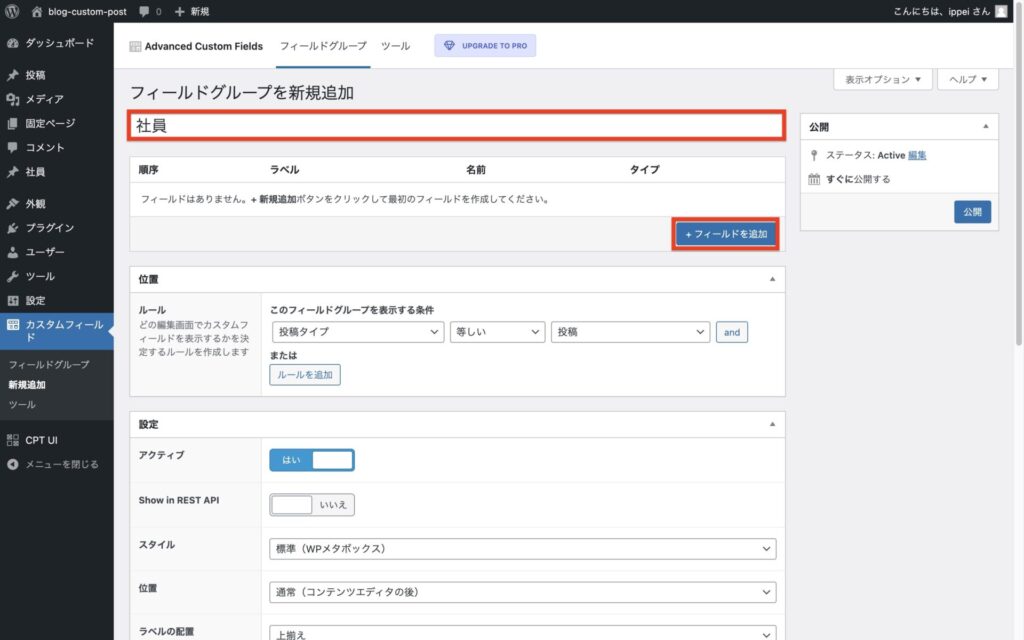
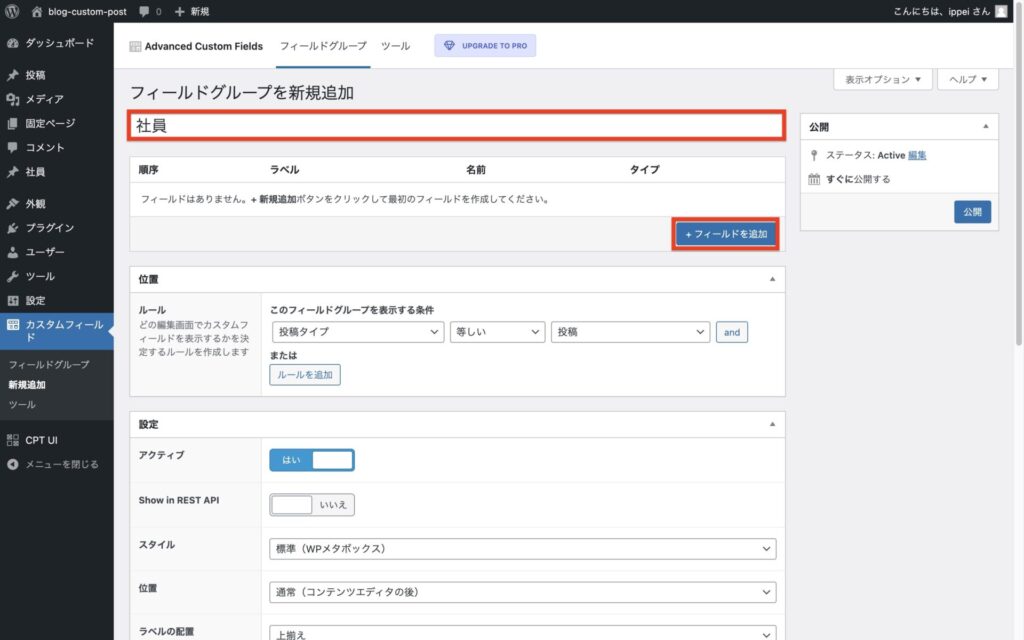
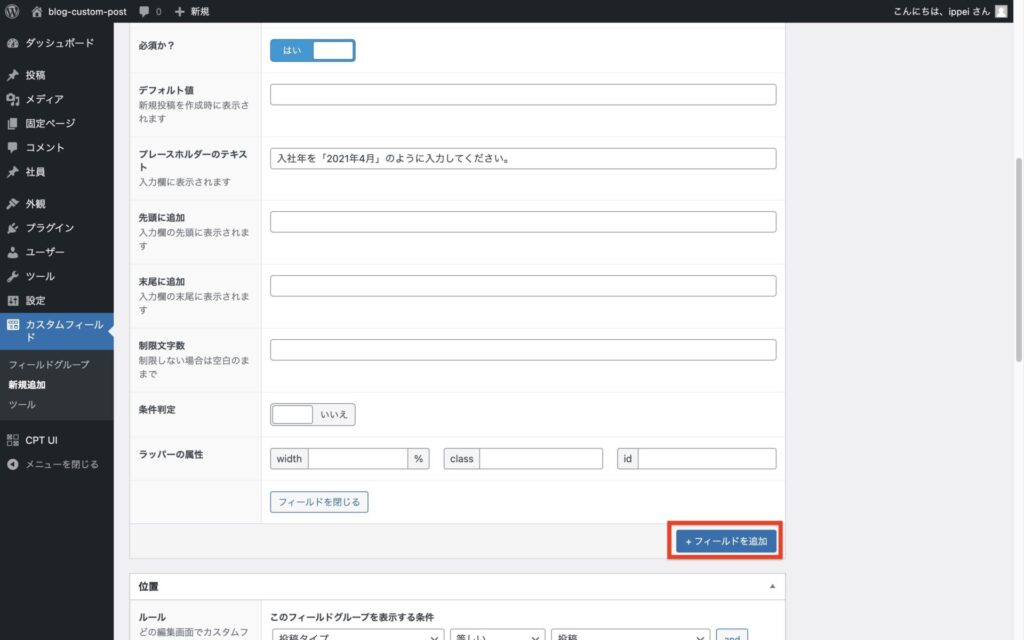
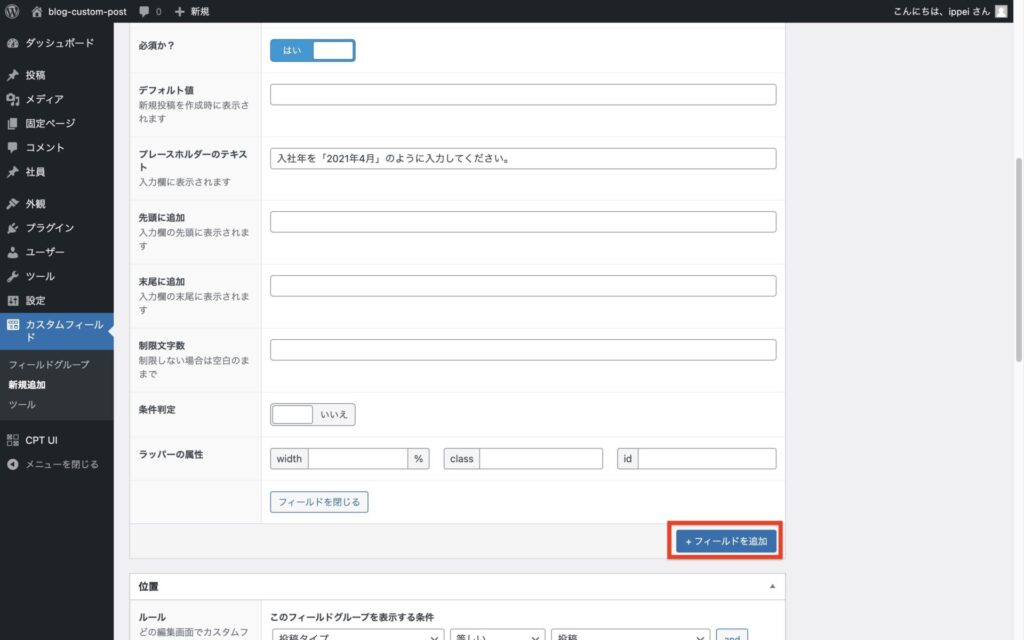
タイトルは「社員」と入力して、「+フィールドを追加」をクリックします。


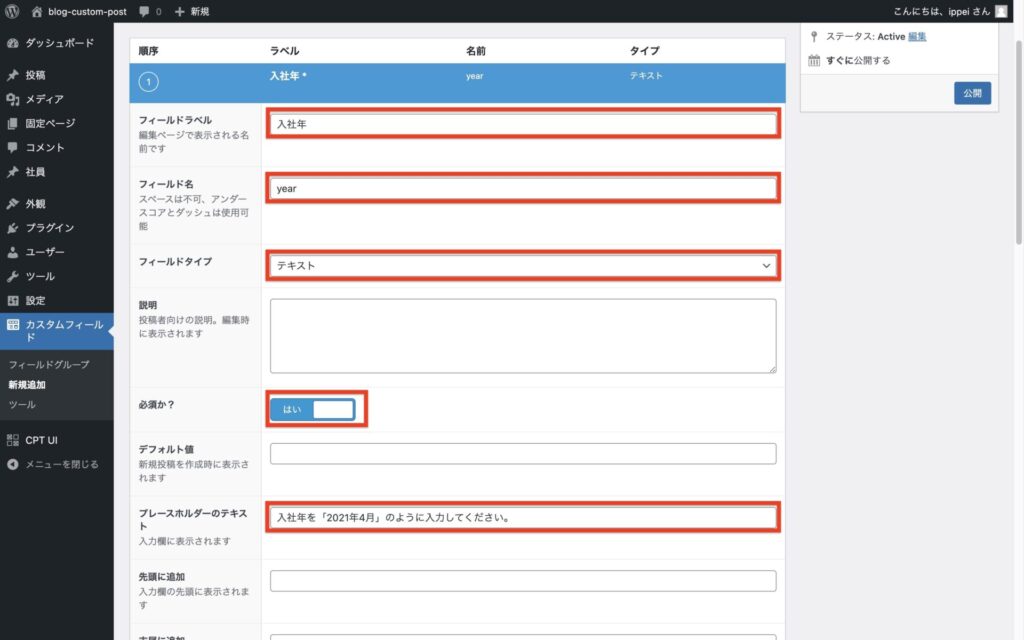
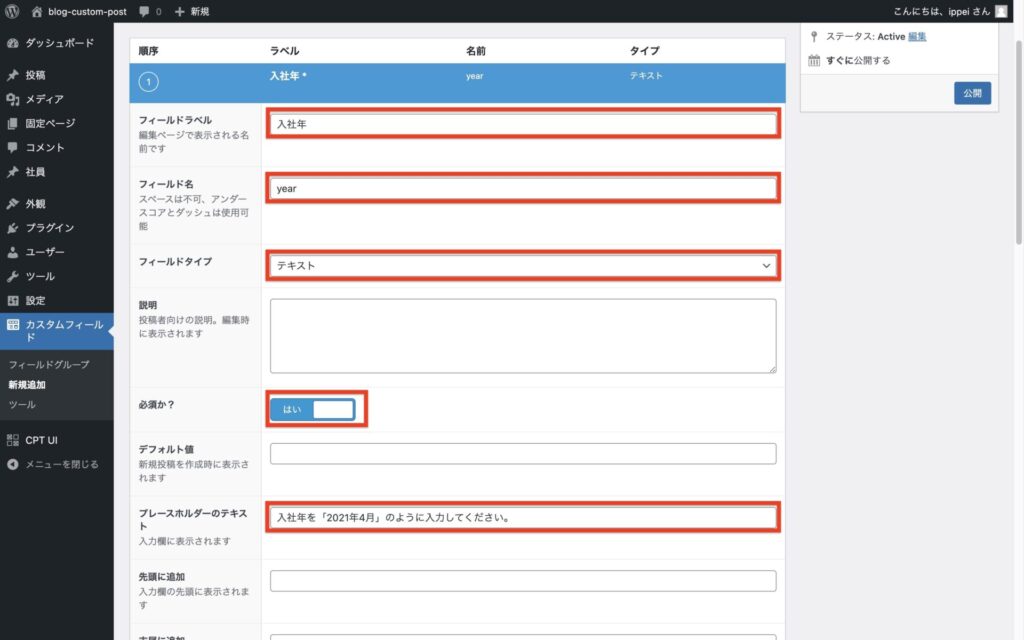
まずは「入社年」の情報です。
と入力します。


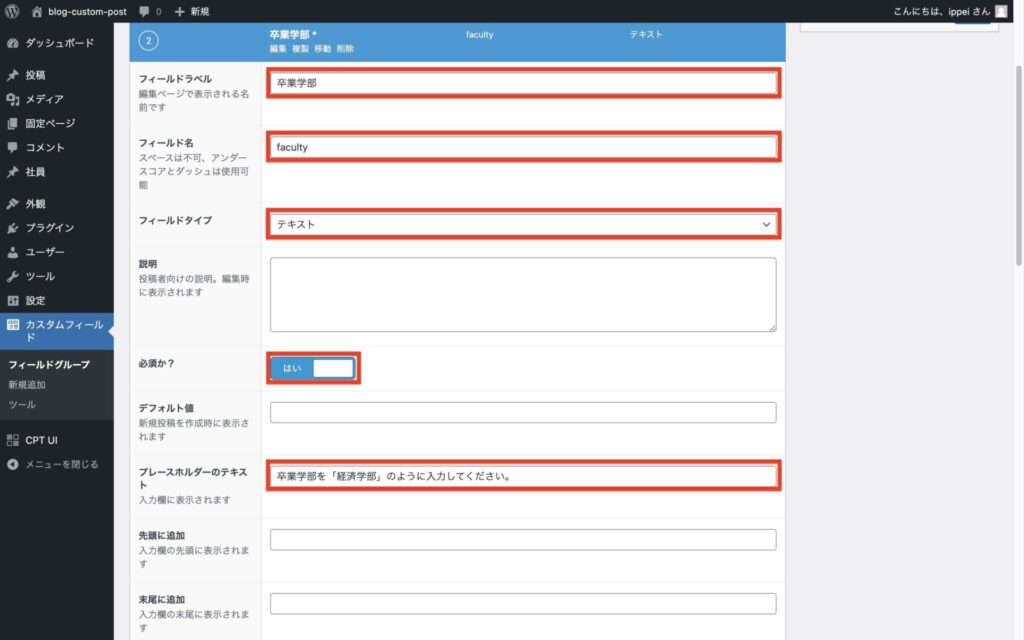
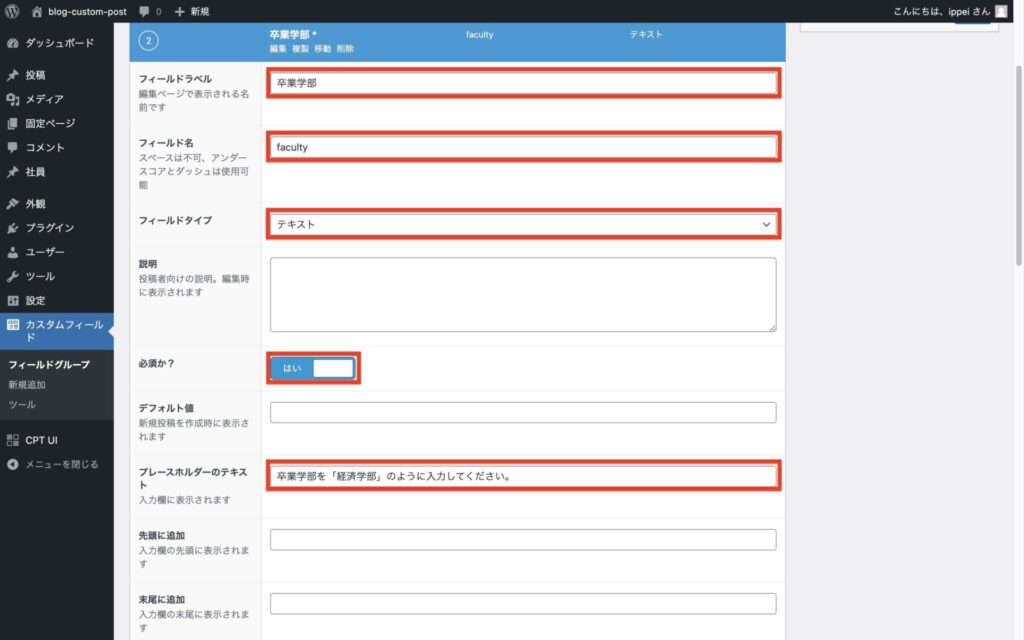
入力が完了したら、次は「卒業学部」を入力していきます。
「+フィールドを追加」をクリックすると新しいフィールドが作られるので、以下の情報を入力してください。




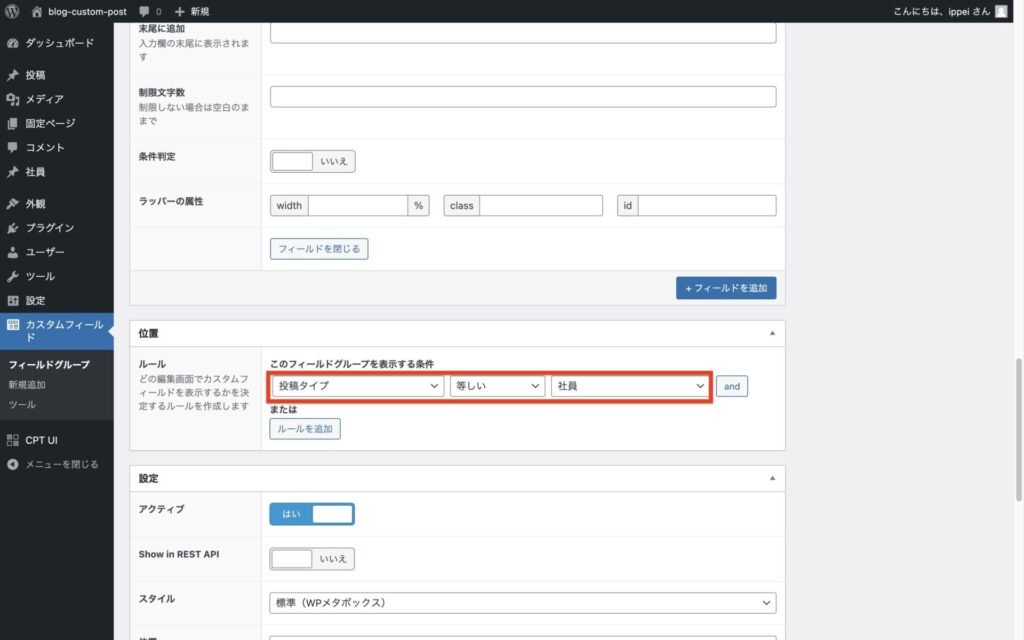
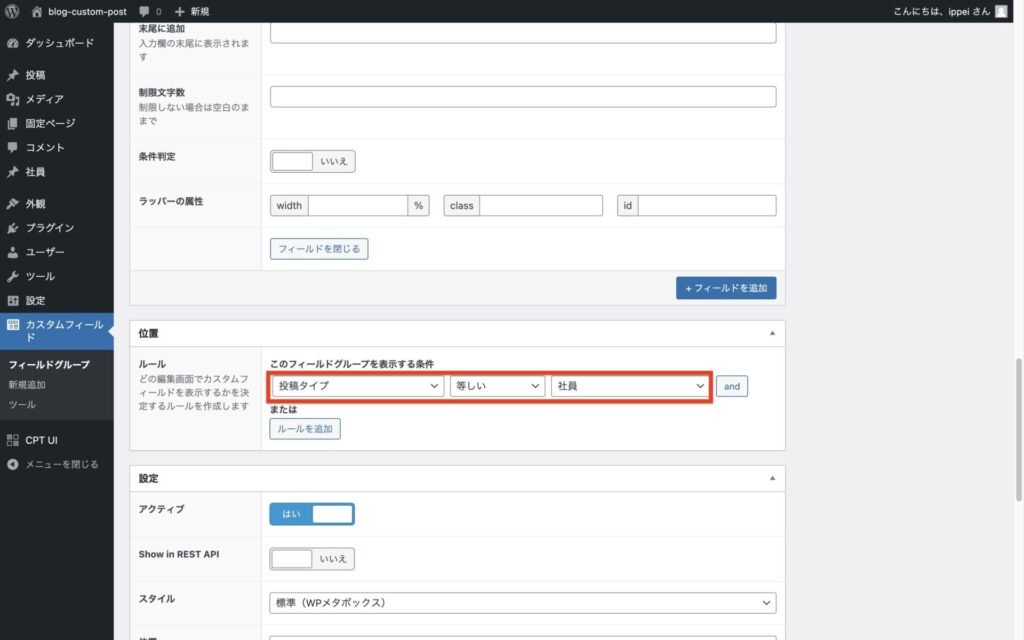
次に、カスタム投稿でカスタムフィールドを表示するために「ルール」の「このフィールドグループを表示する条件」を
に設定します。


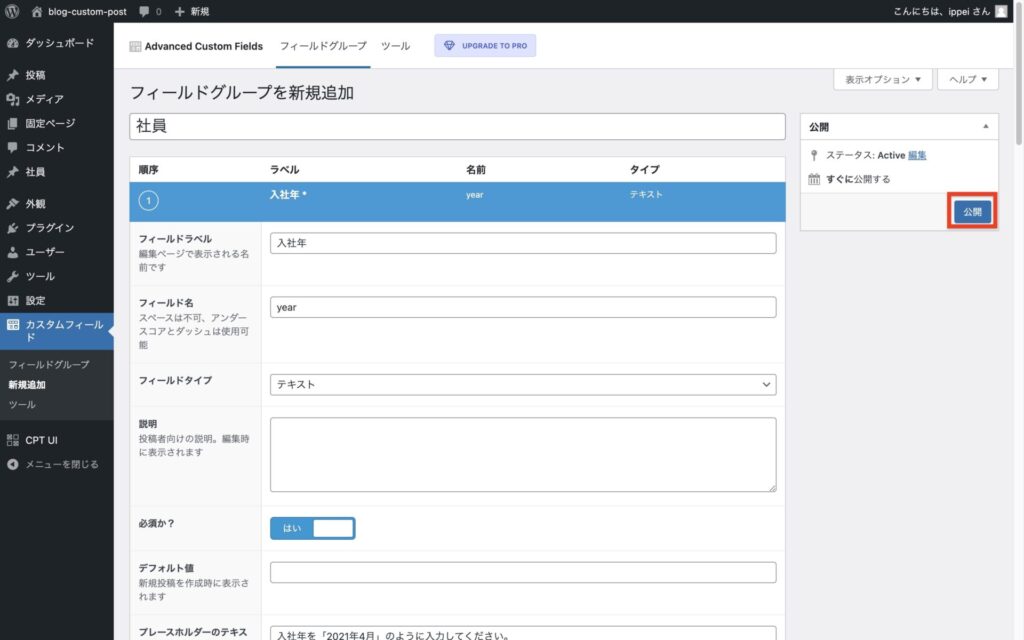
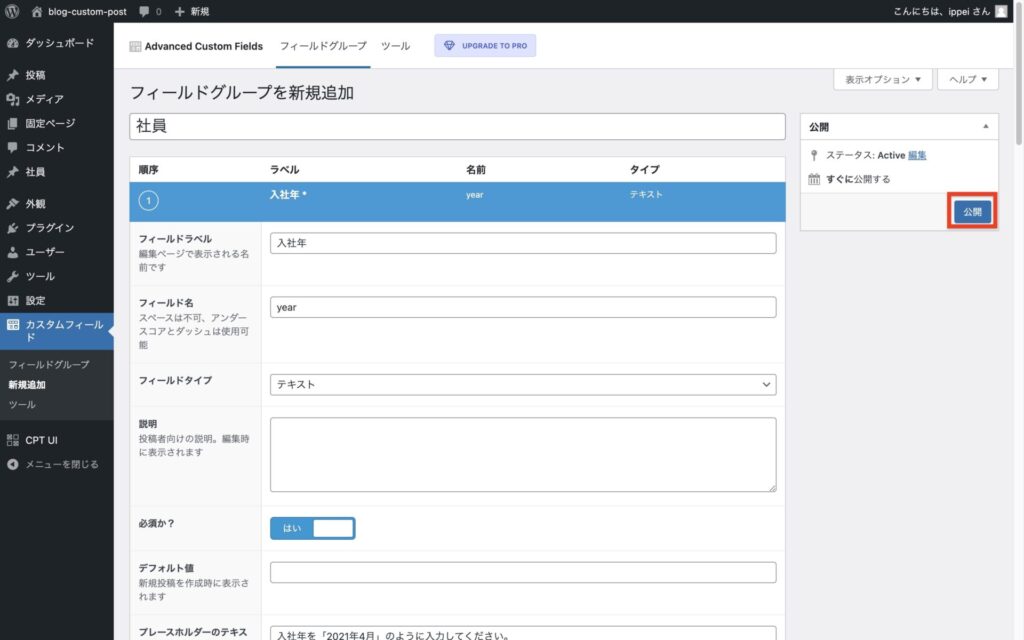
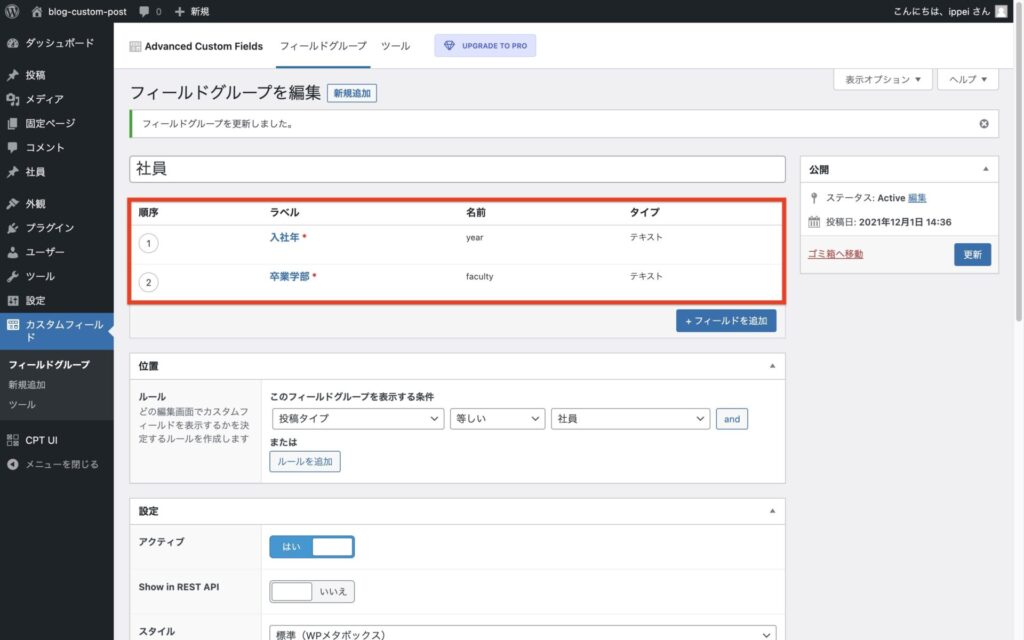
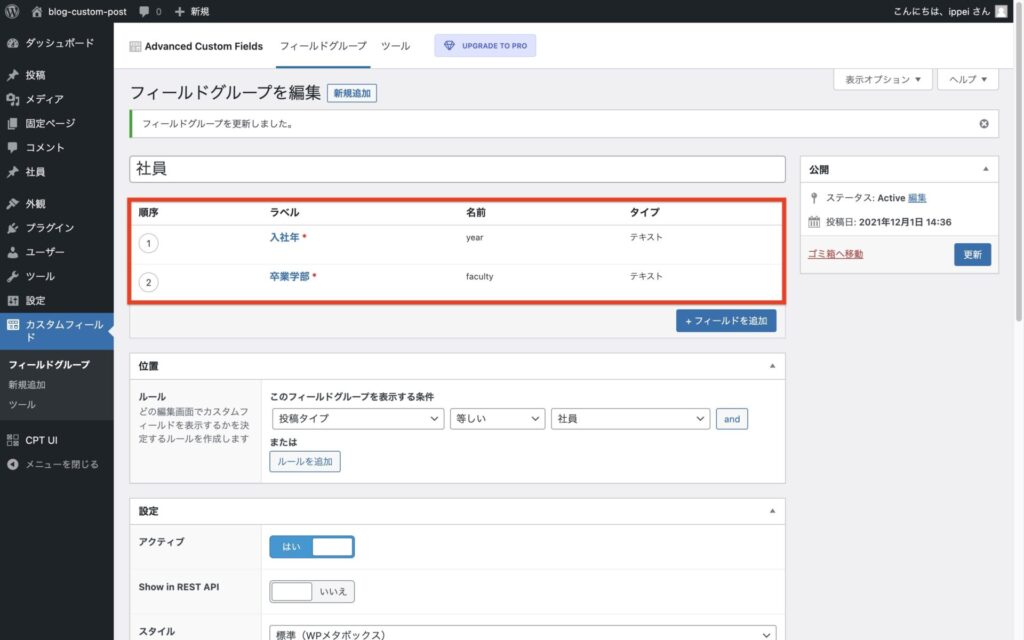
最後にスクロールして一番上に戻り、「公開」をクリックします。


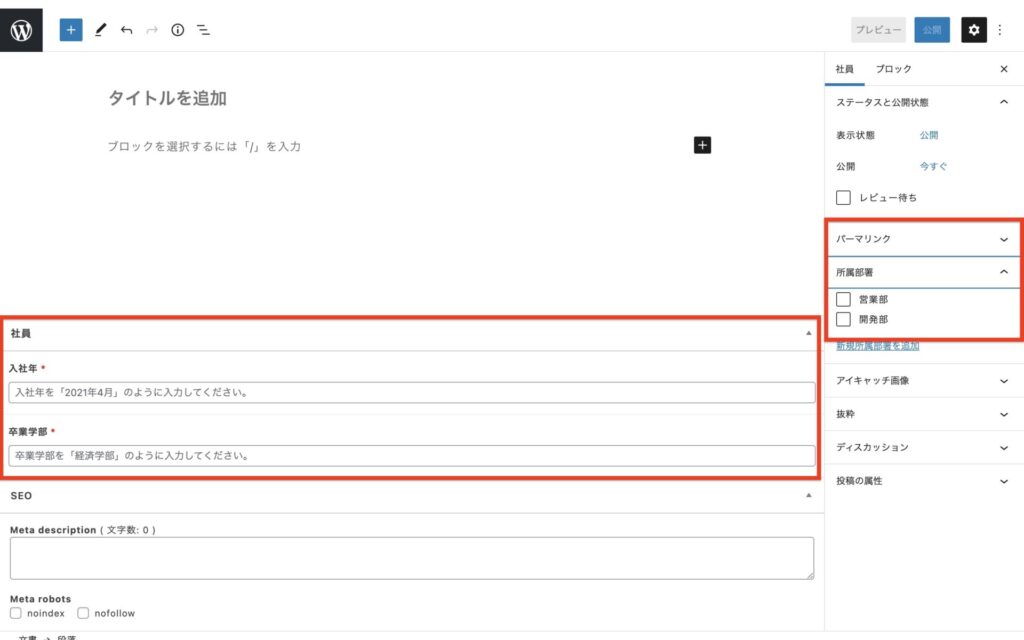
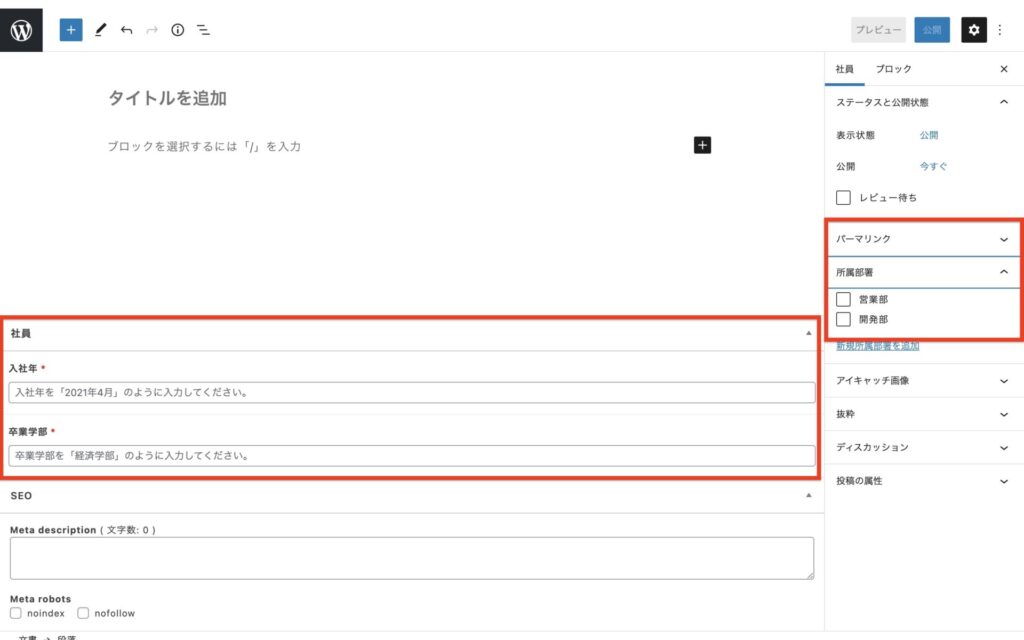
公開すると入力したカスタムフィールドが表示されます。


これでカスタムフィールドの設定が完了です!
カスタム投稿ページの作成・設定
カスタム3兄弟の設定が全て終わったので実際にカスタム投稿ページを作成してみます。
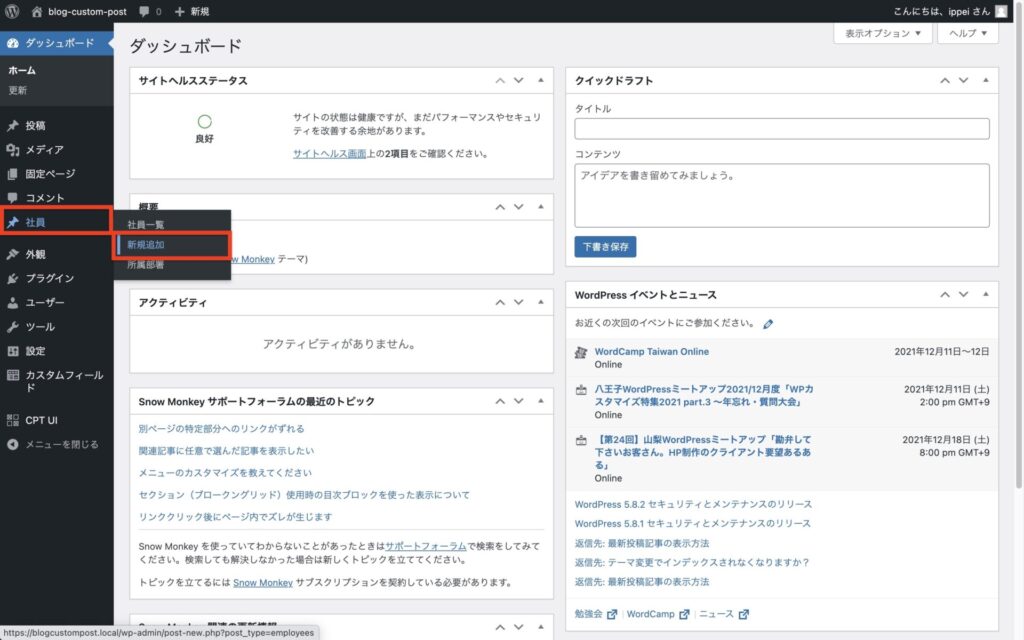
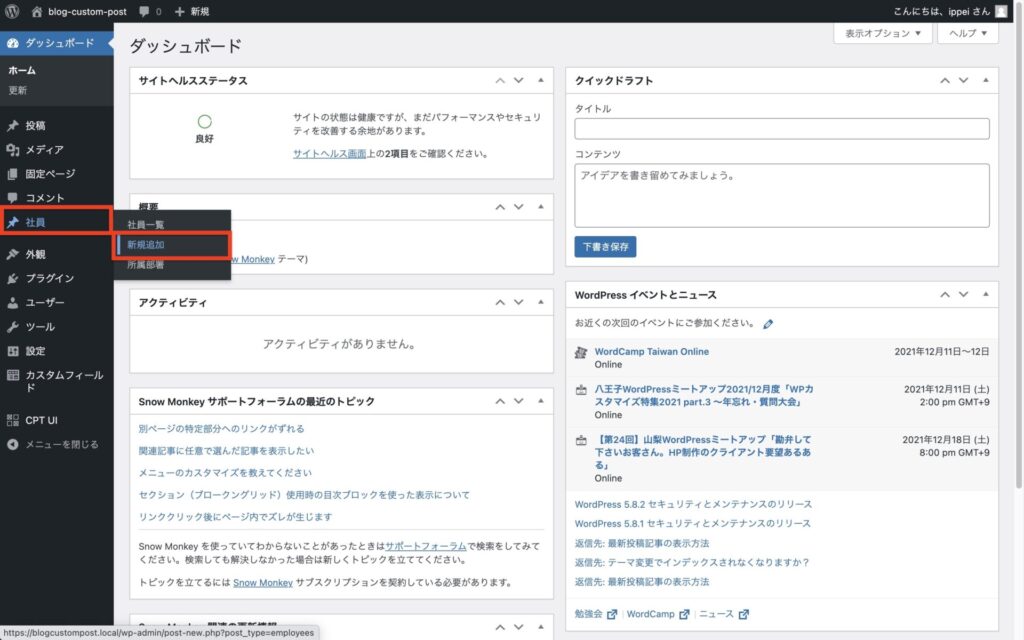
「社員」→「新規追加」をクリックします。


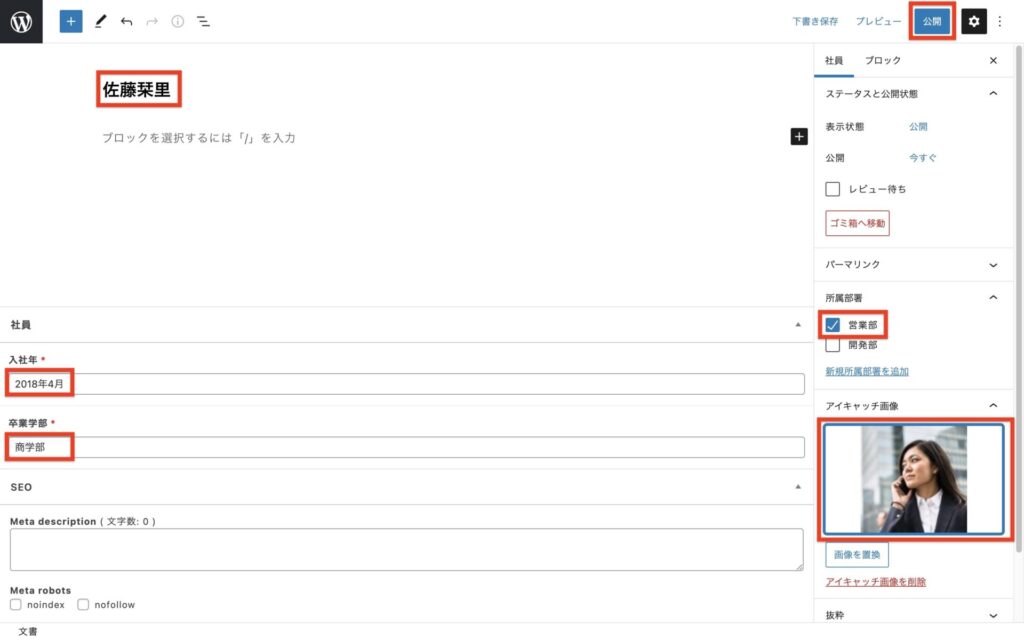
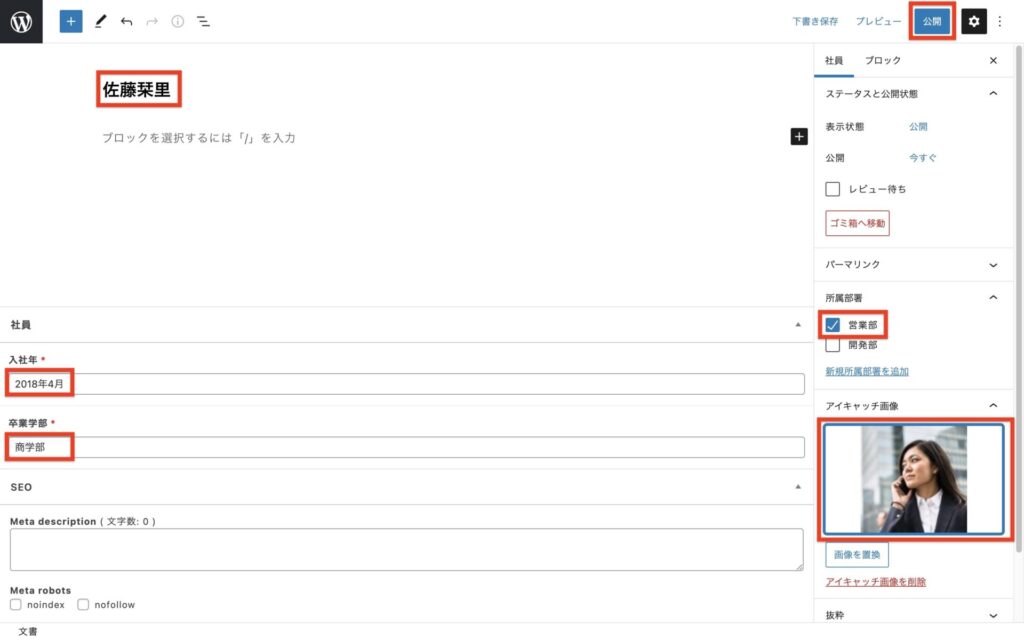
編集画面を見るとカスタムフィールドで設定した入社年と卒業学部が表示されています。
合わせて、右側の「所属部署」をクリックすると、営業部と開発部が表示されています。


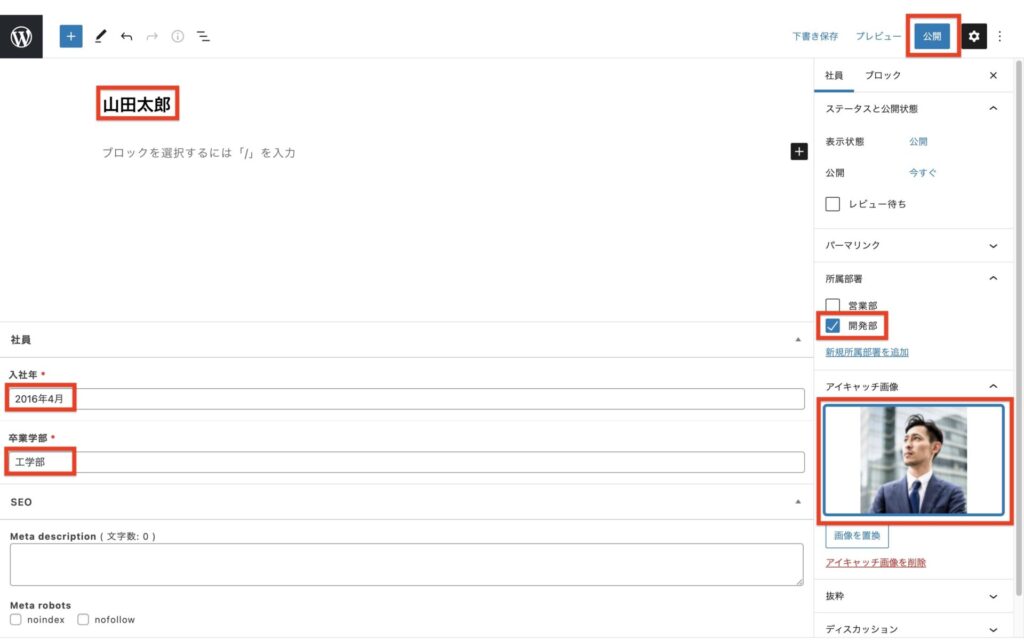
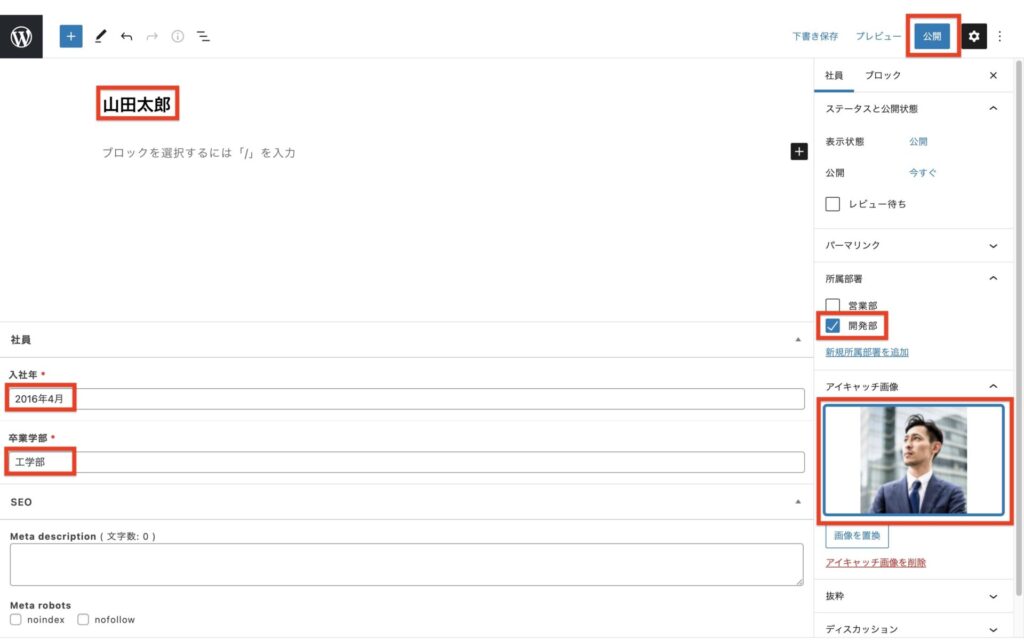
今回のカスタム投稿は以下のように入力していきます。
またアイキャッチ画像も追加します。
記入できたら、「公開」をクリックしましょう。


もう1名追加します。
を入力して、こちらも公開しましょう。


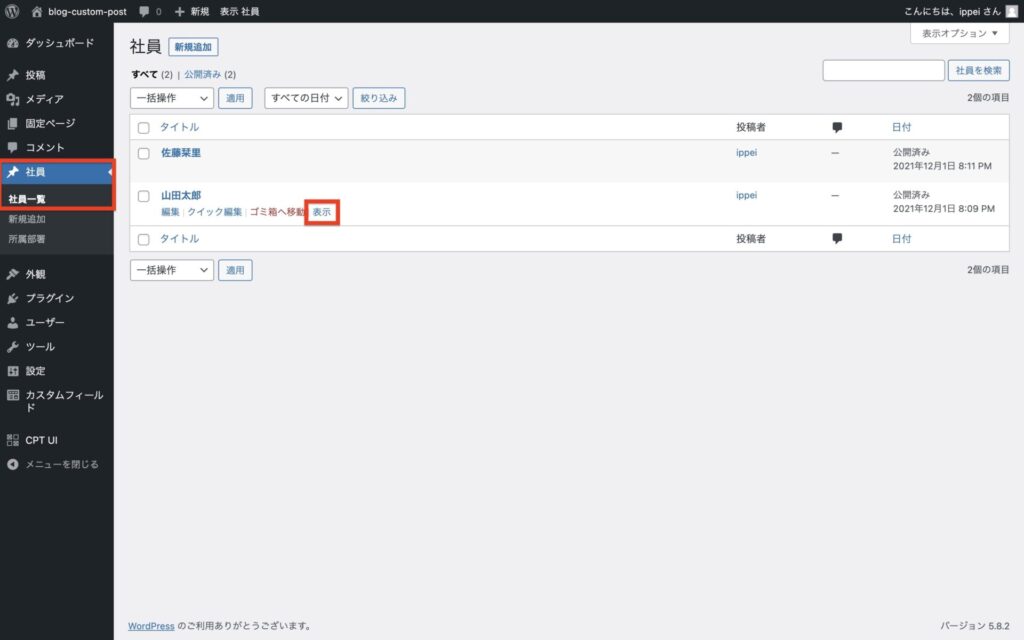
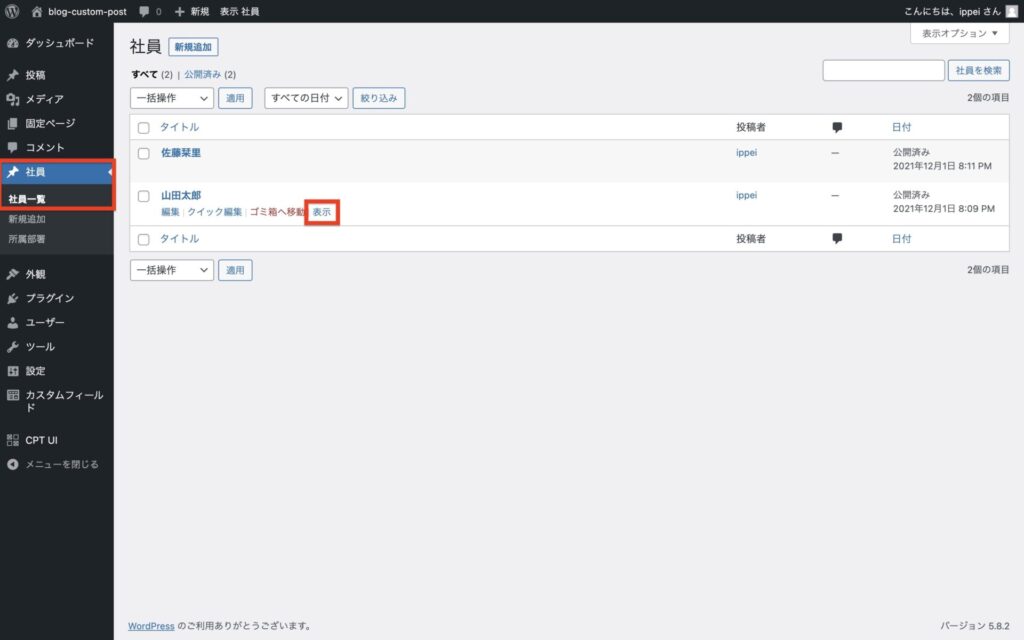
公開できたら、確認してみます。
「山田太郎」のカスタム投稿ページを確認してみます。




カスタムフィールドを出力するためのカスタマイズをしていないので、先ほど入力した入社年と卒業学部は表示されていません。
またSnow Monkeyではカスタム投稿のページレイアウトが投稿ページと同じになっています。
今回はページレイアウトを「1カラム」に変更してみましょう。
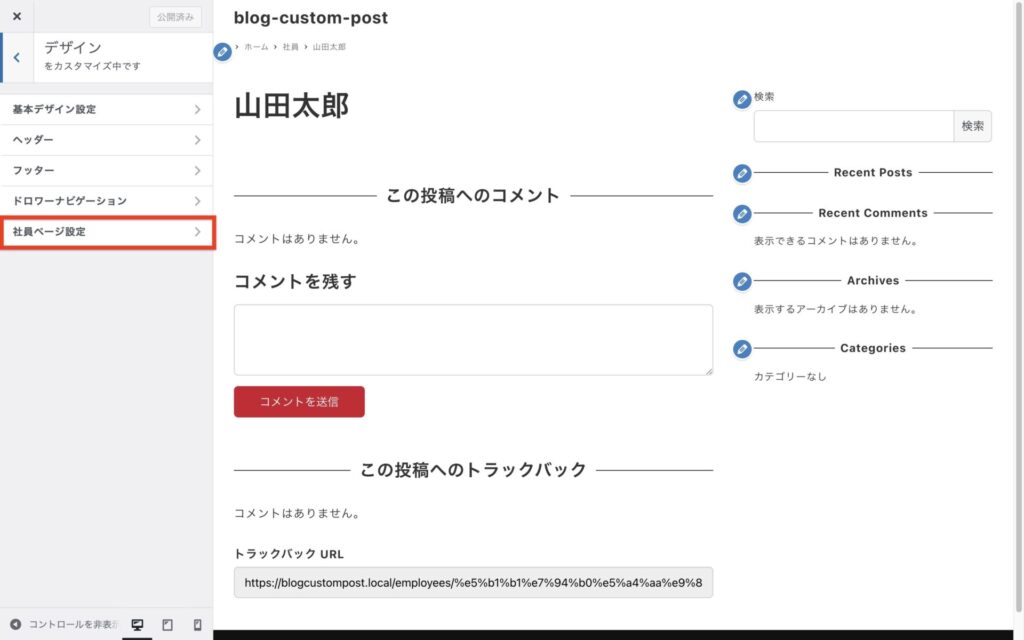
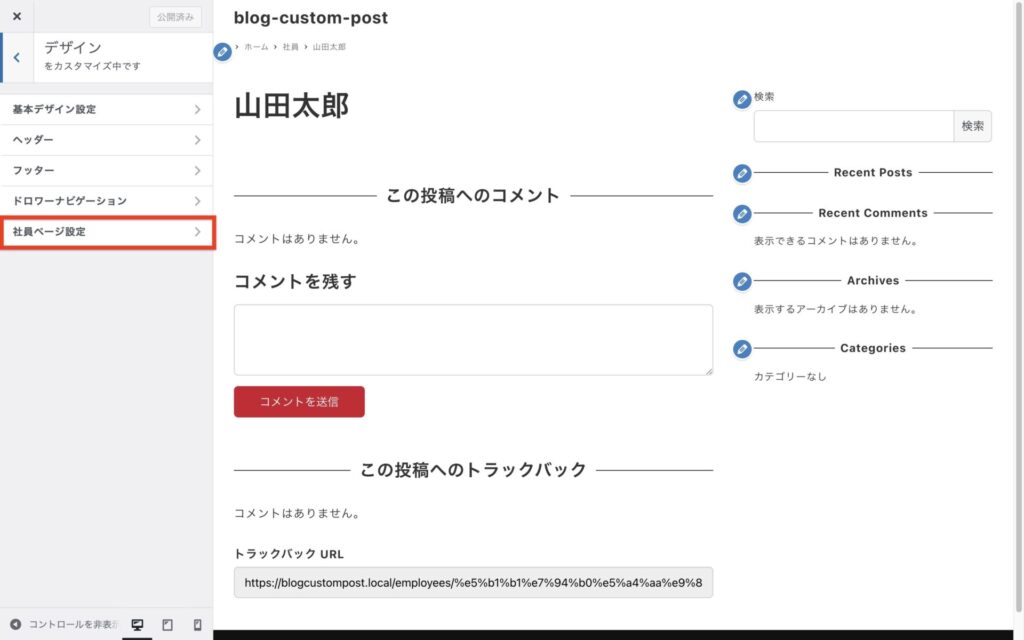
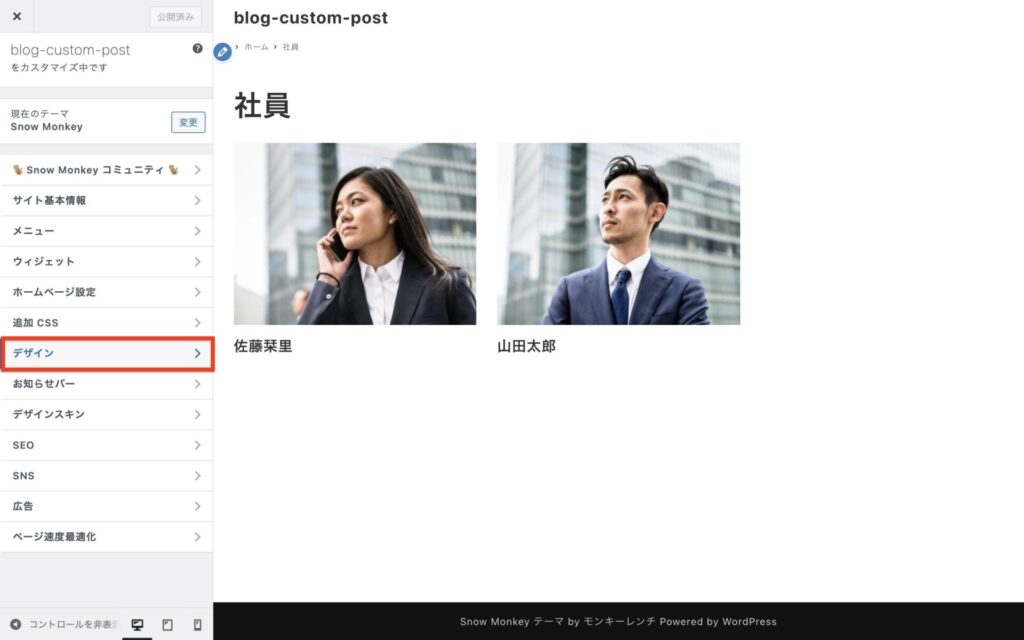
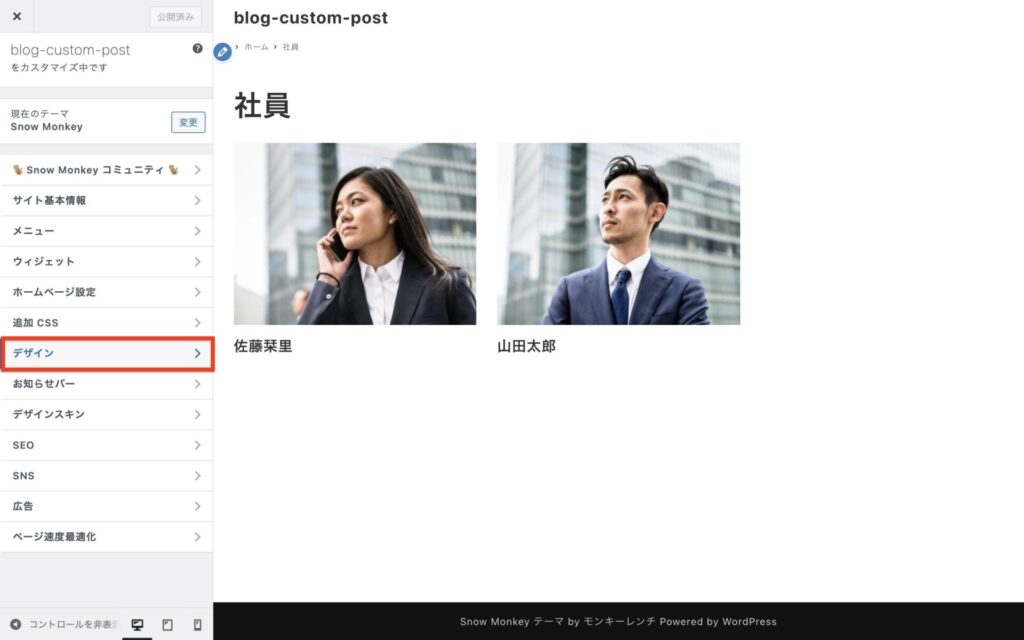
カスタム投稿を開いた状態で、上部の「カスタマイズ」をクリックします。
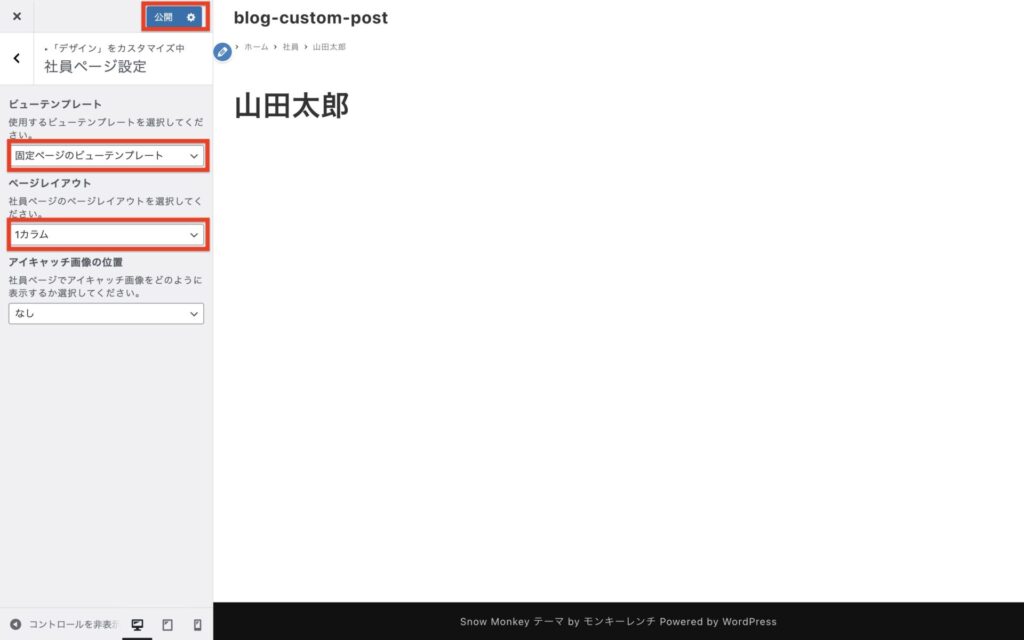
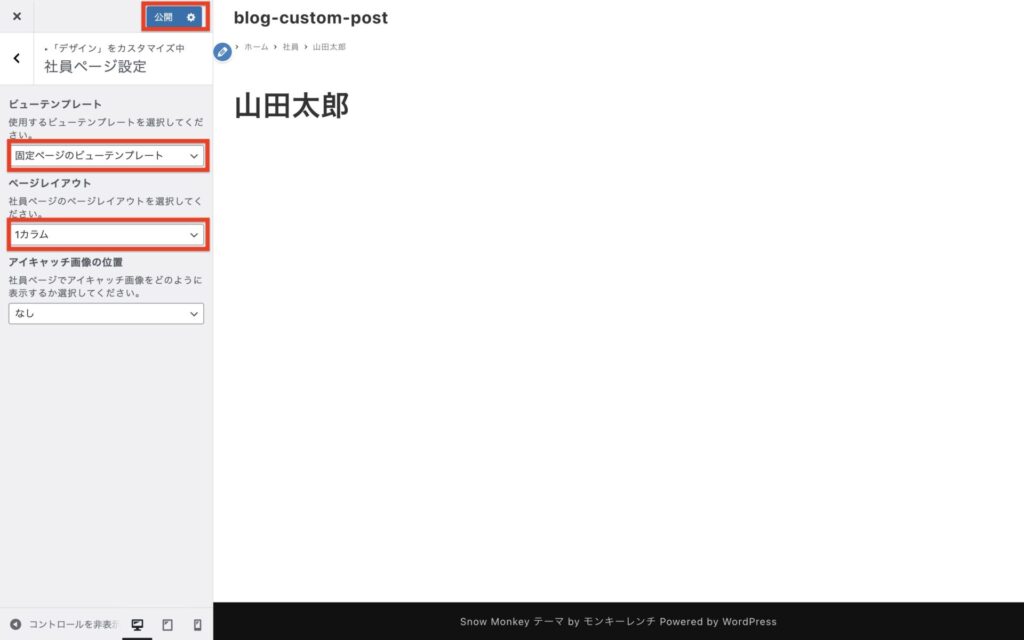
「デザイン」→「社員ページ設定」と進み、
に変更して公開します。






タイトルの「山田太郎」以外何も表示されなければ設定完了です!
最後はアーカイブページの設定にいきましょう。
アーカイブページの設定
最後にアーカイブページの設定をしていきます。
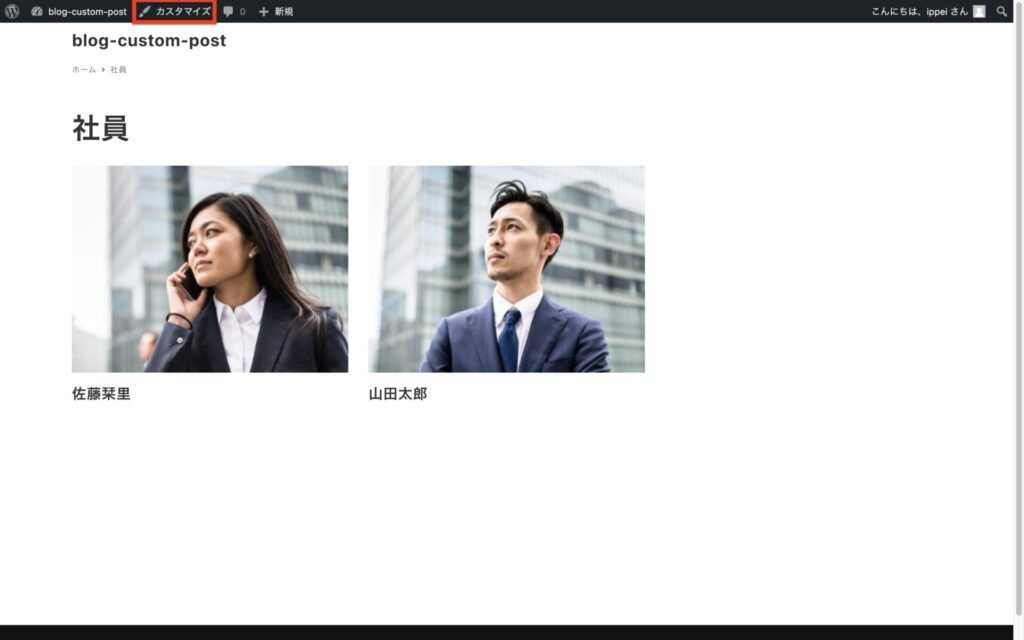
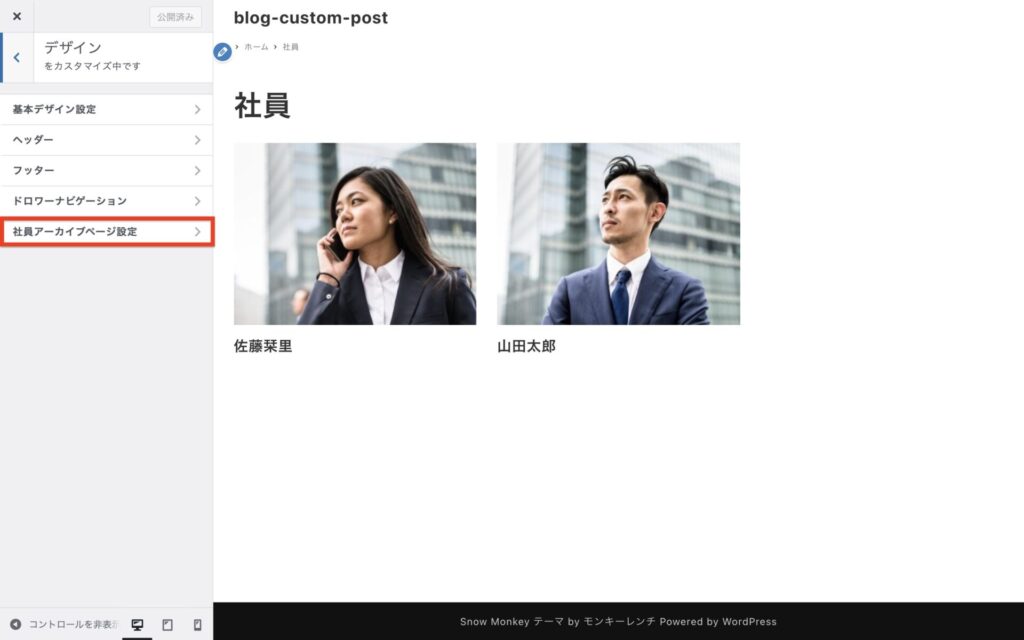
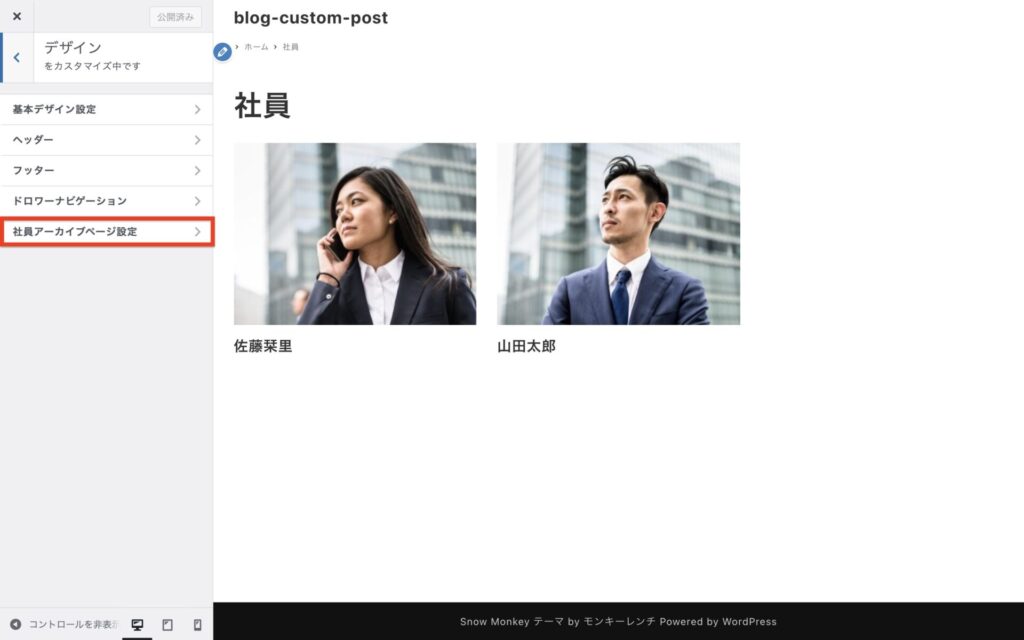
カスタム投稿のパンくずリストに「社員」があるのでクリックします。


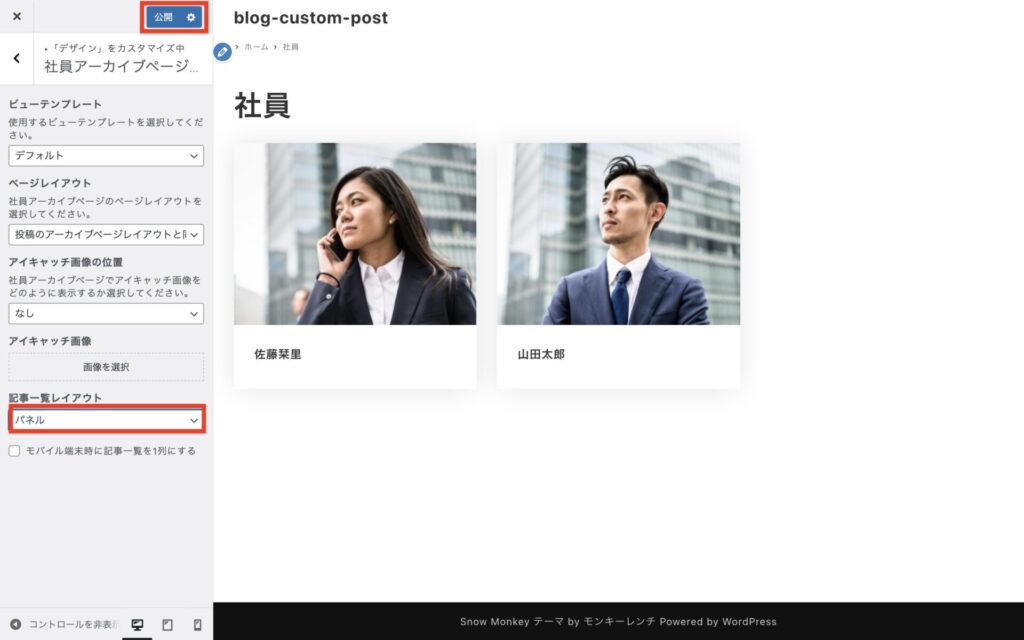
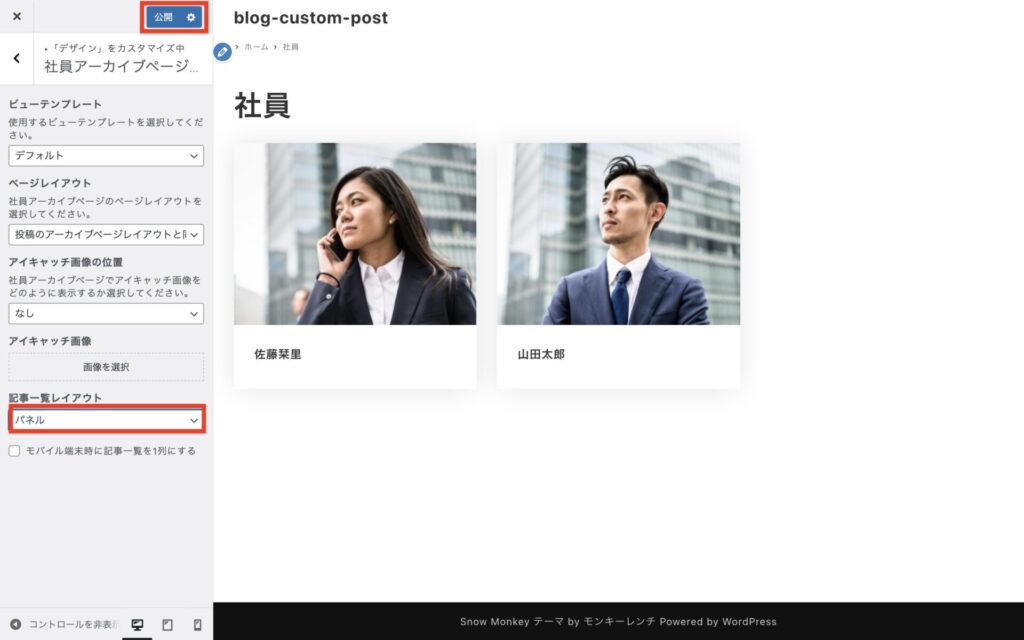
アーカイブページが表示されたらレイアウトを変更したいので、上部のカスタマイズから
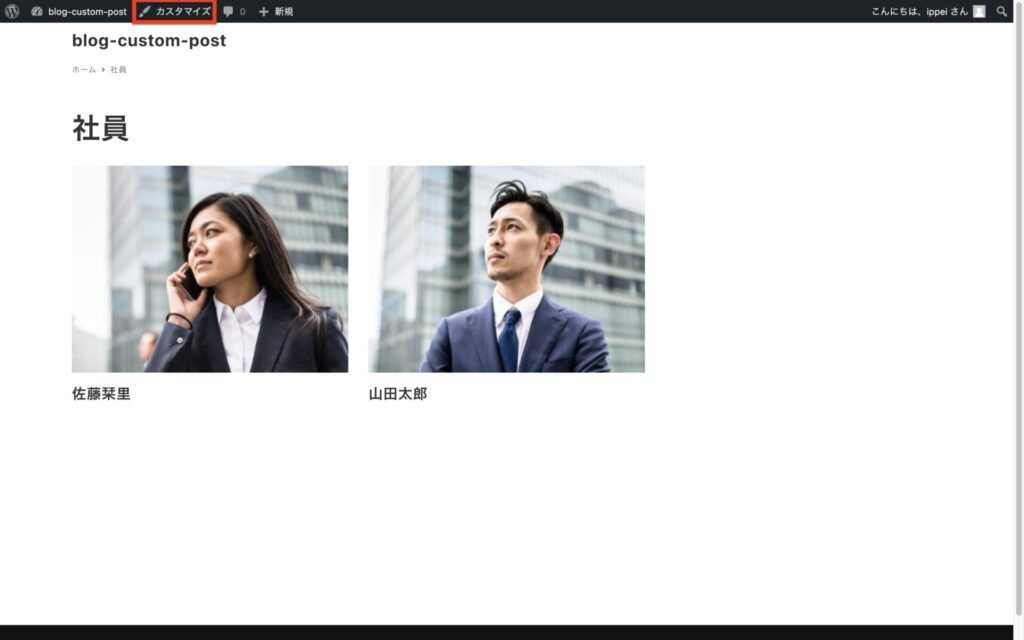
「デザイン」→「社員アーカイブページ設定」の「記事一覧レイアウト」をパネルに変更して公開します。








これで設定が全て完了です!
次のセクションから実際にカスタムフィールドを出力させていきます!
【表示編】カスタムフィールドを表示させる
カスタムフィールドの出力は
の2つがあります。
今回は「既存のテンプレートパーツをフックで上書きする」方法で進めていきますが、まずはSnow Monkeyのテンプレートパーツを理解しないといけないので見ていきましょう。
【超重要】テンプレートパーツを理解する
カスタムフィールドを出力するため、コードによるカスタマイズが必要です。
Snow Monkeyでは以下のようにテンプレートパーツとしてファイルが分かれています。
これらのテンプレートパーツの中から自分がカスタマイズしたいファイルを探さなければなりません。
- single-{カスタム投稿タイプ名}.php [ページ全体]
- templates/view/archive-{カスタム投稿タイプ名}.php [ビューテンプレート]
- template-parts/archive/entry/entry-{カスタム投稿タイプ名}.php
- template-parts/archive/entry/header/header-{カスタム投稿タイプ名}.php [一覧ページコンテンツヘッダー部分]
- template-parts/archive/entry/content/content-{カスタム投稿タイプ名}.php [一覧ページコンテンツ部分]
- template-parts/archive/archive-{カスタム投稿タイプ名}.php
- template-parts/common/entries/entries-{カスタム投稿タイプ名}.php [一覧部分]
- template-parts/common/entries/entries/posts-{カスタム投稿タイプ名}.php
- template-parts/loop/entry-summary-{カスタム投稿タイプ名}.php [一覧の各投稿部分]
- template-parts/loop/entry-summary/figure/figure-{カスタム投稿タイプ名}.php [一覧の各投稿の画像部分]
- template-parts/loop/entry-summary/title/title-{カスタム投稿タイプ名}.php [一覧の各投稿のタイトル部分]
- template-parts/loop/entry-summary/content/content-{カスタム投稿タイプ名}.php [一覧の各投稿の抜粋部分]
- template-parts/loop/entry-summary/meta/meta-{カスタム投稿タイプ名}.php [一覧の各投稿のメタ情報部分]ただ、これを初めて見た方だと「上書きするときに、どのテンプレートパーツを見れば結局良いかわからん!」となるので、裏技もご紹介。
デバッグをオンにするとコメントが表示されて、どのテンプレートファイルを利用しているかわかるようになります。
実際に確認してみましょう。
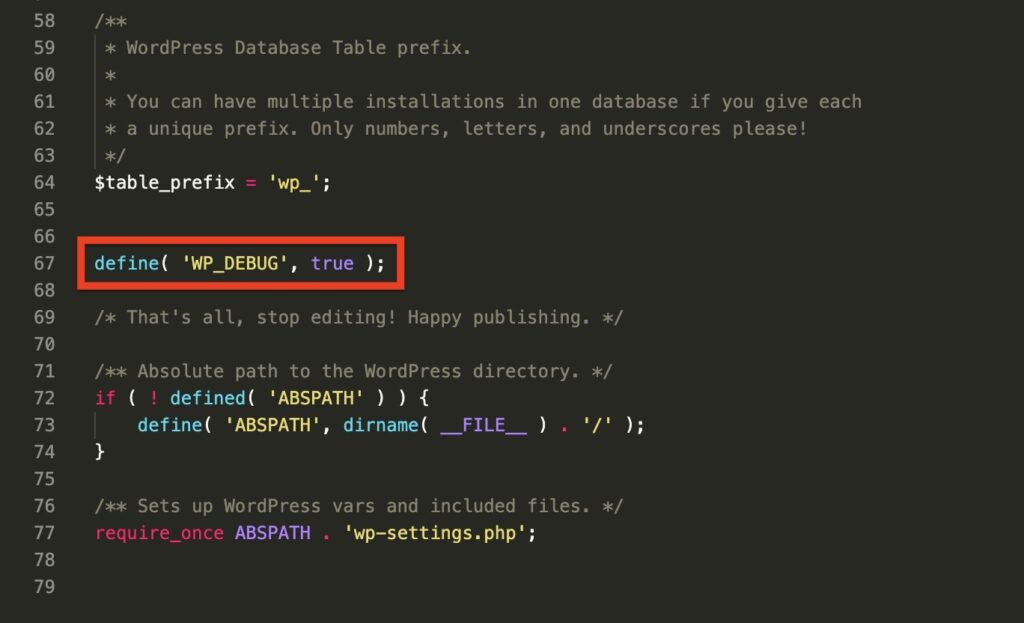
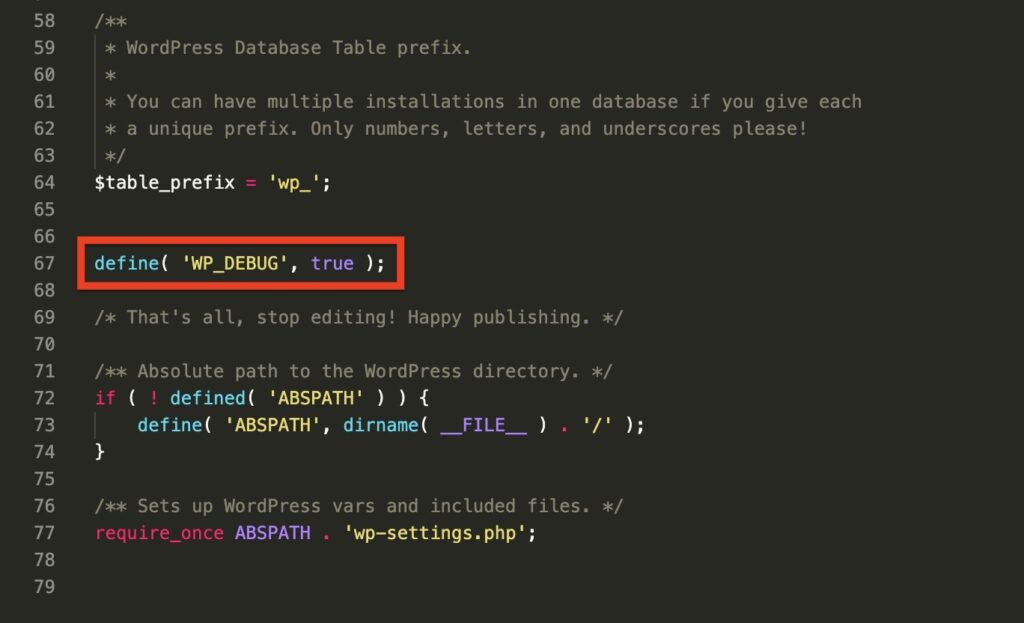
ドメインの配下にあるwp-config.phpに以下のコードを追記してください。
※本記事はLocal By Flywheelを使っています。
define( 'WP_DEBUG', true );



69行目に
/* That’s all, stop editing! Happy publishing. */
と書いてありますので、68行目までに追記してください。
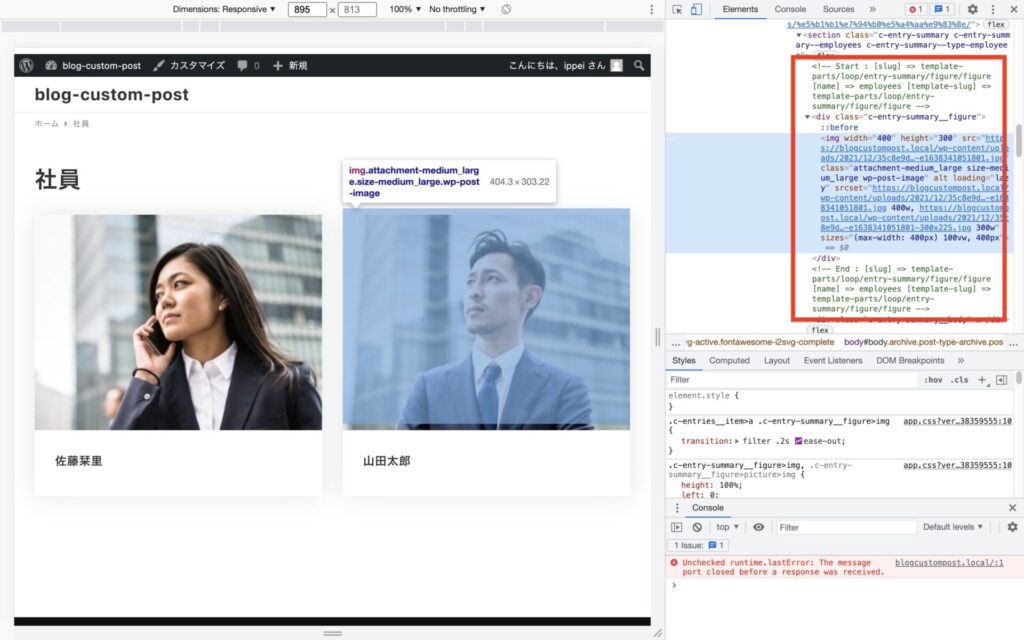
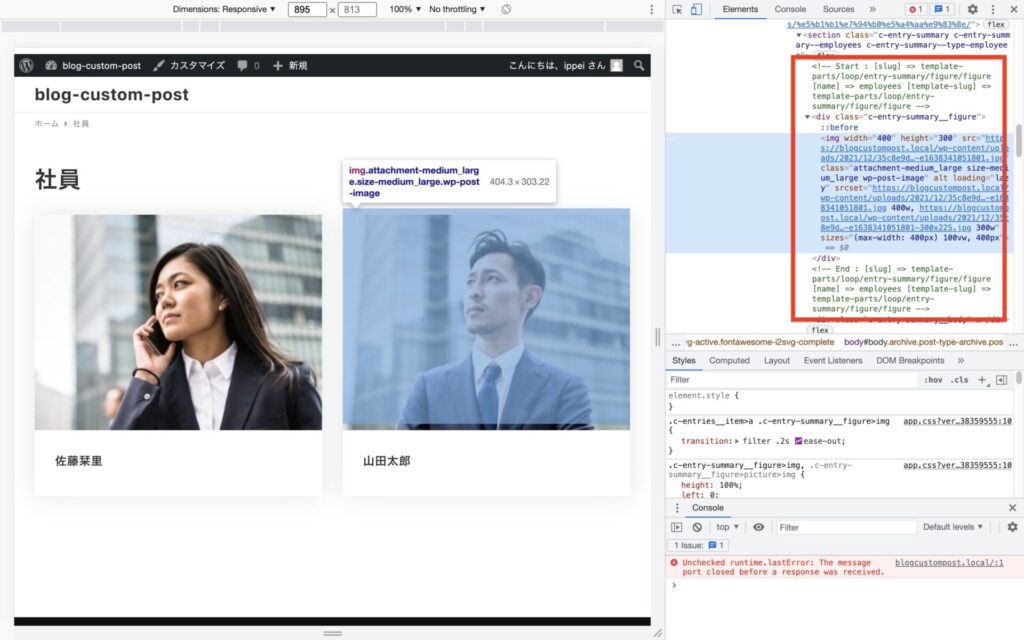
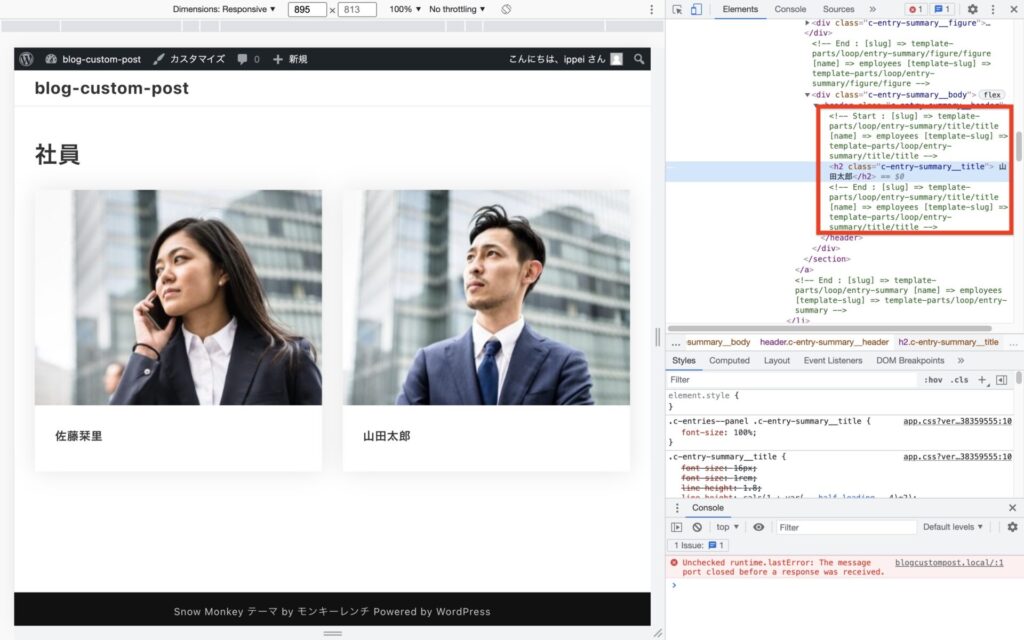
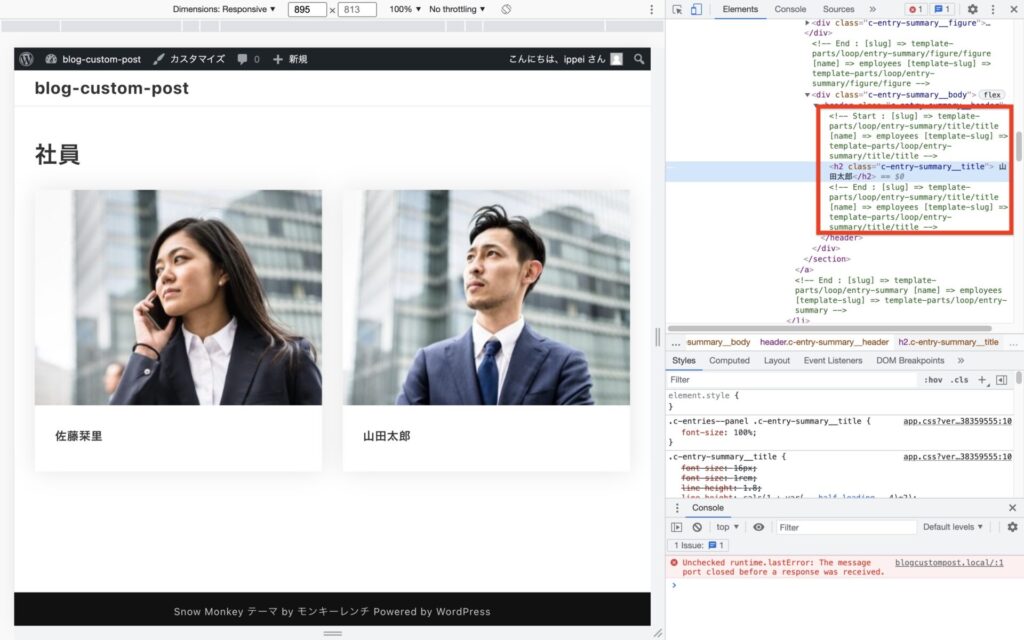
更新したら、どのページでも良いので表示して検証ツールでソースを確認すると、コメントが表示されるようになっています。


今回はアーカイブページの画像を検証ツールで確認しています。
コメントを確認すると、
template-parts/loop/entry-summary/figure/figure
と書いてあるので、画像周りの表示をカスタマイズしたい時はこちらのファイルをベースにカスタマイズすれば良いということになります。
カスタム投稿ページの場合
テンプレートパーツの概念を理解したところで実際に、カスタムフィールドを出力していきましょう。
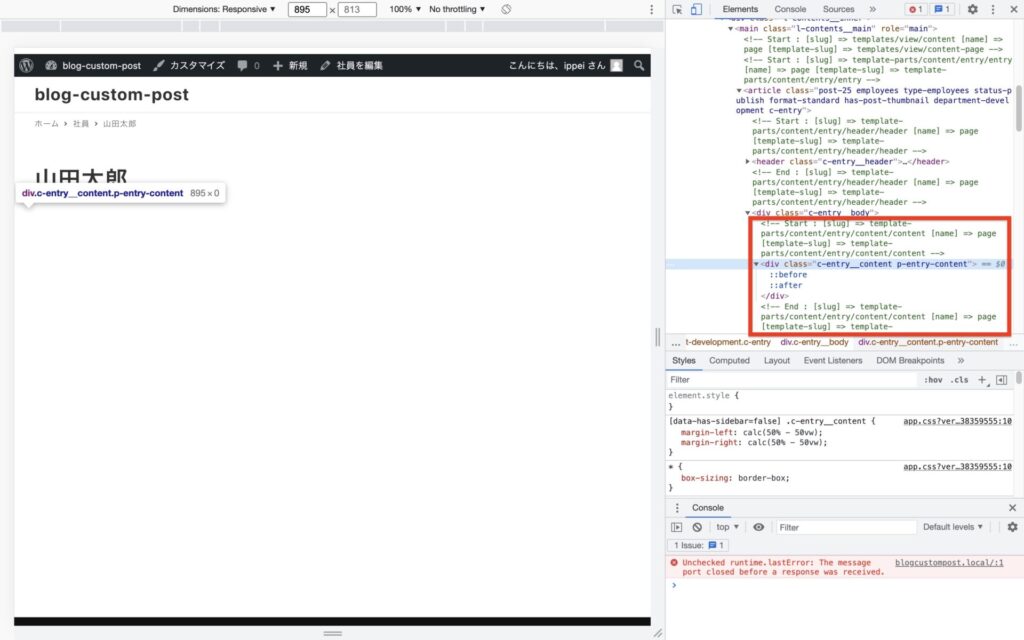
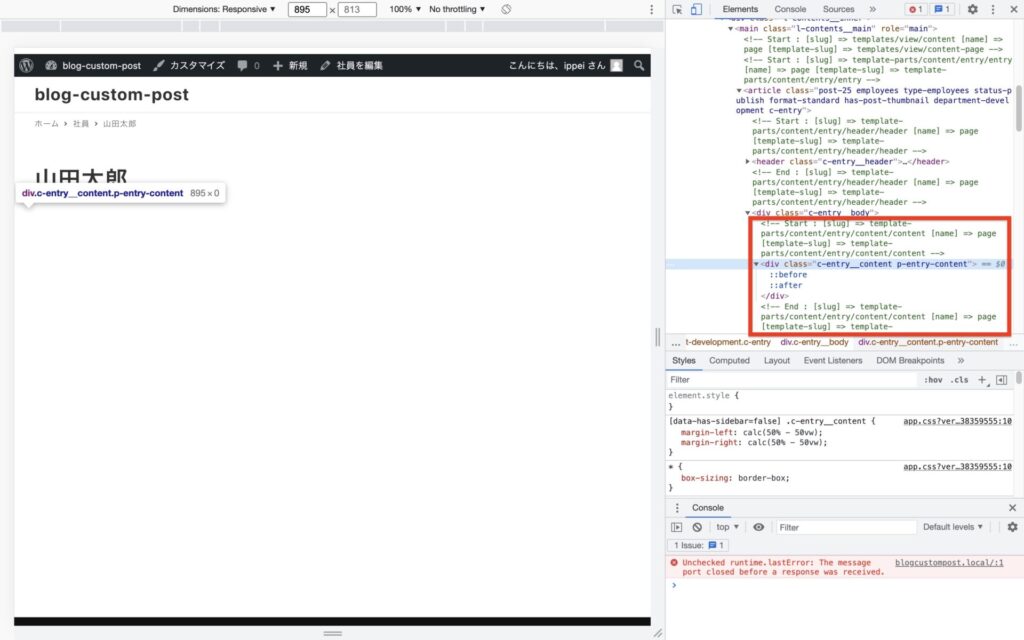
まずはテンプレートパーツを確認してみましょう。


テキストがないので分かりづらいですが、上書きするテンプレートファイルは
template-parts/content/entry/content/content
です。
上書きするテンプレートファイルが分かったら、My Snow Monkeyの中のmy-snow-monkey.phpに以下のコードを追加します。
// カスタム投稿ページにカスタムフィールドを表示
add_filter(
'snow_monkey_template_part_render_template-parts/content/entry/content/content',
function ( $html ) {
// employeesというカスタム投稿にだけ適用
if (get_post_type() === 'employees'){
// カスタムフィールドで設定したフィールド名を代入
$acf_year = get_field( 'year' );
$acf_faculty = get_field( 'faculty' );
// テンプレートのdivタグの中に<div class='employee-info'>を追加
$acf_employee_info = "
<div class='c-entry__content p-entry-content'>
<div class='employee-info'>
<p>" . esc_attr( $acf_year ) . "</p>".
"<p>" . esc_attr( $acf_faculty ) . "</p>" .
"</div>";
// テンプレートパーツのdivタグを置換する
$html = str_replace(
'<div class="c-entry__content p-entry-content">',
$acf_employee_info,
$html
);
}
return $html;
}
);基本的には2行目で対象とするテンプレートを選択し、カスタムフィールドを変数に代入し、str_replaceで置換しています。
カスタムフィールドの出力は「employee-info」というdivタグを作りました。
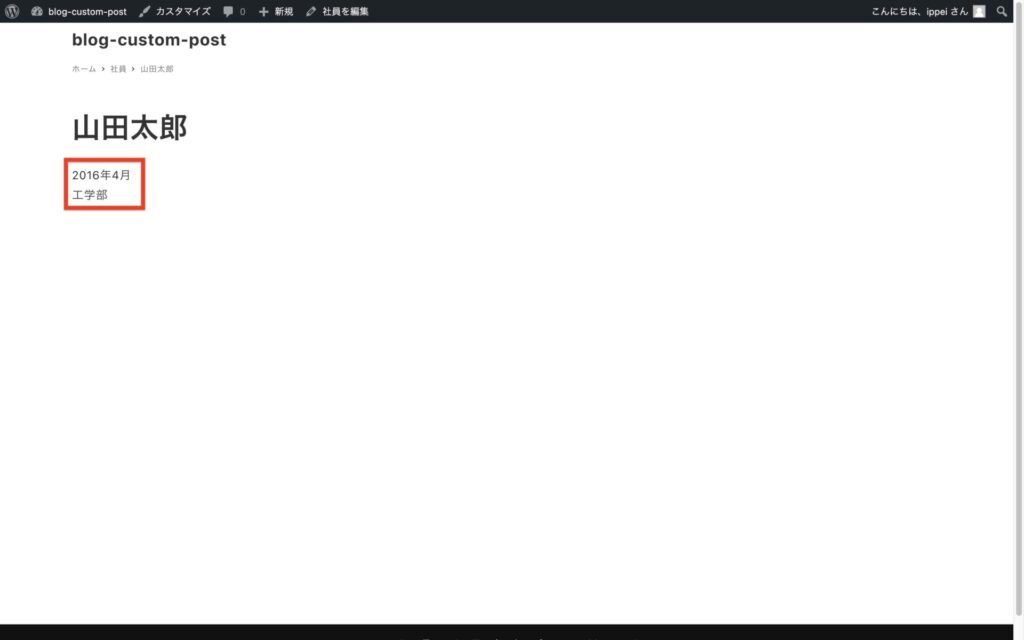
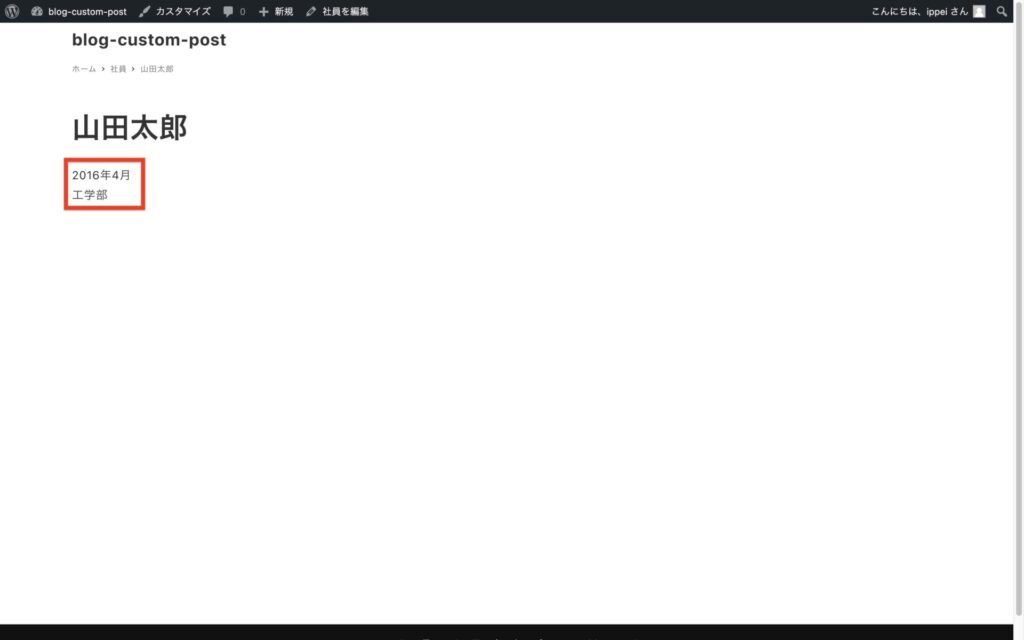
それでは実際に表示されているか確認してみましょう。


今はCSSも編集していないので非常にシンプルですが、表示することができました。
アーカイブページの場合
次はアーカイブページです。
カスタム投稿ページと同様に、まずは上書きするテンプレートパーツを確認します。


今回は画像下の名前がある箇所に表示したいので、上書きするテンプレートファイルは
template-parts/loop/entry-summary/title/title
です。
上書きするテンプレートファイルが分かったら、先ほどと同じく、My Snow Monkeyの中のmy-snow-monkey.phpに以下のコードを追加します。
// カスタム投稿のアーカイブページにカスタムフィールドを表示
add_filter(
'snow_monkey_template_part_render_template-parts/loop/entry-summary/title/title',
function ( $html ) {
// 「employees」のアーカイブページだけに適用
if( is_post_type_archive('employees') ){
// カスタムフィールドで設定したフィールド名を代入
$acf_year = get_field( 'year' );
$acf_faculty = get_field( 'faculty' );
// テンプレートのh2タグの後に<div class='employee-info'>を追加
$acf_employee_info = "</h2>
<div class='employee-info'>
<p>" . esc_attr( $acf_year ) . "</p>".
"<p>" . esc_attr( $acf_faculty ) . "</p>" .
"</div>";
// テンプレートパーツのh2タグの後ろにdivタグを追加する
$html = str_replace(
'</h2>',
$acf_employee_info,
$html
);
}
return $html;
}
);テンプレートパーツではh2タグでタイトルの名前が表示されます。
今回は、h2タグの後に「employee-info」というdivタグを追加し、置換して入れ替えています。
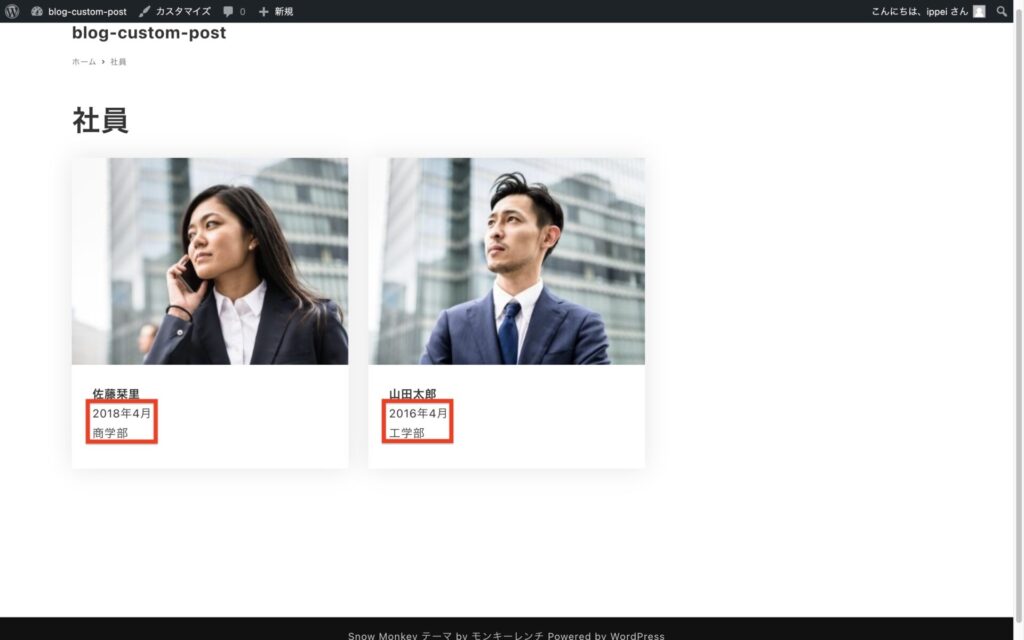
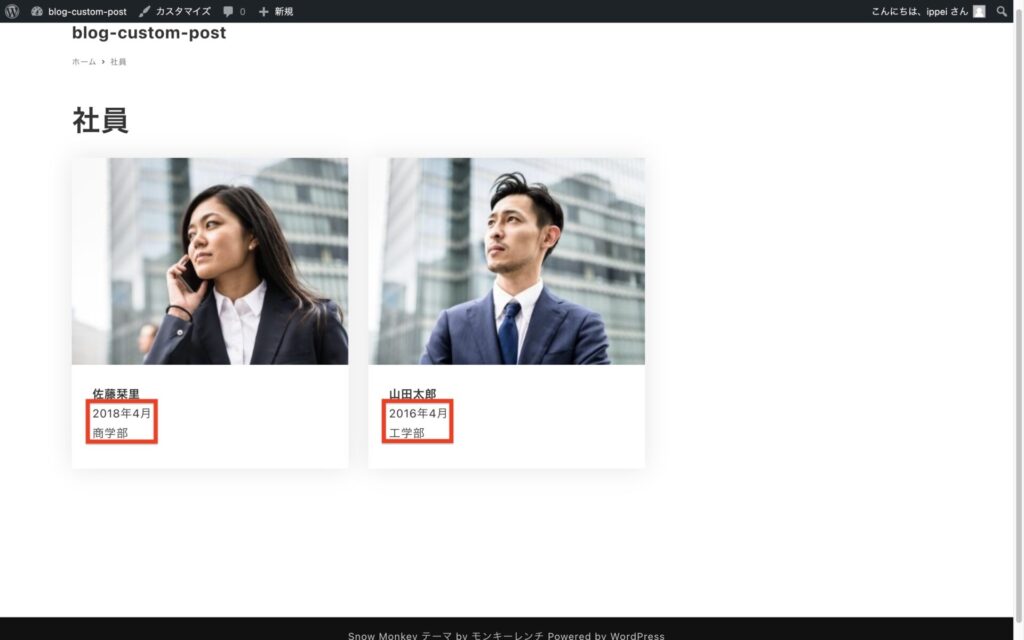
実際に確認してみましょう。


カスタムフィールドが表示することが確認できました。
実案件ではCSSで綺麗に表示されるように調整ください!
【応用編】Snow Monkeyブロックにカスタムフィールドを埋め込む
カスタムフィールドの表示はできましたが、CSSは編集してないので寂しいですよね。
実はブロックエディターはHTML構造で、それがブロックエディターで登録されているブロックなのか、ただのHTMLかを判断しています。
そのため、ブロックのHTML構造を用意して、そのHTML構造の中にカスタムフィールドを出力させれば、Snow Monkeyブロックのレイアウトのままカスタムフィールドを出力することができ、CSSを使わなくても綺麗に表示することが可能です。
プラグインのアップデートなどでHTML構造が変わったら正しく表示されなくなります。
使う際は自己責任でお願いします。
今回は再利用ブロックで表示したい構造を準備していきます。
再利用ブロックはアクセスしづらいのでプラグインを使った方が便利です。
メンテナンス性を考えて、再利用ブロックの中に出力したいブロックをテンプレートとして登録するような使い方をしています。
固定・投稿ページの中に一時的にブロックを挿入して、コピーしたらすぐ消すような使い方でも問題ありません。
まずはプラグインをインストールしましょう。
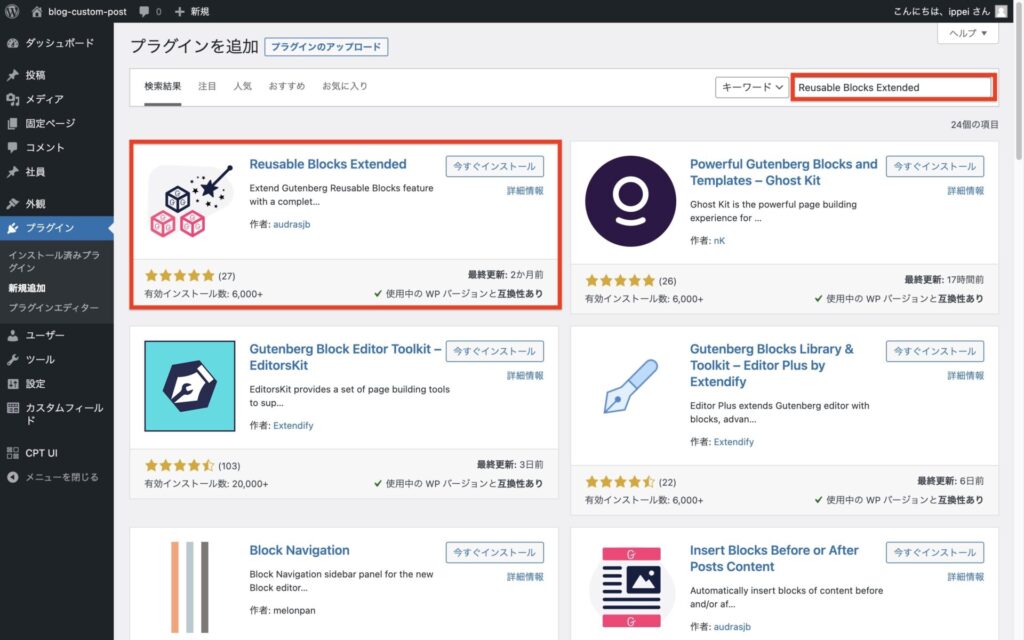
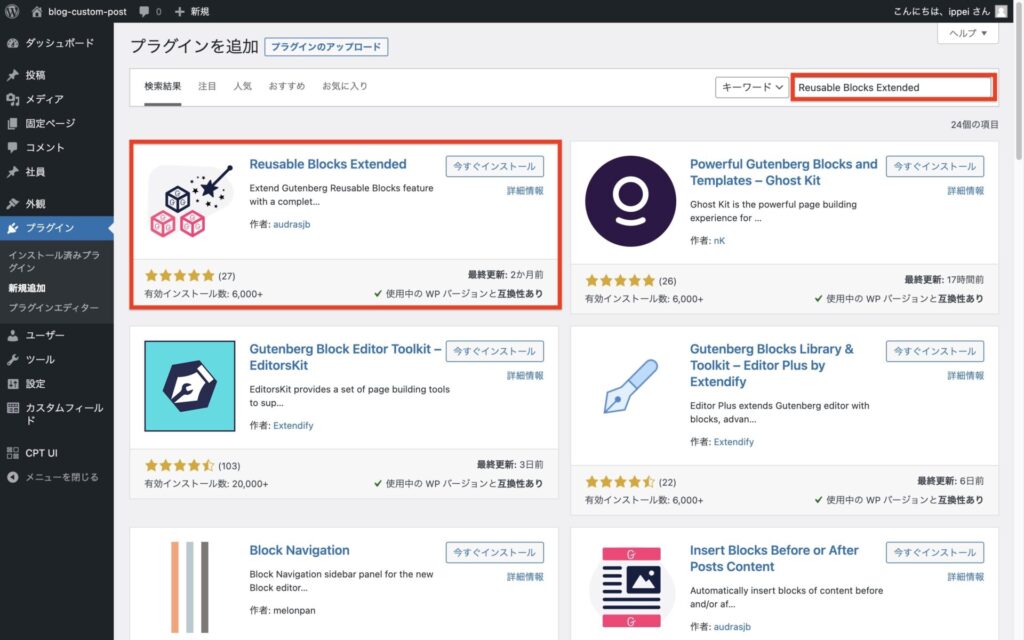
「プラグイン」→「新規追加」から「Reusable Blocks Extended」をインストール・有効化をします。


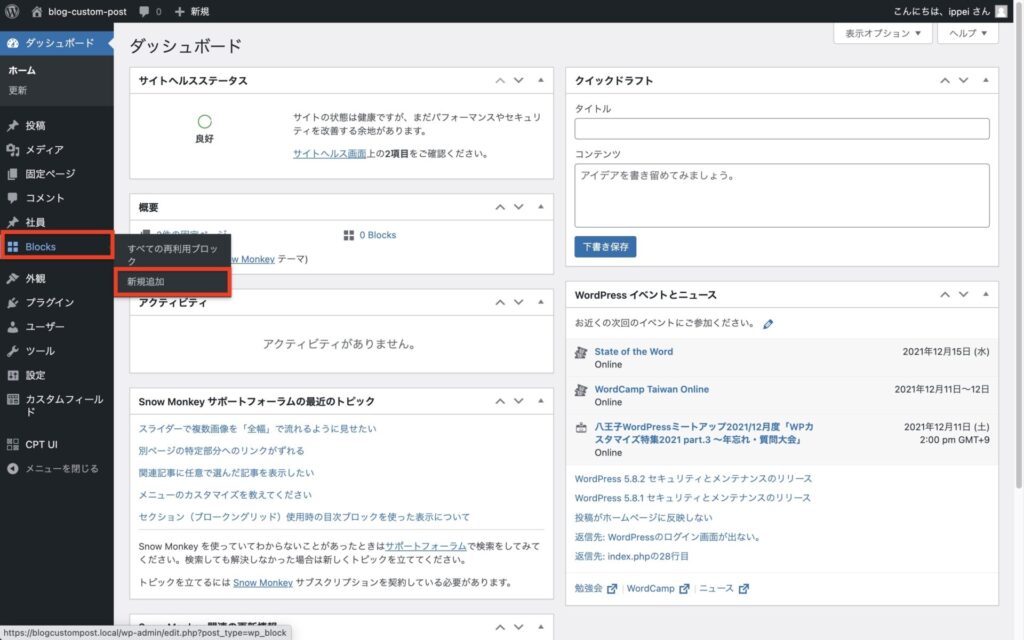
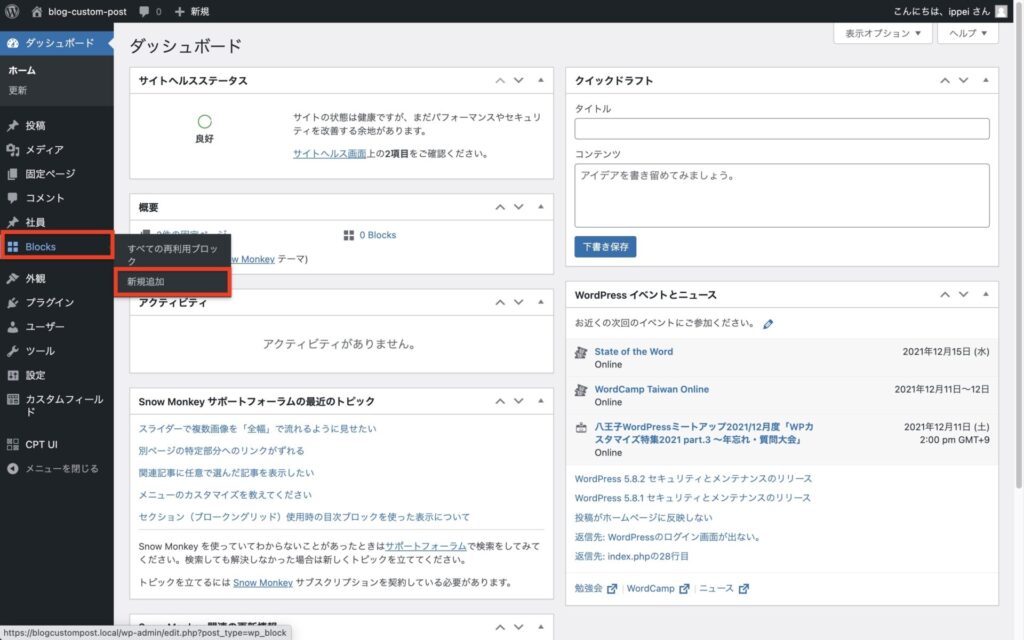
有効化すると「Blocks」というメニューが追加されているので、「新規追加」をクリックします。


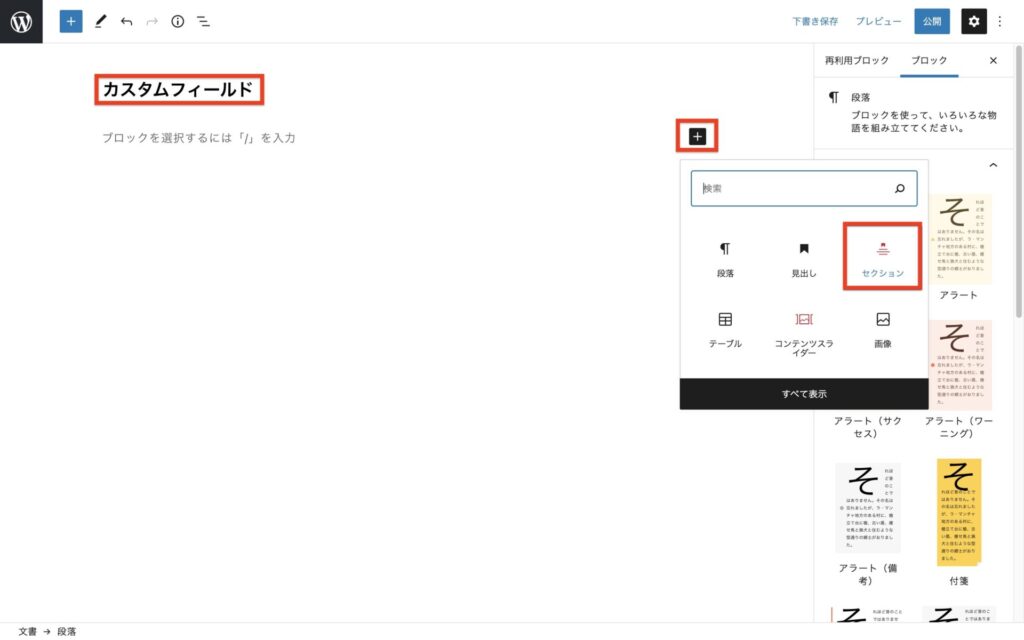
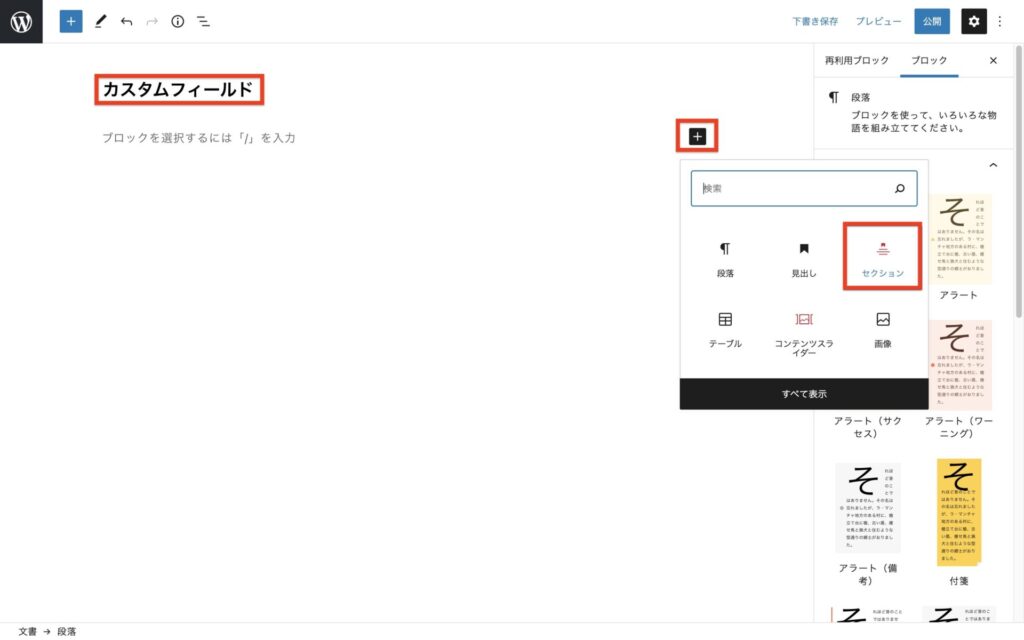
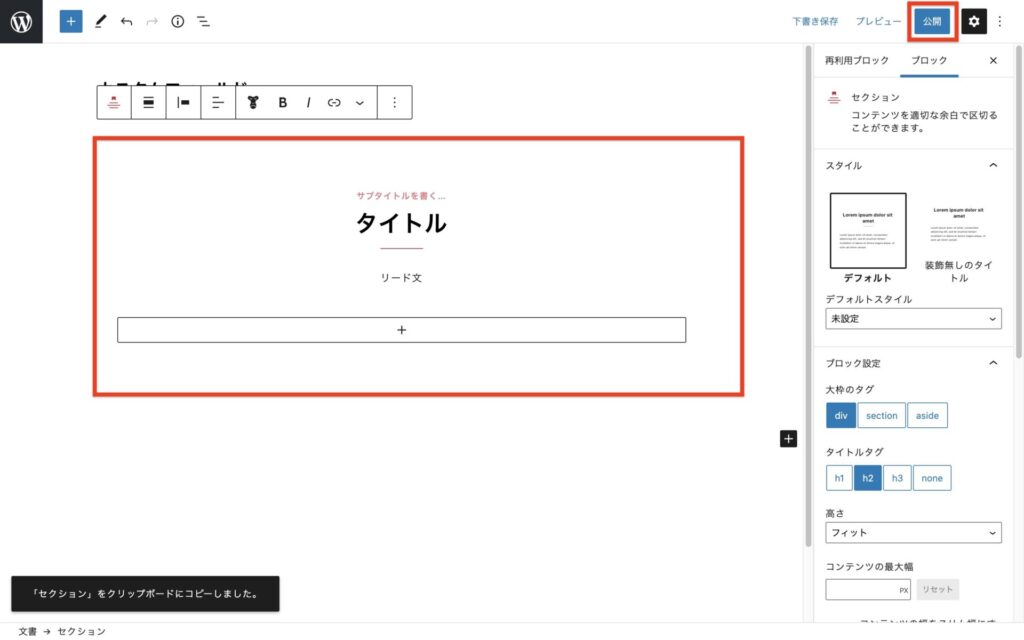
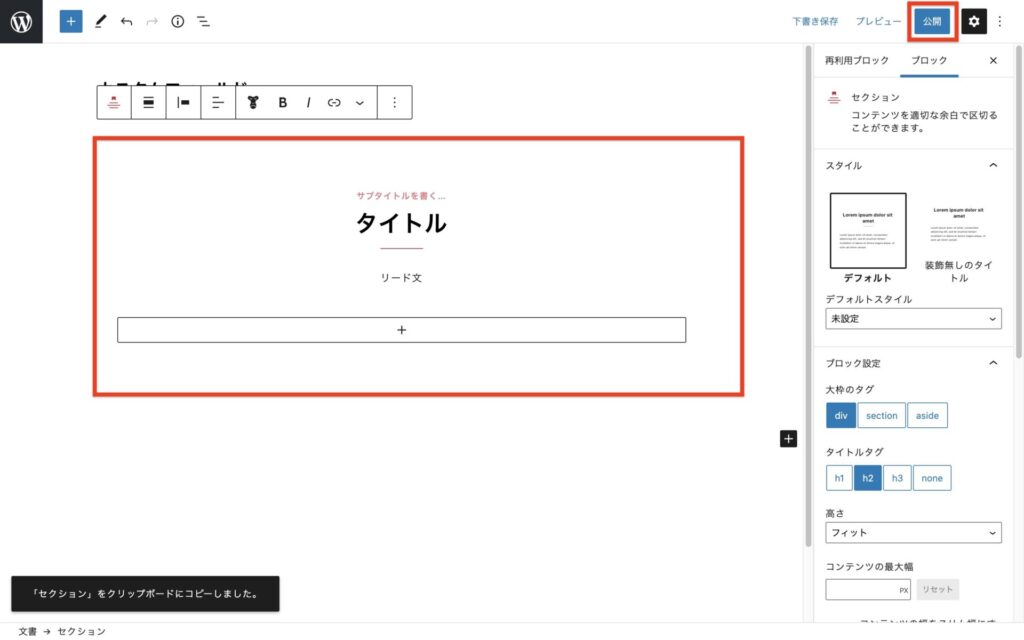
タイトルは「カスタムフィールド」とし、Snow Monkey Blocksのセクションブロックを挿入、分かりやすいようにタイトルとリード文に文字を追加しときます。
ここまでできたら公開した上で、コピーしましょう。
正しくコピーできれば、
「セクション」をクリップボードにコピーしました。
と表示されます。
コピーしたコードも下に貼っときますので、確認してみてください。




<!-- wp:snow-monkey-blocks/section -->
<div class="wp-block-snow-monkey-blocks-section smb-section smb-section--fit">
<div class="smb-section__inner">
<div class="c-container">
<div class="smb-section__contents-wrapper">
<div class="smb-section__header">
<h2 class="smb-section__title">タイトル</h2>
<div class="smb-section__lede-wrapper">
<div class="smb-section__lede">リード文</div>
</div>
</div>
<div class="smb-section__body"></div>
</div>
</div>
</div>
</div>
<!-- /wp:snow-monkey-blocks/section -->今回は、カスタム投稿ページの7行目のタイトルに入社年月、9行目のリード文に卒業学部を表示させてみます。(見た目は完全におかしいですが・・・)
my-snow-monkey.phpに以下のコードを記述してください。
※先程カスタムフィールドを出力させるために追加したコードは消して構いません。
// カスタム投稿ページにSnow Monkey Blocksのセクションブロックとカスタムフィールドを表示
add_filter(
'snow_monkey_template_part_render_template-parts/content/entry/content/content',
function ( $html ) {
// employeesというカスタム投稿にだけ適用
if (get_post_type() === 'employees'){
// カスタムフィールドで設定したフィールド名を代入
$acf_year = get_field( 'year' );
$acf_faculty = get_field( 'faculty' );
// テンプレートのdivタグの中にセクションブロックの構造を追加
$acf_employee_info = '
<div class="c-entry__content p-entry-content">
<!-- wp:snow-monkey-blocks/section -->
<div class="wp-block-snow-monkey-blocks-section smb-section smb-section--fit">
<div class="smb-section__inner">
<div class="c-container">
<div class="smb-section__contents-wrapper">
<div class="smb-section__header">
<h2 class="smb-section__title">' . esc_attr( $acf_year ) . '</h2>
<div class="smb-section__lede-wrapper">
<div class="smb-section__lede">' . esc_attr( $acf_faculty ) . '</div>
</div>
</div>
<div class="smb-section__body"></div>
</div>
</div>
</div>
</div>
<!-- /wp:snow-monkey-blocks/section -->';
// テンプレートパーツのdivタグを置換する
$html = str_replace(
'<div class="c-entry__content p-entry-content">',
$acf_employee_info,
$html
);
}
return $html;
}
);ページを更新してみてみましょう。


(見た目は置いといて)セクションブロックにカスタムフィールドを表示することができました。
実案件では「テーブル」ブロックや「メディアとテキスト」ブロックなどカスタムフィールドに合わせてブロックを選んでください!
補足
Snow Monkey制作者のキタジマさんよりコメントをいただきました。


フックではなく、ショートコードで対応したほうが良いのでは?ということでした。
出力内容によってはテンプレートファイルの上書きの方が良いかもしれませんが、既存ブロック埋め込むならショートコードの方が確かに利便性が高いですね。
参考サイト一覧
カスタム投稿を作成するにあたり、以下の記事が大変有益です。
公式ドキュメント。今回載せたテンプレートパーツ一覧が載っています。


Oleinさんのブログ。カスタムフィールドの表示で非常に参考にさせていただきました。


まとめ
「Snow Monkey カスタム投稿」でググっても、今回のような実装ブログがなく作成してみました。
カスタム投稿までできれば基本的なWordPress制作はできると思うので、分からなかった方はこの記事を読み返して復習してください!
1回では全て理解できないかもしれませんが、実際に手を動かしながら進めていくと段々と何が書かれているかわかるようになっていきます。
この記事を読んでもわからないことがあれば、TwitterのDMにてご連絡いただければ回答しますので、お気軽にご相談ください。