Snow Monkeyでポップアップを表示する方法を教えて欲しいです。



プラグインで実装できます!
順番に見ていきましょう!
この記事を読めばわかること
- Popup Builderが何かわかる
- Popup Builderでポップアップを実装する方法がわかる
ポップアップの実装方法
ポップアップを実装する方法は大きく分けて、プラグインで実装する方法とコーディングで実装する方法があります。
今回はプラグインで実装していきます。WordPressのブロックエディターベースで作成していくので、テーマでHP制作を進めている方におすすめです。
Popup Builderのインストール
今回は「Popup Builder」というプラグインを実装していきます。


「Popup Maker」というプラグインも有名ですが、Snow Monkeyのハンバーガーメニューの動作とバッティングしてしまい、正しく動作しないので注意してください。


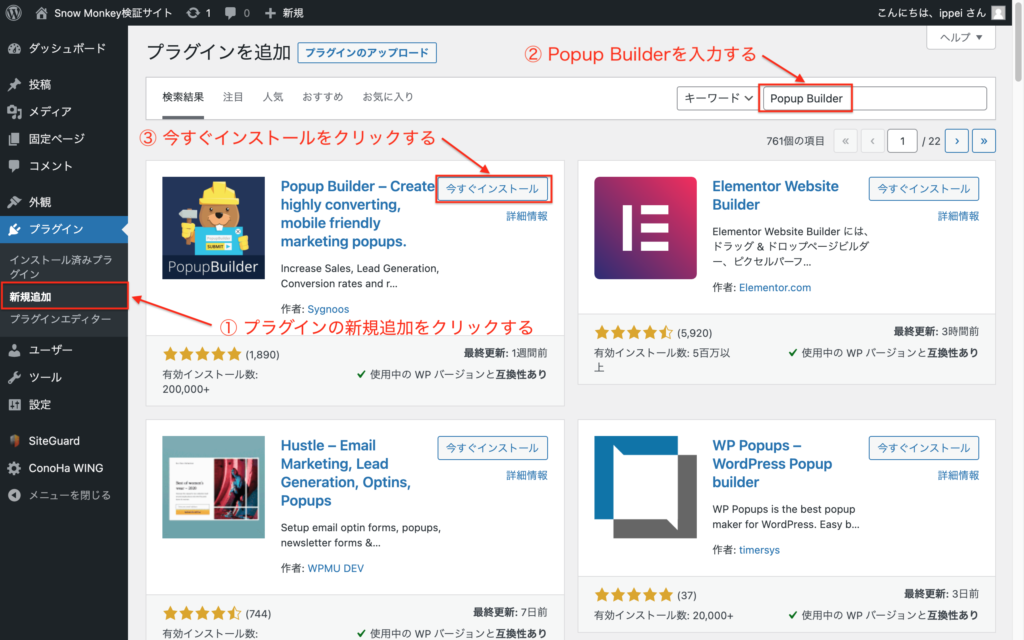
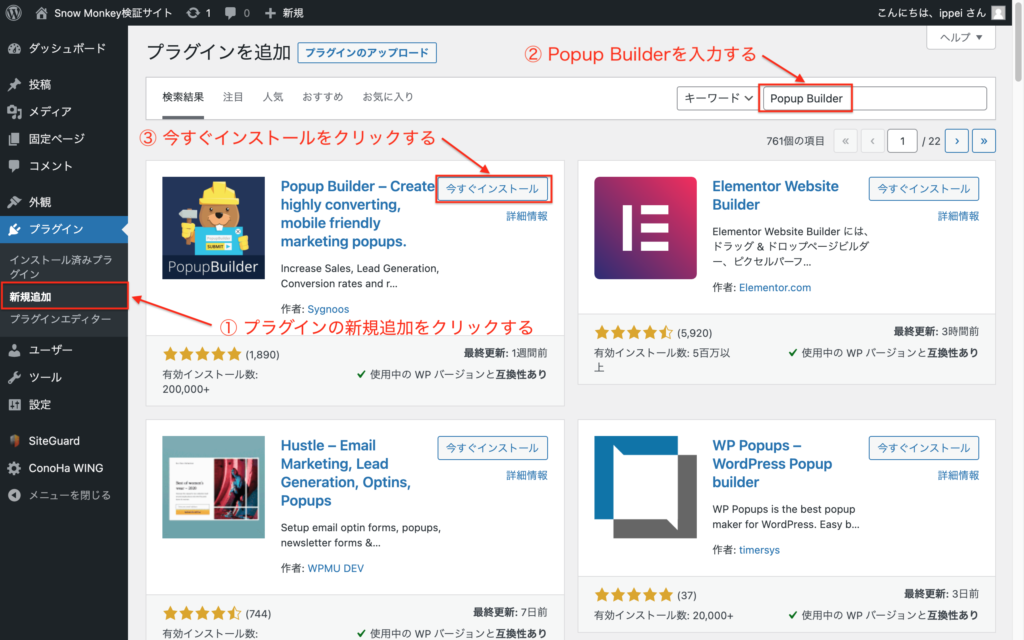
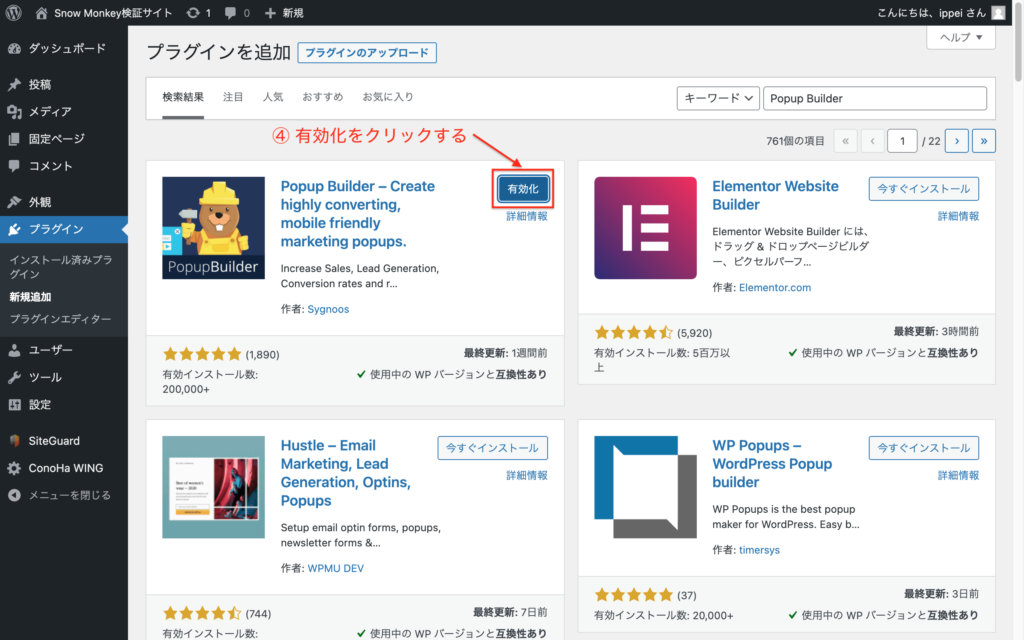
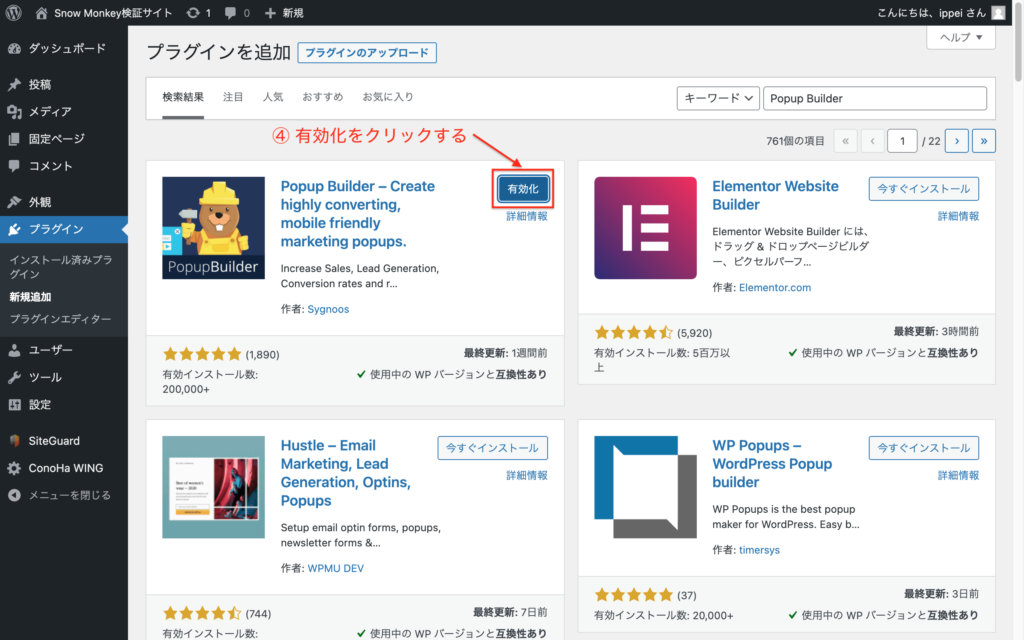
プラグインの新規追加から「Popup Builder」と入力し、プラグインを追加していきましょう。




プラグインがインストールすると管理画面に「Popup Builder」という項目が追加されているはずです。


追加設定等はいりませんので、これでプラグインの準備は完了です。
ポップアップで表示するコンテンツの作成
プラグインの準備が終わったら、ポップアップで表示するコンテンツを作成していきます。
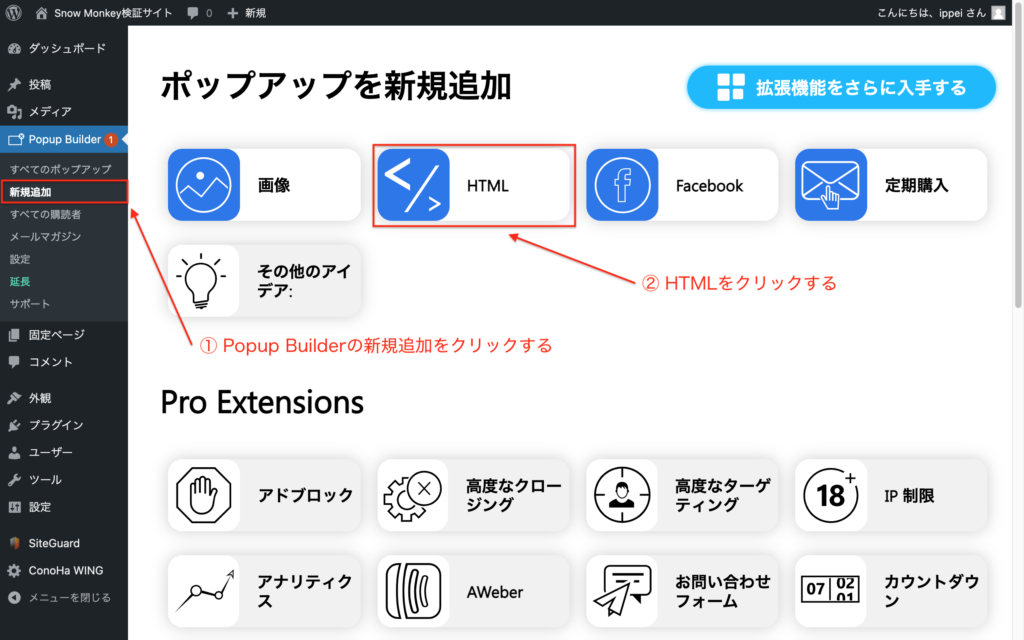
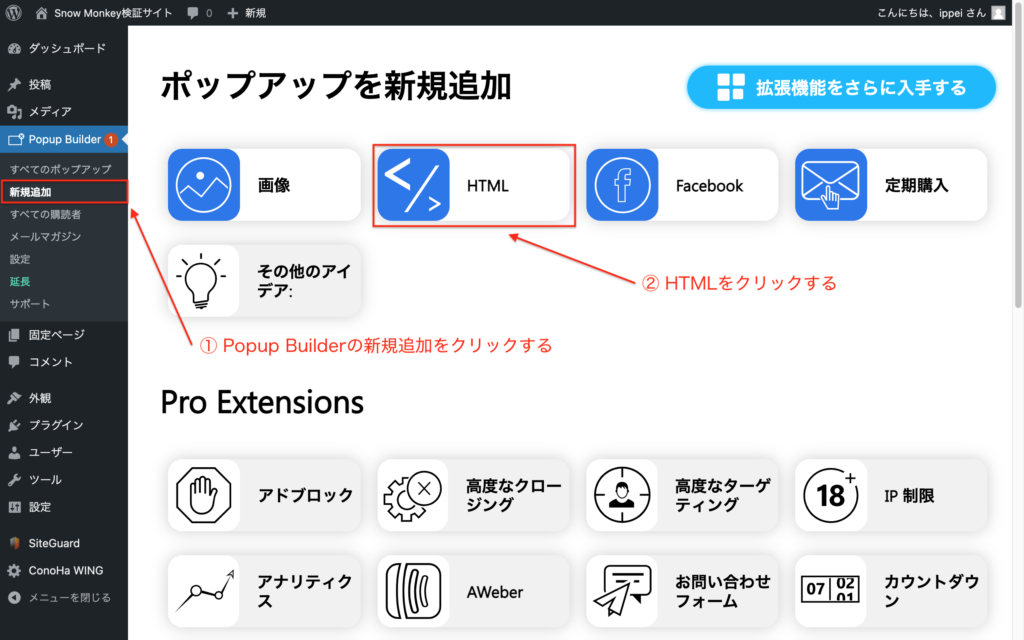
管理画面の「Popup Builder」→「新規追加」をクリックし、「HTML」を選択します。


今回は以下のような画像とテキストが書かれたポップアップ画面を作成してきます。
基本的な作成方法は固定ページや投稿ページを作成するときと全く同じです。
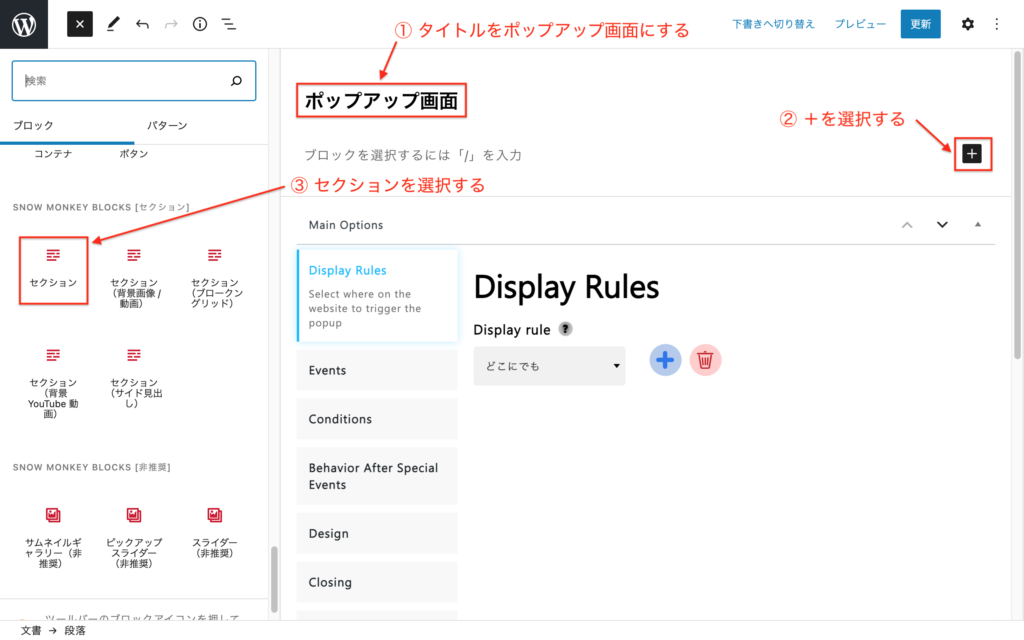
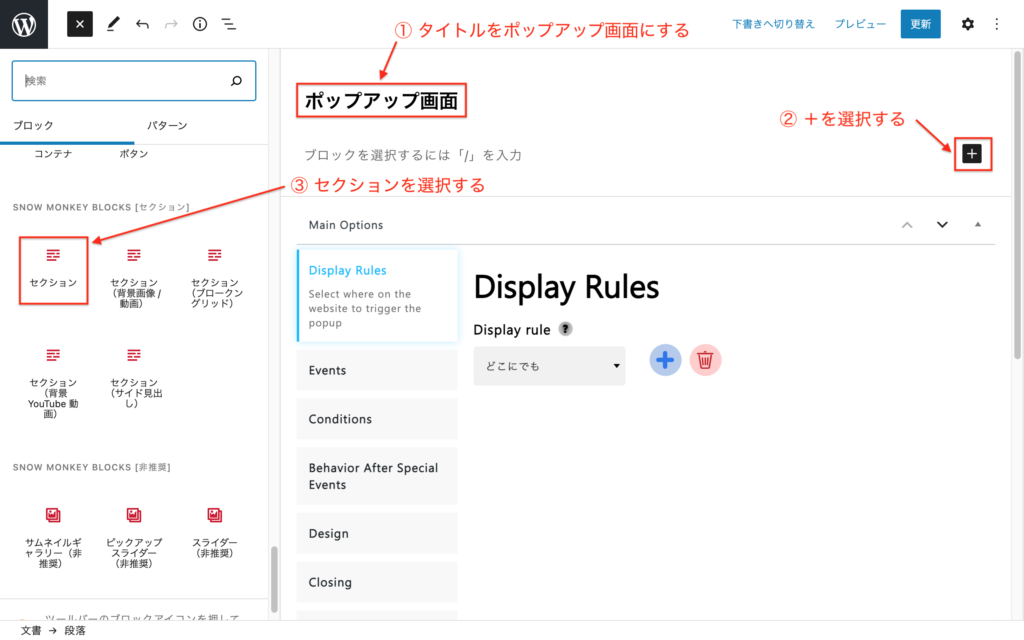
「ポップアップ画面」とタイトルを記載して、「SNOW MONKEY BLOCK」の「セクション」を追加します。


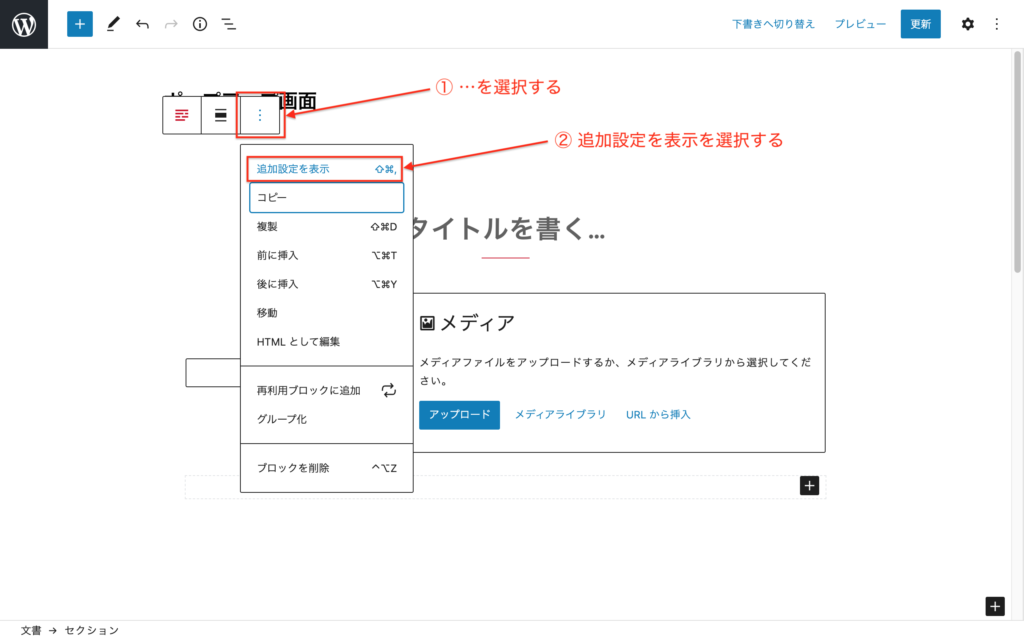
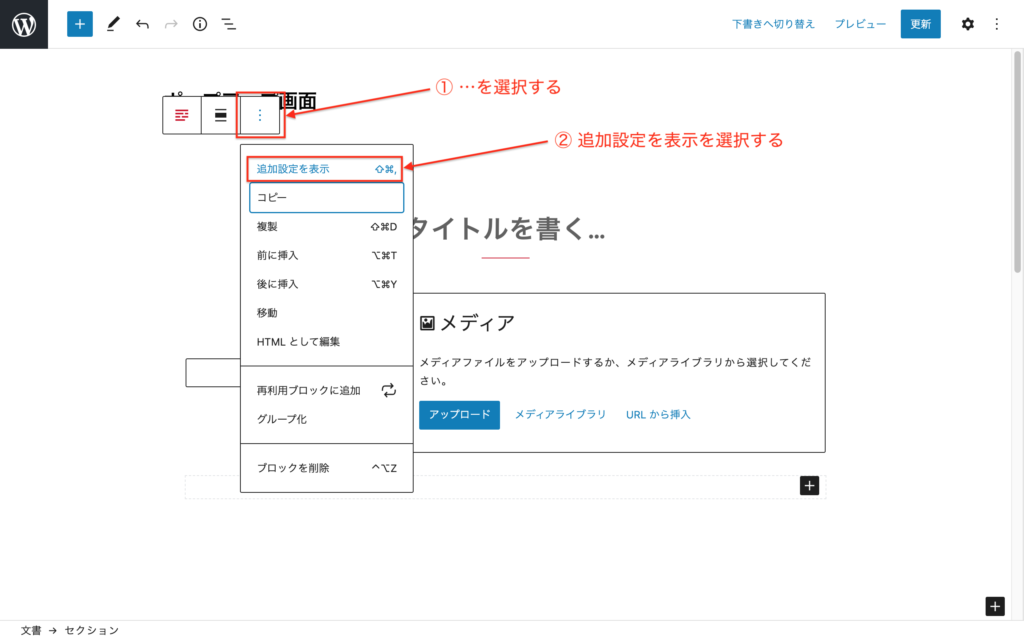
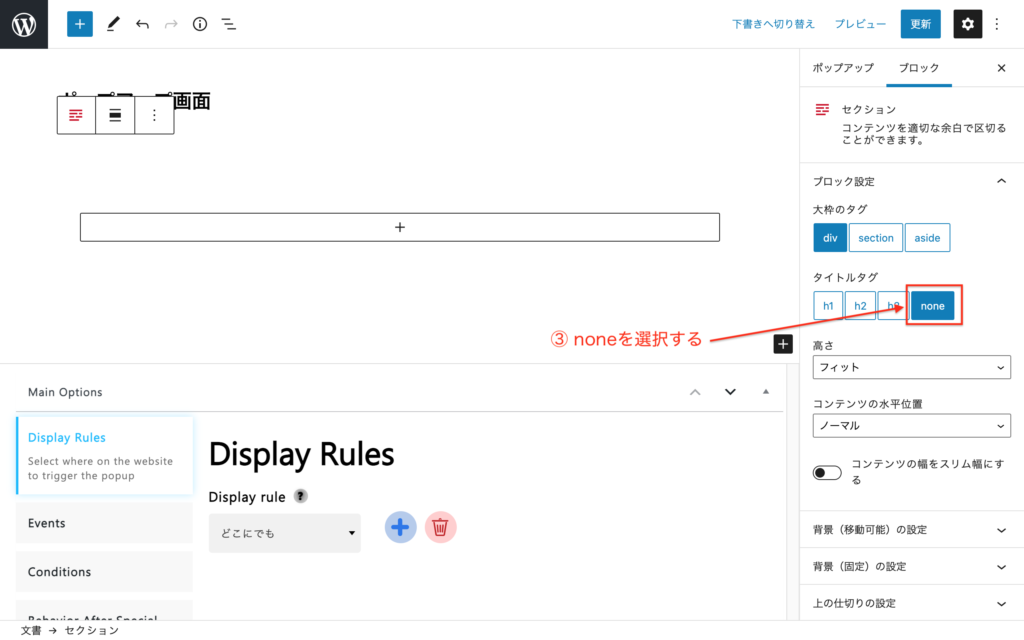
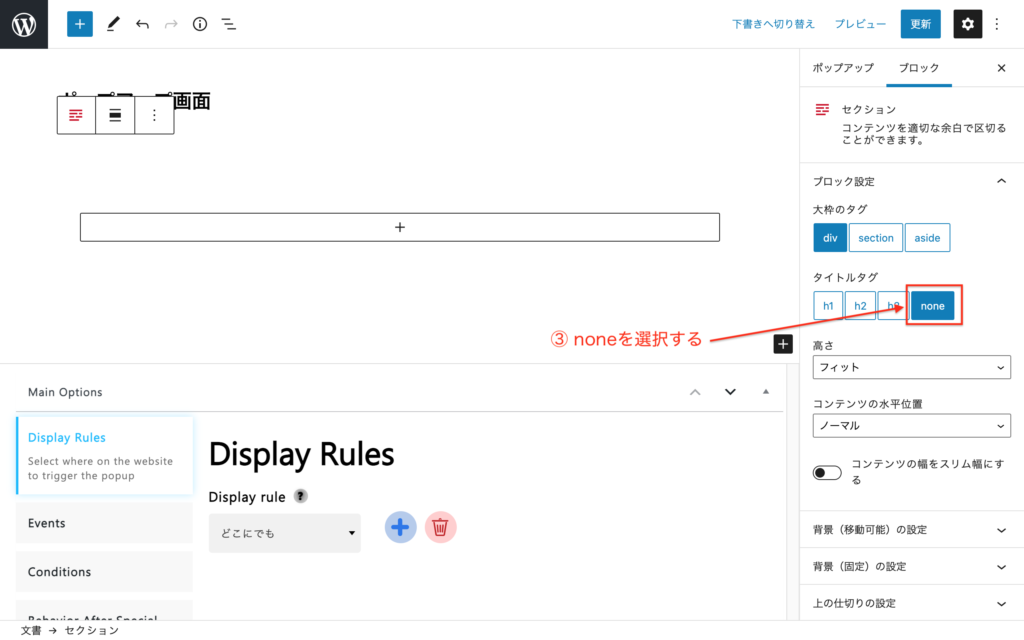
セクションのタイトルタグは必要ないので「None」に変更します。




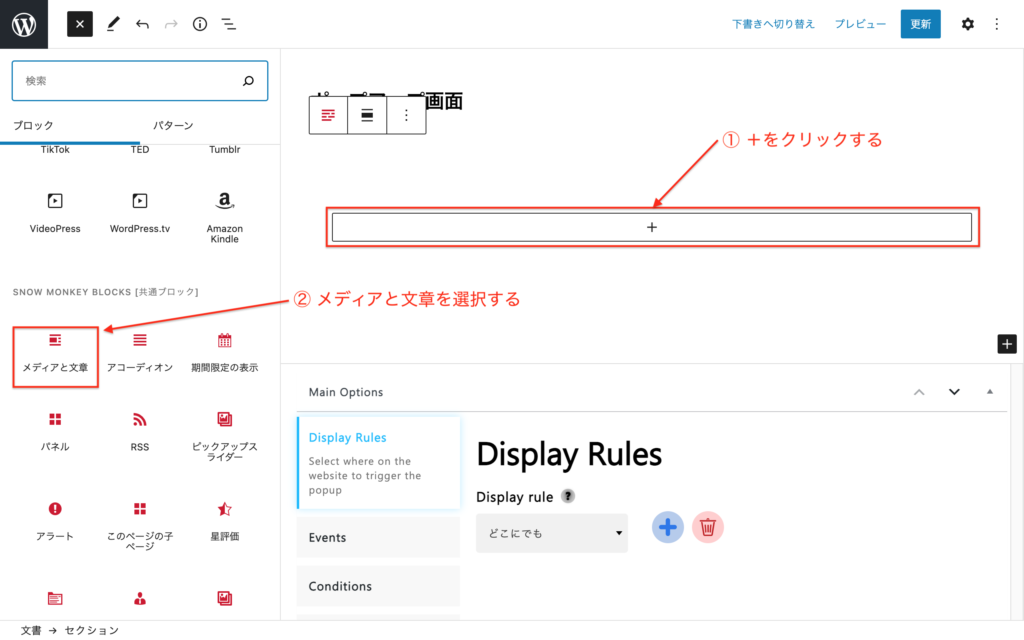
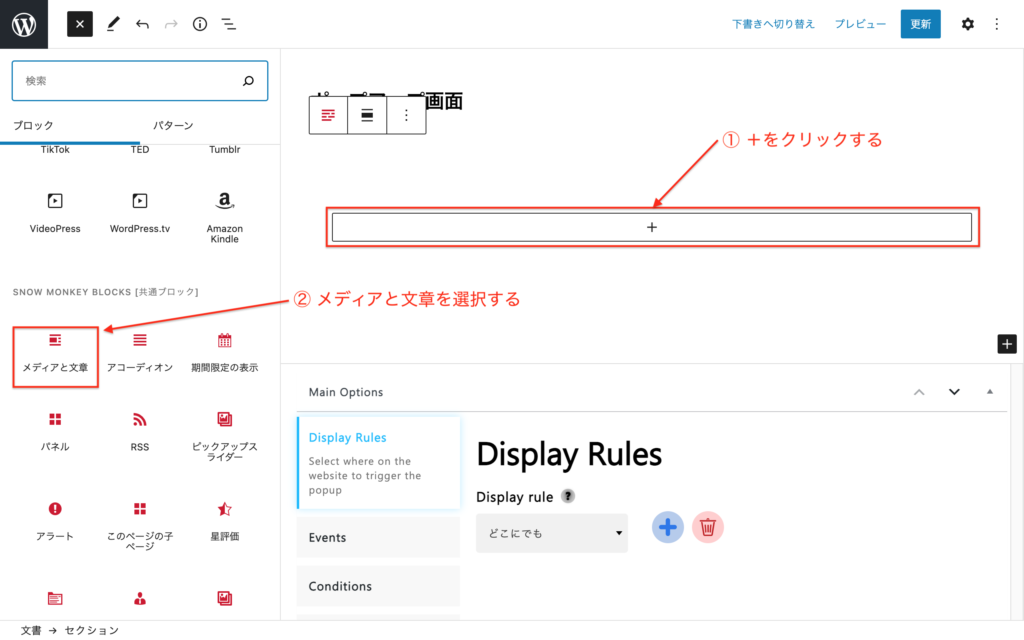
次にセクション内に「SNOW MONKEY BLOCK【共通ブロック】」の「メディアと文章」を追加してテキストと画像を以下のように配置してみましょう。(文章と画像は好きなように変更しても構いません。)


自分は以下のように作成してみました。


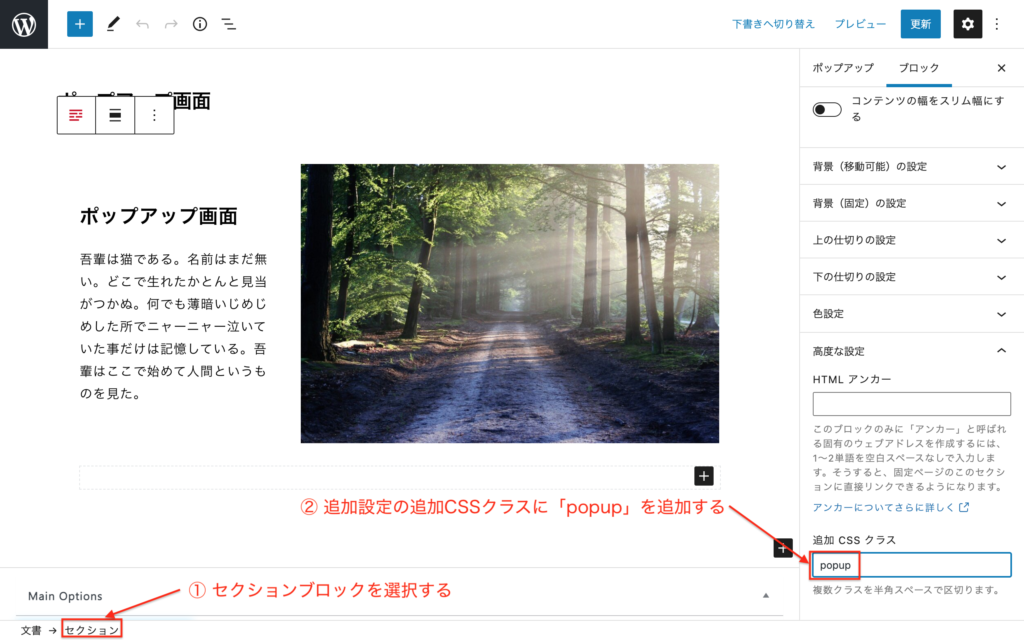
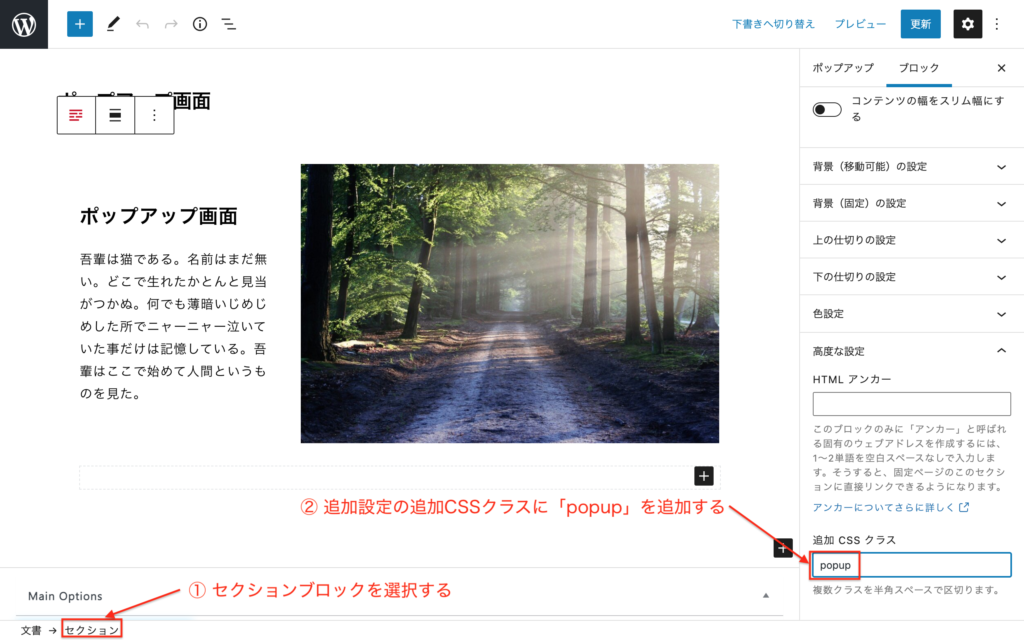
最後にセクションの追加CSSクラスに「popup」を追加しておきましょう。
※追加CSSの編集は後で行いますので今はクラスの追加のみでOKです。


これでコンテンツの作成は完了です!
ポップアップ方法の設定
Popup Builderでは様々なタイミングでポップアップを表示することができます。
デフォルトでは画面が読み込まれると表示されてしまうので、今回は画像をクリックしたらポップアップを表示するようにしていきます。
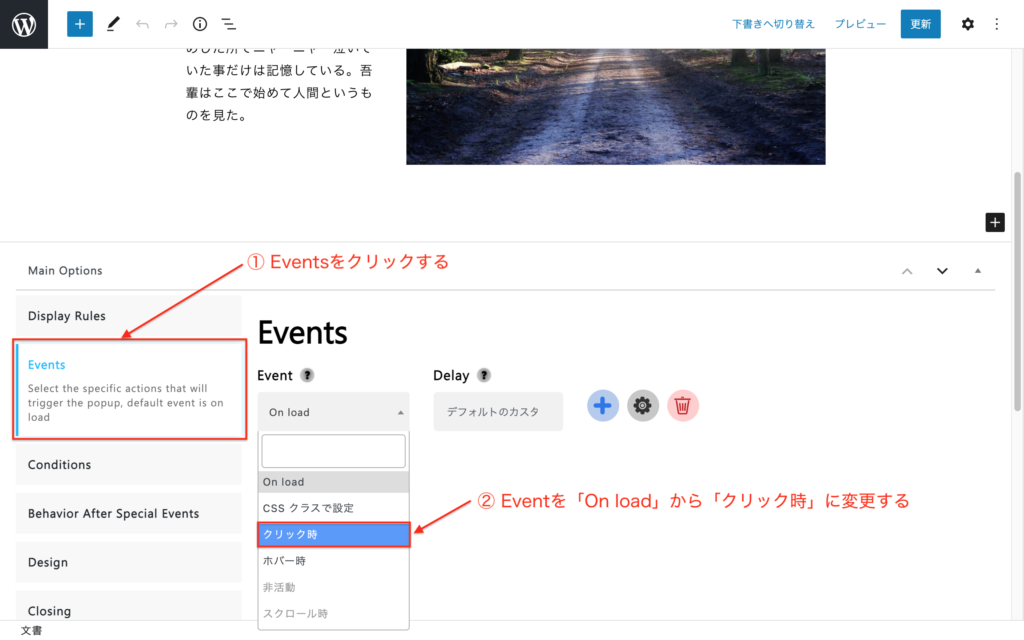
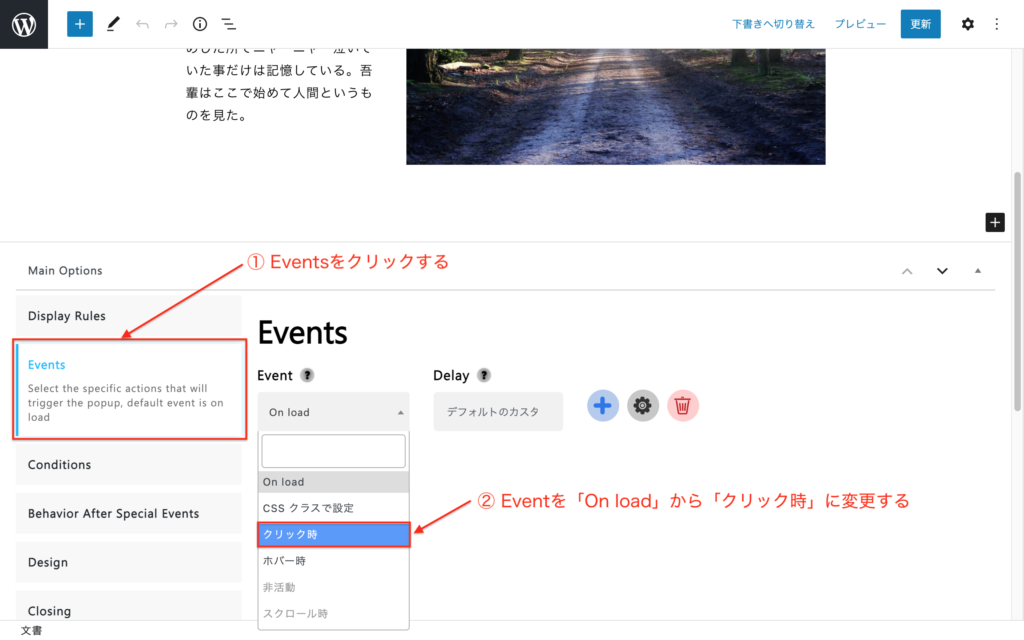
先ほど作成したコンテンツの編集画面の下にある「Main Options」の「Events」を選択します。
デフォルトではその中の「Event」が「On load」になっていますので、「クリック時」に変更します。


編集は以上です!
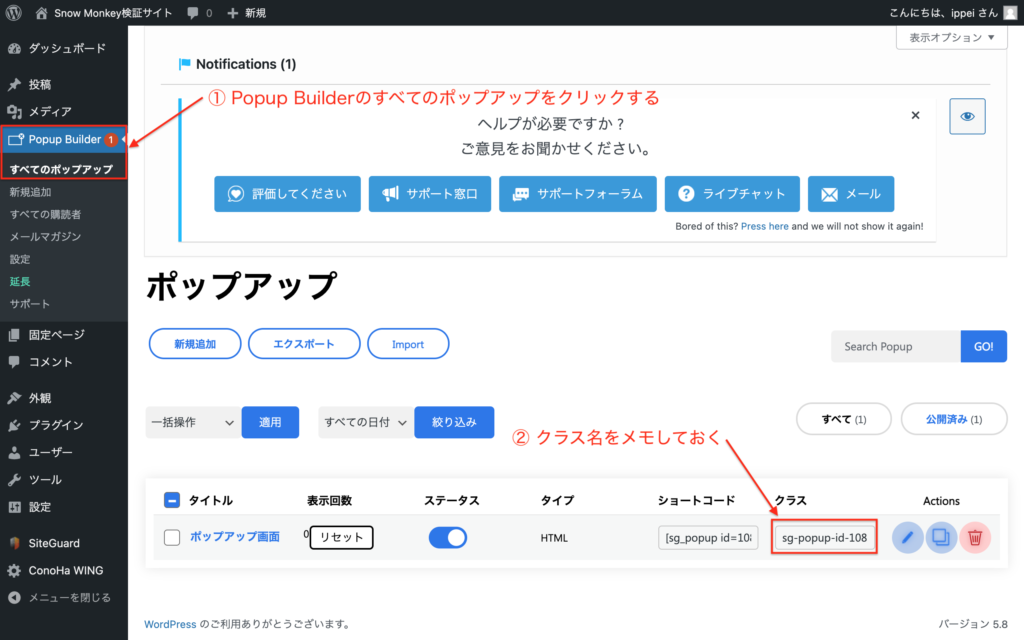
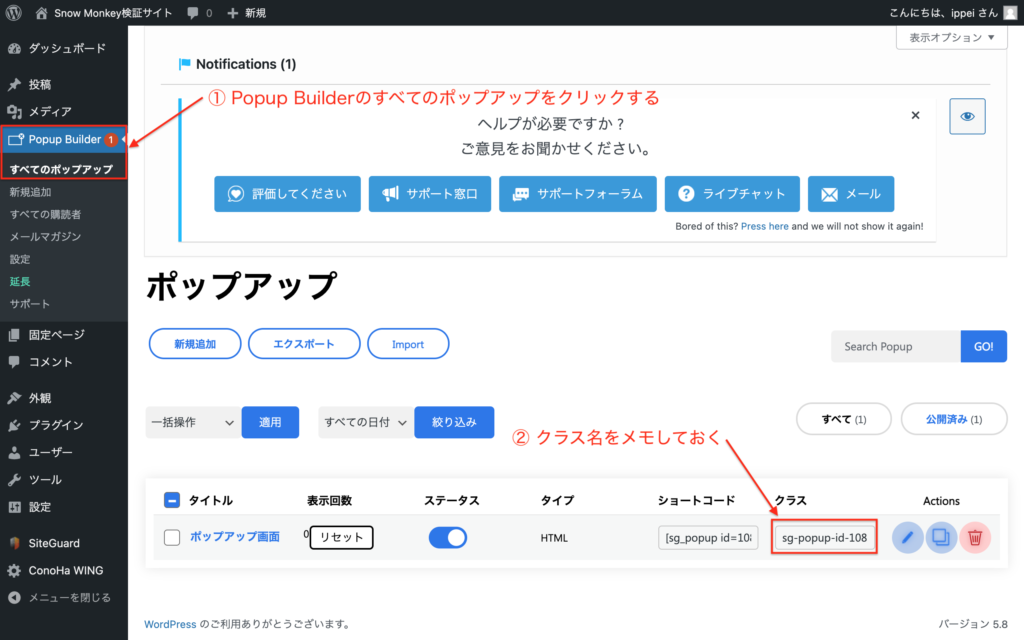
最後にすべてのポップアップを表示してクラスをメモしておきます。
今回なら「sg-popup-id-108」です。


ポップアップする箇所にクラスを付与
次にポップアップする箇所を作成していきます。
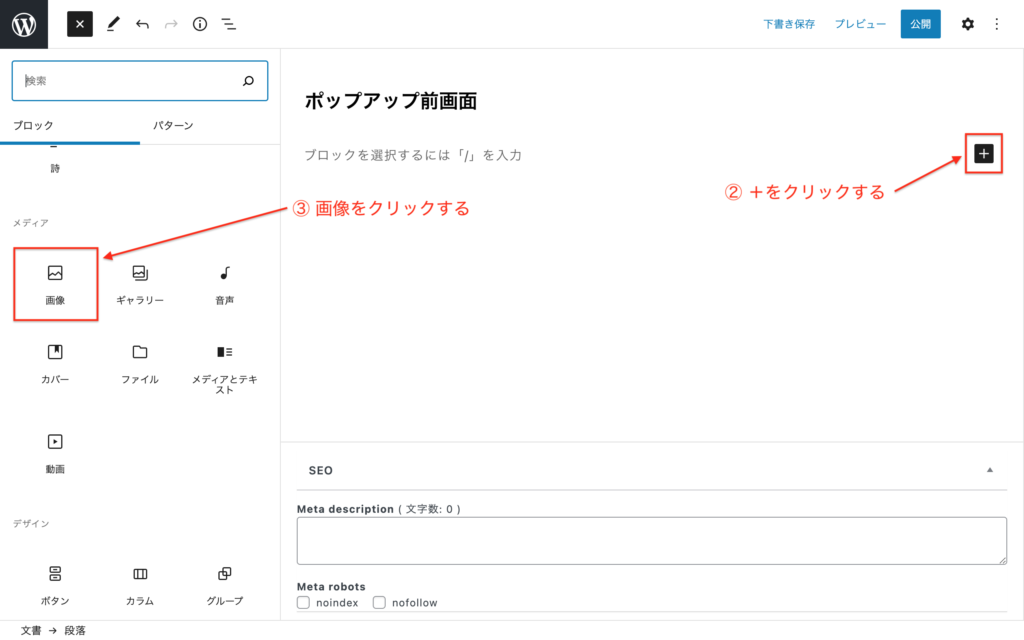
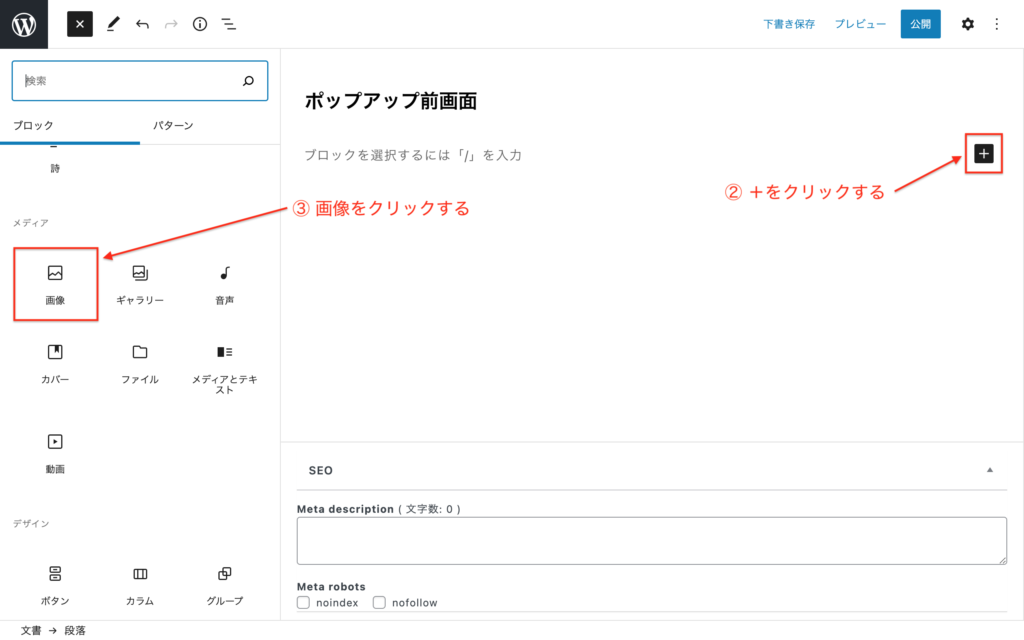
固定ページから新規追加をクリックして、今回はシンプルに画像を1枚だけ表示させます。




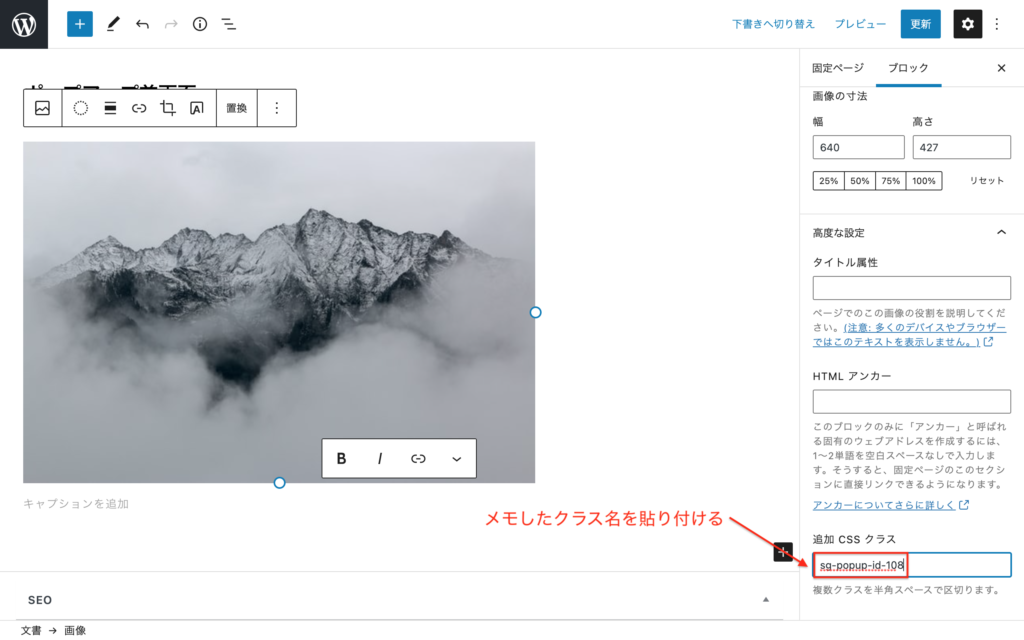
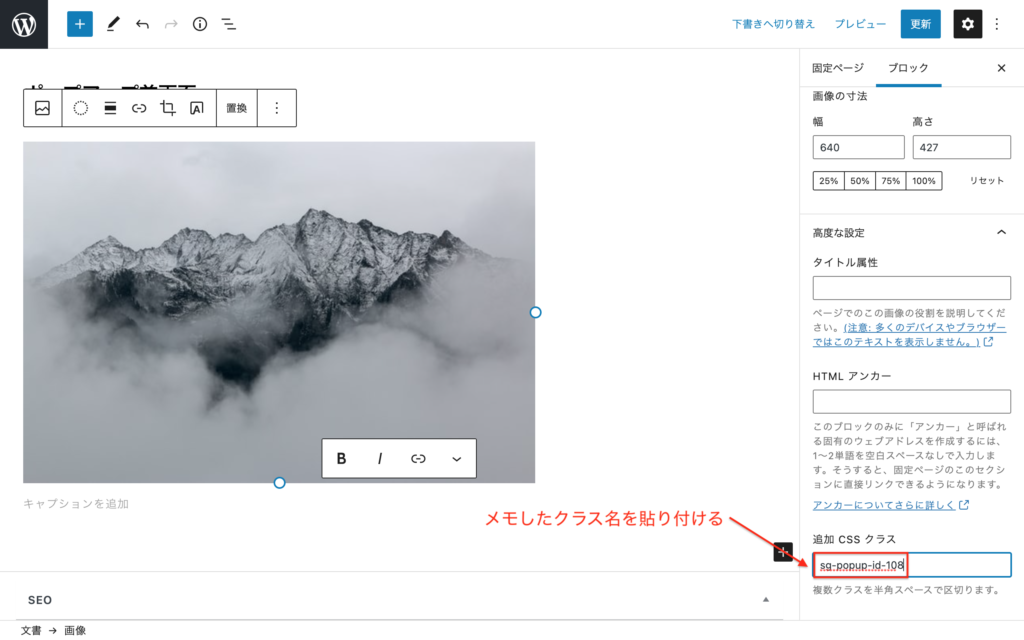
次に画像からポップアップできるように追加CSSクラスを追加します。
クラス名は先ほどメモしたクラス名にしてください。


これで画像をクリックすればポップアップできるようになりました。
早速試してみましょう。
右上の×かescapeボタンでポップアップを閉じることができます。
追加CSSの編集
このままでもポップアップはできていますが、画像にマウスを乗せてもカーソルが変化しません。
ポップアップがあるとユーザーにわかりやすくするためにホバーするとカーソルが変わるようにしましょう。
合わせてポップアップのセクションが少し広いので調整します。
管理画面から外観→カスタマイズ→追加CSSと進み、以下のコードを貼り付けます。
.popup{
padding: 2.5% 0;
}
.sg-popup-id-108:hover{
cursor: pointer;
}これでポップアップの完成です!
まとめ
プラグインを使えばブロックエディターベースでポップアップを作ることができます。
今回はシンプルな設定でしたが、ポップアップの背景やポップアップのタイミングなど様々な項目を設定できますので、気になる方は試してみてください。
この記事を読んでもわからないことがあれば、TwitterのDMにてご連絡いただければ回答しますので、お気軽にご相談ください。